51c6103195
[gitea] Avoid showing unnecessary JS errors when there are elements with different origin on the page ( #29081 )
...
Try to fix #29080
(cherry picked from commit f290c24d286b996ac6b512f49a30aa5aef1a2dbe)
2024-02-10 10:53:43 +01:00
6632d1497c
Polyfill SubmitEvent for PaleMoon ( #28441 )
2023-12-15 07:26:36 +08:00
73b63d9311
Replace ajax with fetch, improve image diff ( #27267 )
...
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-11 12:34:21 +00:00
ee27b94b2c
Use vitest globals ( #27102 )
...
Enable [globals](https://vitest.dev/config/#globals ) in vitest, reducing
the noise in test files.
2023-09-27 04:37:13 +00:00
74930b1ccd
Avoiding accessing undefined mentionValues ( #26461 )
...
The `window.config.mentionValues` might be undefined:
```
{{if or .Participants .Assignees .MentionableTeams}}
mentionValues: ...
{{end}}
```
2023-08-12 08:36:23 +00:00
38844e0869
Always pass 6-digit hex color to monaco ( #25780 )
...
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor ) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
2023-07-09 12:17:22 +02:00
e882398c5a
Update emoji set to Unicode 15 ( #25595 )
...
Update emoji set to Unicode 15 which was added upstream here:
cb5c514d47https://github.com/go-gitea/gitea/assets/1669571/7bfb663d-0804-4d23-a62d-f585a6783ca6 ">
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-29 16:29:48 +00:00
ef6f5f0124
rename tributeValues to mentionValues ( #25375 )
...
Very simple change, just rename this variable so it does not feature the
name of the module.
2023-06-20 03:32:49 +00:00
4aacc3ac78
Add two eslint plugins ( #24776 )
...
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native )
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func )
2023-05-18 09:14:31 +08:00
23ae939ef3
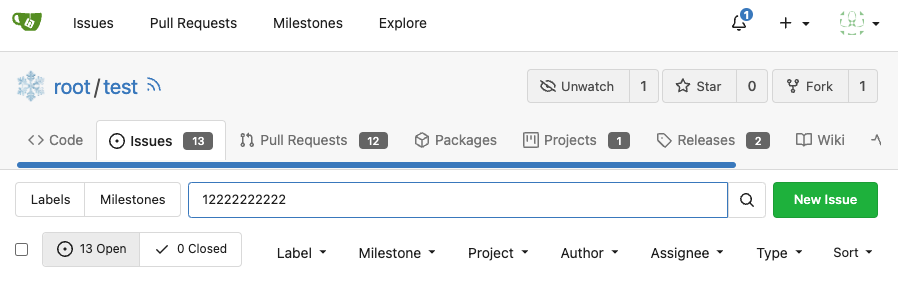
Improve "goto issue by number" button ( #24577 )
...
Follow #24479





---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-10 15:50:58 +00:00
ea7954f069
Modify luminance calculation and extract related functions into single files ( #24586 )
...
Close #24508
Main changes:
As discussed in the issue
1. Change luminance calculation function to use [Relative
Luminance](https://www.w3.org/WAI/GL/wiki/Relative_luminance )
2. Move the luminance related functions into color.go/color.js
3. Add tests for both the files (Not sure if test cases are too many
now)
Before (tests included by `UseLightTextOnBackground` are labels started
with `##`):
https://try.gitea.io/HesterG/testrepo/labels
After:
<img width="1307" alt="Screen Shot 2023-05-08 at 13 37 55"
src="https://user-images.githubusercontent.com/17645053/236742562-fdfc3a4d-2fab-466b-9613-96f2bf96b4bc.png ">
<img width="1289" alt="Screen Shot 2023-05-08 at 13 38 06"
src="https://user-images.githubusercontent.com/17645053/236742570-022db68e-cec0-43bb-888a-fc54f5332cc3.png ">
<img width="1299" alt="Screen Shot 2023-05-08 at 13 38 20"
src="https://user-images.githubusercontent.com/17645053/236742572-9af1de45-fb7f-460b-828d-ba25fae20f51.png ">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-10 11:19:03 +00:00
3cc87370c3
Improve emoji and mention matching ( #24255 )
...
Prioritize matches that start with the given text, then matches that
contain the given text.
I wanted to add a heart emoji on a pull request comment so I started
writing `:`, `h`, `e`, `a`, `r` (at this point I still couldn't find the
heart), `t`... The heart was not on the list, that's weird - it feels
like I made a typo or a mistake. This fixes that.
This also feels more like GitHub's emoji auto-complete.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-04-22 11:32:34 -04:00
93eb914438
Improve markdown editor: width, height, preferred ( #23895 )
...
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-07 13:03:29 -04:00
fcb9ef8788
Remove assertion debug code for show/hide refactoring ( #23576 )
...
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
2023-04-02 00:03:00 -04:00
ae36113568
Remove jQuery ready usage ( #23858 )
...
Replace it with equal function of our own and enable the eslint rule to
forbid future usage.
2023-04-01 18:40:22 -04:00
ac8d71ff07
Refactor branch/tag selector to Vue SFC ( #23421 )
...
Follow #23394
There were many bad smells in old code. This PR only moves the code into
Vue SFC, doesn't touch the unrelated logic.
update: after
5f23218c85close #19851
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-03-14 17:51:20 +08:00
a7e98d70b6
Fix the show/hide methods for string selector ( #23042 )
...
At that moment I made a mistake (failed to detect a JS variable type
correctly)
Close #23040
2023-02-21 11:09:03 -06:00
d32af84a10
Refactor hiding-methods, remove jQuery show/hide, remove `.hide` class, remove inline style=display:none ( #22950 )
...
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
2023-02-19 12:06:14 +08:00