a9ed87ce4a
Fix EasyMDE toolbar ( #24489 )
...
Fixes https://github.com/go-gitea/gitea/issues/24486
The "clean block" button is gone because I could not find a matching
octicon. Order of buttons is roughly equal to textarea.
<img width="824" alt="Screenshot 2023-05-02 at 21 10 00"
src="https://user-images.githubusercontent.com/115237/235762593-ceccb260-e665-4932-ac8a-ef6fe8406a3c.png ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-05-03 01:23:39 -04:00
97991596bd
Remove all direct references to font-awesome ( #24448 )
...
- Related #10410
- I had to add an SVG for an empty checkbox
https://github.com/primer/octicons/issues/942
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
2023-05-01 00:02:56 +02:00
3cc87370c3
Improve emoji and mention matching ( #24255 )
...
Prioritize matches that start with the given text, then matches that
contain the given text.
I wanted to add a heart emoji on a pull request comment so I started
writing `:`, `h`, `e`, `a`, `r` (at this point I still couldn't find the
heart), `t`... The heart was not on the list, that's weird - it feels
like I made a typo or a mistake. This fixes that.
This also feels more like GitHub's emoji auto-complete.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-04-22 11:32:34 -04:00
e541a8c654
Make mention autocomplete case insensitive in new markdown editor ( #24190 )
...
This matches EasyMDE, and makes it easier to find the right user without
having to remember the exact name.
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-18 13:25:11 -04:00
469dc4459b
Add monospace toggle button to textarea ( #24034 )
...
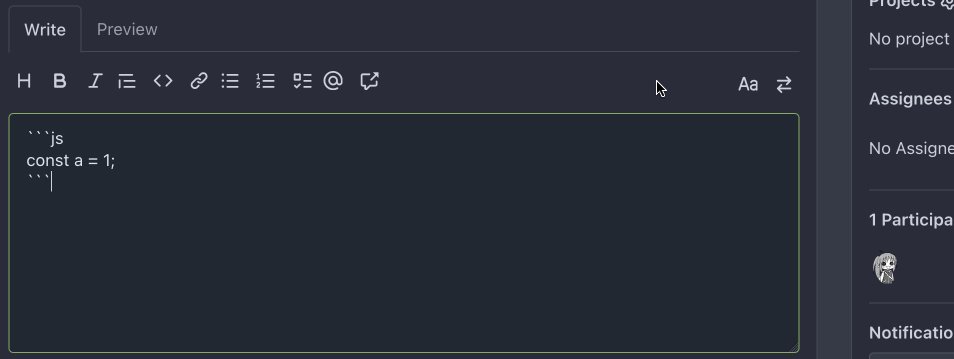
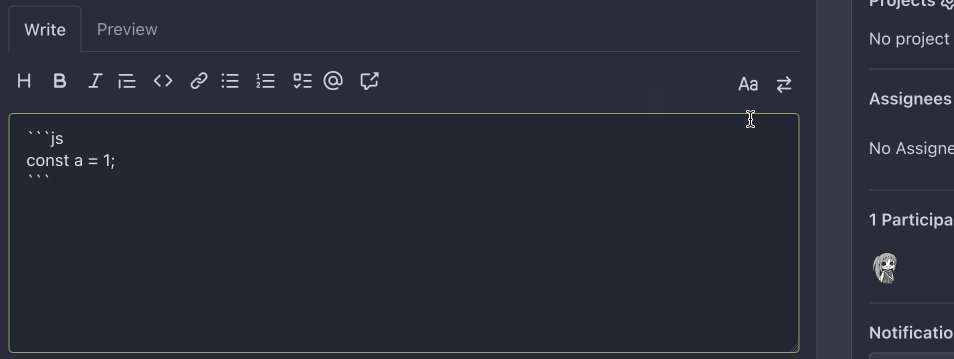
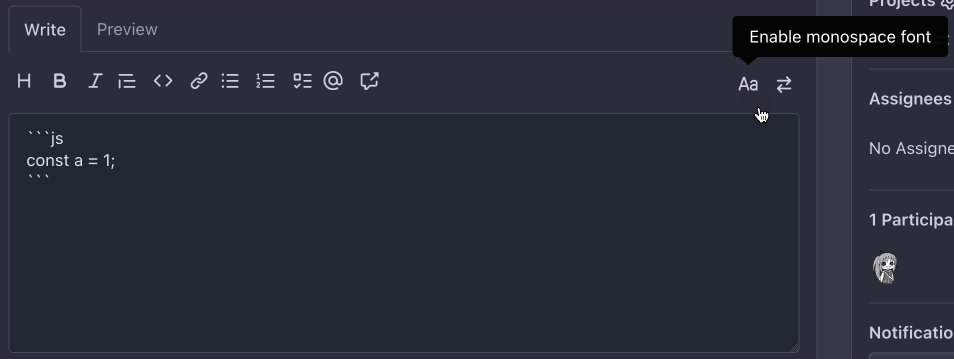
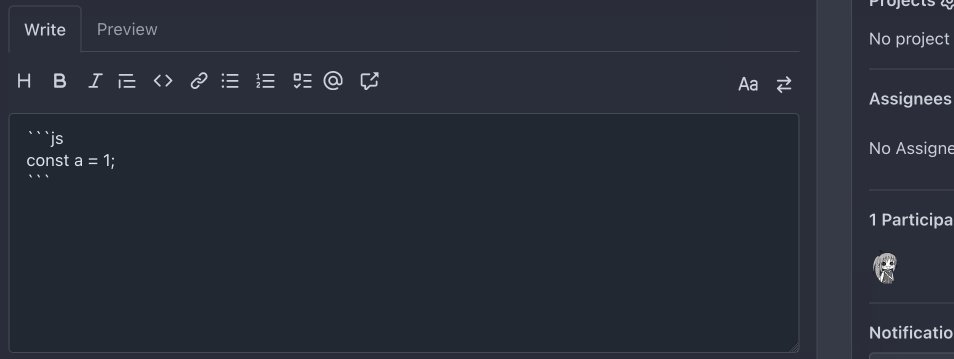
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896 .

---------
Co-authored-by: delvh <dev.lh@web.de>
2023-04-13 15:05:06 -04:00
b43ad51a3d
Add popup to hashed comments/pull requests/issues in file editing/adding preview tab ( #24040 )
...
#23734 didn't add popups(tippy) to ref issues for the preview tab when
adding/editing a file
The location of the preview tab:
<img width="1214" alt="截屏2023-04-10 13 55 38"
src="https://user-images.githubusercontent.com/17645053/230836213-a73f0cee-378c-4a21-93db-583ba2c72f77.png ">
This PR resues the logic in `ComboMarkdownEditor.js` to also add popup
to hashed comments/pull requests/issues in file editing/adding preview
tab.
After - On hover:
<img width="1222" alt="截屏2023-04-10 13 55 42"
src="https://user-images.githubusercontent.com/17645053/230836250-527ca7d0-6ec4-4c68-89ab-4f1b57b09239.png ">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-04-11 23:03:23 -04:00
704f3aa91c
Fine tune markdown editor toolbar ( #24046 )
...
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
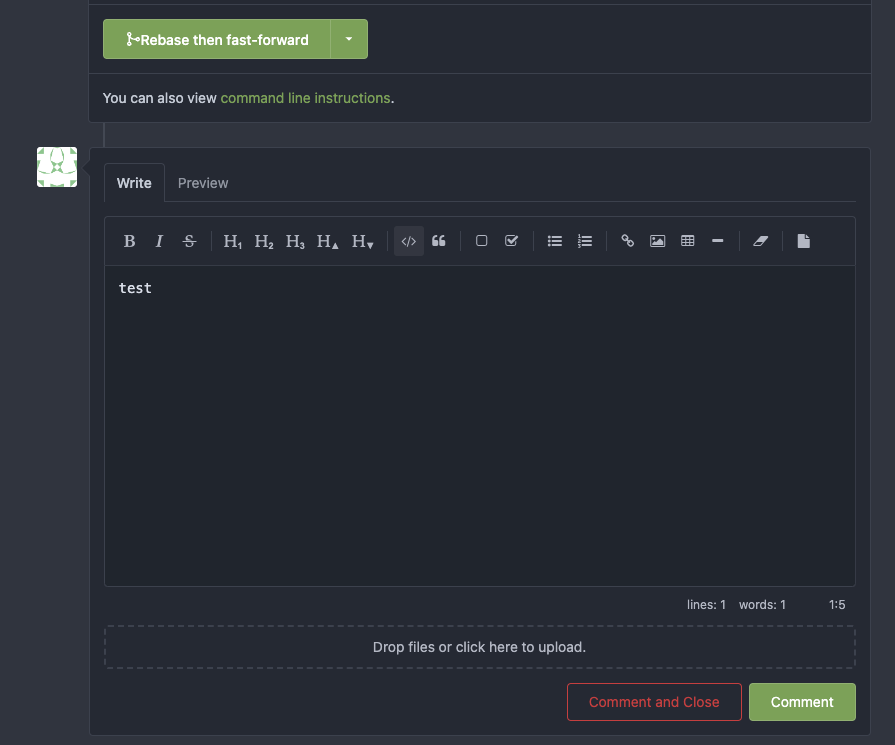
Screenshot:

2023-04-11 16:36:18 +08:00
9f6bc7c6f4
Replace tribute with text-expander-element for textarea ( #23985 )
...
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png ">
2023-04-09 12:18:45 -04:00
93eb914438
Improve markdown editor: width, height, preferred ( #23895 )
...
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
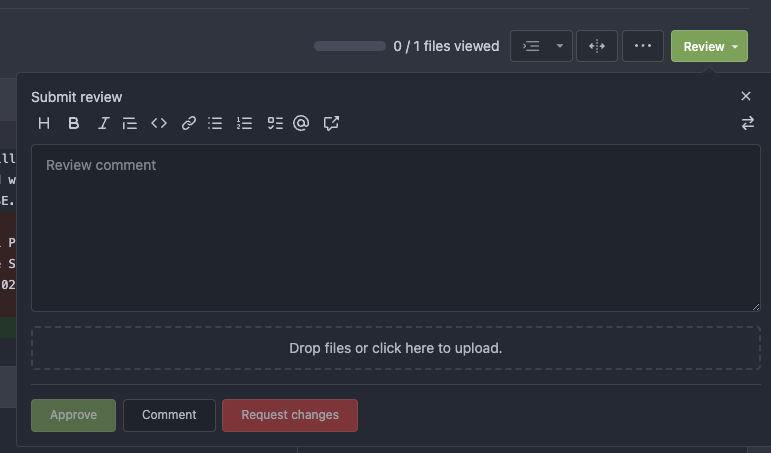
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-07 13:03:29 -04:00
5cc0801de9
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-03 18:06:57 +08:00