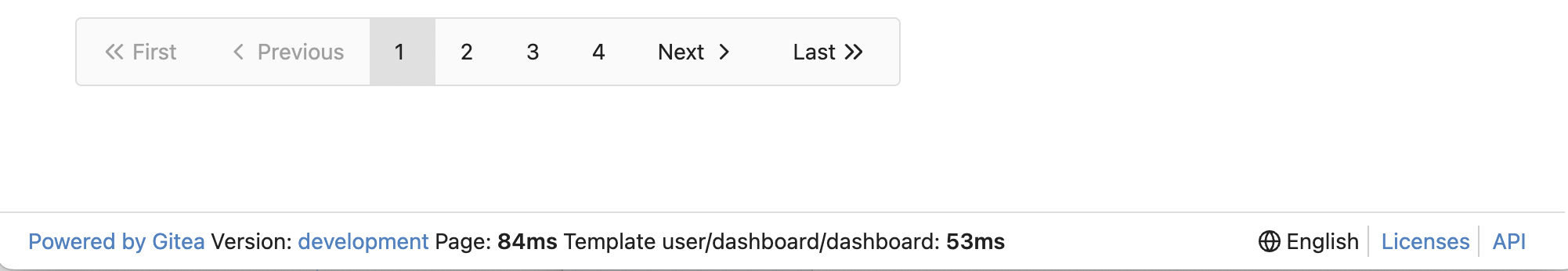
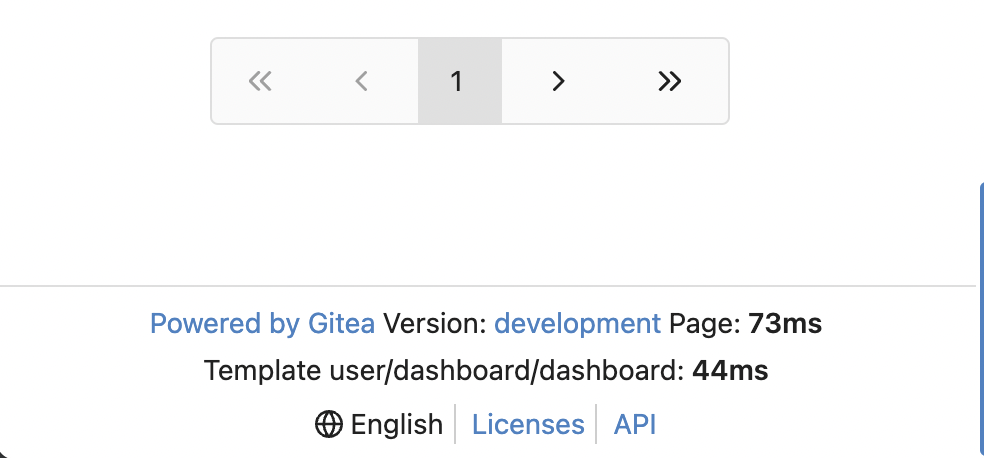
Backport #25556 by @wxiaoguang Close #25551 ## Before  ## After  ----  Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
0eb4ab4246
commit
7222bac4e3
|
|
@ -16,7 +16,7 @@
|
||||||
</div>
|
</div>
|
||||||
<div class="right-links" role="group" aria-label="{{.locale.Tr "aria.footer.links"}}">
|
<div class="right-links" role="group" aria-label="{{.locale.Tr "aria.footer.links"}}">
|
||||||
<div class="ui dropdown upward language">
|
<div class="ui dropdown upward language">
|
||||||
<span>{{svg "octicon-globe"}} {{.locale.LangName}}</span>
|
<span class="flex-text-inline">{{svg "octicon-globe" 14}} {{.locale.LangName}}</span>
|
||||||
<div class="menu language-menu">
|
<div class="menu language-menu">
|
||||||
{{range .AllLangs}}
|
{{range .AllLangs}}
|
||||||
<a lang="{{.Lang}}" data-url="{{AppSubUrl}}/?lang={{.Lang}}" class="item {{if eq $.locale.Lang .Lang}}active selected{{end}}">{{.Name}}</a>
|
<a lang="{{.Lang}}" data-url="{{AppSubUrl}}/?lang={{.Lang}}" class="item {{if eq $.locale.Lang .Lang}}active selected{{end}}">{{.Name}}</a>
|
||||||
|
|
|
||||||
|
|
@ -45,18 +45,26 @@
|
||||||
|
|
||||||
.page-footer {
|
.page-footer {
|
||||||
display: flex;
|
display: flex;
|
||||||
|
justify-content: space-between;
|
||||||
background-color: var(--color-footer);
|
background-color: var(--color-footer);
|
||||||
border-top: 1px solid var(--color-secondary);
|
border-top: 1px solid var(--color-secondary);
|
||||||
line-height: 39px;
|
padding: 8px 20px;
|
||||||
padding: 0 20px;
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.page-footer .left-links {
|
.page-footer .left-links {
|
||||||
flex: 1;
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
gap: 0.25em;
|
||||||
}
|
}
|
||||||
|
|
||||||
.page-footer .right-links {
|
.page-footer .right-links {
|
||||||
min-width: 180px; /* make sure the menu dropdown doesn't overflow horizontally when language name is short */
|
min-width: 180px; /* make sure the menu dropdown doesn't overflow horizontally when language name is short */
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.page-footer .right-links > a {
|
.page-footer .right-links > a {
|
||||||
|
|
@ -74,7 +82,7 @@
|
||||||
|
|
||||||
@media (max-width: 880px) {
|
@media (max-width: 880px) {
|
||||||
.page-footer {
|
.page-footer {
|
||||||
display: block;
|
flex-direction: column;
|
||||||
text-align: center;
|
gap: 0.5em;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue