- Add the ability to block a user via their profile page.
- This will unstar their repositories and visa versa.
- Blocked users cannot create issues or pull requests on your the doer's repositories (mind that this is not the case for organizations).
- Blocked users cannot comment on the doer's opened issues or pull requests.
- Blocked users cannot add reactions to doer's comments.
- Blocked users cannot cause a notification trough mentioning the doer.
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/540
(cherry picked from commit 687d852480)
(cherry picked from commit 0c32a4fde5)
(cherry picked from commit 1791130e3c)
(cherry picked from commit 37858b7e8f)
(cherry picked from commit a3e2bfd7e9)
(cherry picked from commit 7009b9fe87)
Conflicts: https://codeberg.org/forgejo/forgejo/pulls/1014
routers/web/user/profile.go
templates/user/profile.tmpl
(cherry picked from commit b2aec34791)
(cherry picked from commit e2f1b73752)
[MODERATION] organization blocking a user (#802)
- Resolves#476
- Follow up for: #540
- Ensure that the doer and blocked person cannot follow each other.
- Ensure that the block person cannot watch doer's repositories.
- Add unblock button to the blocked user list.
- Add blocked since information to the blocked user list.
- Add extra testing to moderation code.
- Blocked user will unwatch doer's owned repository upon blocking.
- Add flash messages to let the user know the block/unblock action was successful.
- Add "You haven't blocked any users" message.
- Add organization blocking a user.
Co-authored-by: Gusted <postmaster@gusted.xyz>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/802
(cherry picked from commit 0505a10421)
(cherry picked from commit 37b4e6ef9b)
(cherry picked from commit c17c121f2c)
[MODERATION] organization blocking a user (#802) (squash)
Changes to adapt to:
6bbccdd177 Improve AJAX link and modal confirm dialog (#25210)
Refs: https://codeberg.org/forgejo/forgejo/pulls/882/files#issuecomment-945962
Refs: https://codeberg.org/forgejo/forgejo/pulls/882#issue-330561
(cherry picked from commit 523635f83c)
(cherry picked from commit 4743eaa6a0)
(cherry picked from commit eff5b43d2e)
Conflicts: https://codeberg.org/forgejo/forgejo/pulls/1014
routers/web/user/profile.go
(cherry picked from commit 9d359be5ed)
(cherry picked from commit b1f3069a22)
[MODERATION] add user blocking API
- Follow up for: #540, #802
- Add API routes for user blocking from user and organization
perspective.
- The new routes have integration testing.
- The new model functions have unit tests.
- Actually quite boring to write and to read this pull request.
(cherry picked from commit f3afaf15c7)
(cherry picked from commit 6d754db3e5)
(cherry picked from commit 2a89ddc0ac)
(cherry picked from commit 4a147bff7e)
Conflicts:
routers/api/v1/api.go
templates/swagger/v1_json.tmpl
(cherry picked from commit bb8c339185)
(cherry picked from commit 5a11569a01)
(cherry picked from commit 2373c801ee)
[MODERATION] restore redirect on unblock
ctx.RedirectToFirst(ctx.FormString("redirect_to"), ctx.ContextUser.HomeLink())
was replaced by
ctx.JSONOK()
in 128d77a3a Following up fixes for "Fix inconsistent user profile layout across tabs" (#25739)
thus changing the behavior (nicely spotted by the tests). This
restores it.
(cherry picked from commit 597c243707)
(cherry picked from commit cfa539e590)
[MODERATION] Add test case (squash)
- Add an test case, to test an property of the function.
(cherry picked from commit 70dadb1916)
[MODERATION] Block adding collaborators
- Ensure that the doer and blocked user cannot add each other as
collaborators to repositories.
- The Web UI gets an detailed message of the specific situation, the API
gets an generic Forbidden code.
- Unit tests has been added.
- Integration testing for Web and API has been added.
- This commit doesn't introduce removing each other as collaborators on
the block action, due to the complexity of database calls that needs to
be figured out. That deserves its own commit and test code.
(cherry picked from commit 747be949a1)
[MODERATION] move locale_en-US.ini strings to avoid conflicts
Conflicts:
web_src/css/org.css
web_src/css/user.css
https://codeberg.org/forgejo/forgejo/pulls/1180
(cherry picked from commit e53f955c88)
Conflicts:
services/issue/comments.go
https://codeberg.org/forgejo/forgejo/pulls/1212
(cherry picked from commit b4a454b576)
Conflicts:
models/forgejo_migrations/migrate.go
options/locale/locale_en-US.ini
services/pull/pull.go
https://codeberg.org/forgejo/forgejo/pulls/1264
[MODERATION] Remove blocked user collaborations with doer
- When the doer blocks an user, who is also an collaborator on an
repository that the doer owns, remove that collaboration.
- Added unit tests.
- Refactor the unit test to be more organized.
(cherry picked from commit ec87016178)
(cherry picked from commit 313e6174d8)
[MODERATION] QoL improvements (squash)
- Ensure that organisations cannot be blocked. It currently has no
effect, as all blocked operations cannot be executed from an
organisation standpoint.
- Refactored the API route to make use of the `UserAssignmentAPI`
middleware.
- Make more use of `t.Run` so that the test code is more clear about
which block of code belongs to which test case.
- Added more integration testing (to ensure the organisations cannot be
blocked and some authorization/permission checks).
(cherry picked from commit e9d638d075)
[MODERATION] s/{{avatar/{{ctx.AvatarUtils.Avatar/
(cherry picked from commit ce8b30be13)
(cherry picked from commit f911dc4025)
Conflicts:
options/locale/locale_en-US.ini
https://codeberg.org/forgejo/forgejo/pulls/1354
(cherry picked from commit c1b37b7fda)
(cherry picked from commit 856a2e0903)
[MODERATION] Show graceful error on comment creation
- When someone is blocked by the repository owner or issue poster and
try to comment on that issue, they get shown a graceful error.
- Adds integration test.
(cherry picked from commit 490646302e)
(cherry picked from commit d3d88667cb)
(cherry picked from commit 6818de13a9)
[MODERATION] Show graceful error on comment creation (squash) typo
(cherry picked from commit 1588d4834a)
(cherry picked from commit d510ea52d0)
(cherry picked from commit 8249e93a14)
[MODERATION] Refactor integration testing (squash)
- Motivation for this PR is that I'd noticed that a lot of repeated
calls are happening between the test functions and that certain tests
weren't using helper functions like `GetCSRF`, therefor this refactor of
the integration tests to keep it: clean, small and hopefully more
maintainable and understandable.
- There are now three integration tests: `TestBlockUser`,
`TestBlockUserFromOrganization` and `TestBlockActions` (and has been
moved in that order in the source code).
- `TestBlockUser` is for doing blocking related actions as an user and
`TestBlockUserFromOrganization` as an organisation, even though they
execute the same kind of tests they do not share any database calls or
logic and therefor it currently doesn't make sense to merge them
together (hopefully such oppurtinutiy might be presented in the future).
- `TestBlockActions` now contain all tests for actions that should be
blocked after blocking has happened, most tests now share the same doer
and blocked users and a extra fixture has been added to make this
possible for the comment test.
- Less code, more comments and more re-use between tests.
(cherry picked from commit ffb393213d)
(cherry picked from commit 85505e0f81)
(cherry picked from commit 0f3cf17761)
[MODERATION] Fix network error (squash)
- Fix network error toast messages on user actions such as follow and
unfollow. This happened because the javascript code now expects an JSON
to be returned, but this wasn't the case due to
cfa539e590127b4953b010fba3dea21c82a1714.
- The integration testing has been adjusted to instead test for the
returned flash cookie.
(cherry picked from commit 112bc25e54)
(cherry picked from commit 1194fe4899)
(cherry picked from commit 9abb95a844)
[MODERATION] Modernize frontend (squash)
- Unify blocked users list.
- Use the new flex list classes for blocked users list to avoid using
the CSS helper classes and thereby be consistent in the design.
- Fix the modal by using the new modal class.
- Remove the icon in the modal as looks too big in the new design.
- Fix avatar not displaying as it was passing the context where the user
should've been passed.
- Don't use italics for 'Blocked since' text.
- Use namelink template to display the user's name and homelink.
(cherry picked from commit ec935a16a3)
(cherry picked from commit 67f37c8346)
Conflicts:
models/user/follow.go
models/user/user_test.go
routers/api/v1/user/follower.go
routers/web/shared/user/header.go
routers/web/user/profile.go
templates/swagger/v1_json.tmpl
https://codeberg.org/forgejo/forgejo/pulls/1468
(cherry picked from commit 6a9626839c)
Conflicts:
tests/integration/api_nodeinfo_test.go
https://codeberg.org/forgejo/forgejo/pulls/1508#issuecomment-1242385
(cherry picked from commit 7378b251b4)
Conflicts:
models/fixtures/watch.yml
models/issues/reaction.go
models/issues/reaction_test.go
routers/api/v1/repo/issue_reaction.go
routers/web/repo/issue.go
services/issue/issue.go
https://codeberg.org/forgejo/forgejo/pulls/1547
(cherry picked from commit c2028930c1)
(cherry picked from commit d3f9134aee)
(cherry picked from commit 7afe154c5c)
(cherry picked from commit 99ac7353eb)
(cherry picked from commit a9cde00c5c)
Conflicts:
services/user/delete.go
https://codeberg.org/forgejo/forgejo/pulls/1736
(cherry picked from commit 008c0cc63d)
[DEADCODE] add exceptions
(cherry picked from commit 12ddd2b10e)
[MODERATION] Remove deadcode (squash)
- Remove deadcode that's no longer used by Forgejo.
(cherry picked from commit 0faeab4fa9)
[MODERATION] Add repo transfers to blocked functionality (squash)
- When someone gets blocked, remove all pending repository transfers
from the blocked user to the doer.
- Do not allow to start transferring repositories to the doer as blocked user.
- Added unit testing.
- Added integration testing.
(cherry picked from commit 8a3caac330)
(cherry picked from commit a92b4cfeb6)
(cherry picked from commit acaaaf07d9)
(cherry picked from commit 735818863c)
(cherry picked from commit f50fa43b32)
(cherry picked from commit e166836433)
(cherry picked from commit 82a0e4a381)
(cherry picked from commit ff233c19c4)
(cherry picked from commit 8ad87d215f)
[MODERATION] Fix unblock action (squash)
- Pass the whole context instead of only giving pieces.
- This fixes CSRF not correctly being inserted into the unblock buttons.
(cherry picked from commit 2aa51922ba)
(cherry picked from commit 7ee8db0f01)
(cherry picked from commit e4f8b999bc)
(cherry picked from commit 05aea60b13)
(cherry picked from commit dc0d61b012)
(cherry picked from commit f53fa583de)
(cherry picked from commit c65b89a58d)
(cherry picked from commit 69e50b9969)
(cherry picked from commit ec127440b8)
[MODERATION] cope with shared fixtures
* There is one more issue in the fixtures and this breaks some tests
* The users in the shared fixtures were renamed for clarity and that
breaks some tests
(cherry picked from commit 707a4edbdf)
Conflicts:
modules/indexer/issues/indexer_test.go
https://codeberg.org/forgejo/forgejo/pulls/1508
(cherry picked from commit 82cc044366)
(cherry picked from commit 2776aec7e8)
(cherry picked from commit 1fbde36dc7)
(cherry picked from commit 1293db3c4e)
(cherry picked from commit 6476802175)
(cherry picked from commit 5740f2fc83)
(cherry picked from commit afc12d7b6e)
[MODERATION] Fix transfer confirmation (squash)
- Fix problem caused by the clearer confirmation for dangerous actions commit.
(cherry picked from commit 3488f4a9cb)
(cherry picked from commit ed7de91f6a)
(cherry picked from commit 2d97929b9b)
(cherry picked from commit 50d035a7b0)
(cherry picked from commit 0a0c07d78a)
(cherry picked from commit 85e55c4dbc)
(cherry picked from commit d8282122ad)
(cherry picked from commit 3f0b3b6cc5)
[MODERATION] Purge issues on user deletion (squash)
(cherry picked from commit 4f529d9596)
(cherry picked from commit f0e3acadd3)
(cherry picked from commit 682c4effe6)
(cherry picked from commit e43c2d84fd)
(cherry picked from commit 9c8e53ccc7)
(cherry picked from commit a9eb7ac783)
[MODERATION] Purge issues on user deletion (squash) revert shared fixtures workarounds
(cherry picked from commit 7224653a40)
(cherry picked from commit aa6e8672f9)
(cherry picked from commit 58c7947e95)
(cherry picked from commit f1aacb1851)
(cherry picked from commit 0bf174af87)
(cherry picked from commit f9706f4335)
[MODERATION] Prepare moderation for context locale changes (squash)
- Resolves https://codeberg.org/forgejo/forgejo/issues/1711
(cherry picked from commit 2e289baea9)
(cherry picked from commit 97b16bc19a)
[MODERATION] User blocking (squash) do not use shared fixture
It conflicts with a fixtured added in the commit
Fix comment permissions (#28213) (#28216)
(cherry picked from commit ab40799dcab24e9f495d765268b791931da81684)
(cherry picked from commit 996c92cafd)
(cherry picked from commit 259912e3a6)
Conflicts:
options/locale/locale_en-US.ini
https://codeberg.org/forgejo/forgejo/pulls/1921
(cherry picked from commit 1e82abc032)
(cherry picked from commit a176fee160)
(cherry picked from commit 0480b76dfe)
(cherry picked from commit 4bc06b7b38)
(cherry picked from commit 073094cf72)
(cherry picked from commit ac6201c647)
(cherry picked from commit 7e0812674d)
(cherry picked from commit 068c741e56)
Conflicts:
models/repo_transfer.go
models/repo_transfer_test.go
routers/web/user/profile.go
https://codeberg.org/forgejo/forgejo/pulls/2298
Fixes#26548
This PR refactors the rendering of markup links. The old code uses
`strings.Replace` to change some urls while the new code uses more
context to decide which link should be generated.
The added tests should ensure the same output for the old and new
behaviour (besides the bug).
We may need to refactor the rendering a bit more to make it clear how
the different helper methods render the input string. There are lots of
options (resolve links / images / mentions / git hashes / emojis / ...)
but you don't really know what helper uses which options. For example,
we currently support images in the user description which should not be
allowed I think:
<details>
<summary>Profile</summary>
https://try.gitea.io/KN4CK3R

</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
It will fix#28268 .
<img width="1313" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/cb1e07d5-7a12-4691-a054-8278ba255bfc">
<img width="1318" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/4fd60820-97f1-4c2c-a233-d3671a5039e9">
## ⚠️ BREAKING ⚠️
But need to give up some features:
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/281c0d51-0e7d-473f-bbed-216e2f645610">
However, such abandonment may fix#28055 .
## Backgroud
When the user switches the dashboard context to an org, it means they
want to search issues in the repos that belong to the org. However, when
they switch to themselves, it means all repos they can access because
they may have created an issue in a public repo that they don't own.
<img width="286" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/182dcd5b-1c20-4725-93af-96e8dfae5b97">
It's a confusing design. Think about this: What does "In your
repositories" mean when the user switches to an org? Repos belong to the
user or the org?
Whatever, it has been broken by #26012 and its following PRs. After the
PR, it searches for issues in repos that the dashboard context user owns
or has been explicitly granted access to, so it causes #28268.
## How to fix it
It's not really difficult to fix it. Just extend the repo scope to
search issues when the dashboard context user is the doer. Since the
user may create issues or be mentioned in any public repo, we can just
set `AllPublic` to true, which is already supported by indexers. The DB
condition will also support it in this PR.
But the real difficulty is how to count the search results grouped by
repos. It's something like "search issues with this keyword and those
filters, and return the total number and the top results. **Then, group
all of them by repo and return the counts of each group.**"
<img width="314" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/5206eb20-f8f5-49b9-b45a-1be2fcf679f4">
Before #26012, it was being done in the DB, but it caused the results to
be incomplete (see the description of #26012).
And to keep this, #26012 implement it in an inefficient way, just count
the issues by repo one by one, so it cannot work when `AllPublic` is
true because it's almost impossible to do this for all public repos.
1bfcdeef4c/modules/indexer/issues/indexer.go (L318-L338)
## Give up unnecessary features
We may can resovle `TODO: use "group by" of the indexer engines to
implement it`, I'm sure it can be done with Elasticsearch, but IIRC,
Bleve and Meilisearch don't support "group by".
And the real question is, does it worth it? Why should we need to know
the counts grouped by repos?
Let me show you my search dashboard on gitea.com.
<img width="1304" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/2bca2d46-6c71-4de1-94cb-0c9af27c62ff">
I never think the long repo list helps anything.
And if we agree to abandon it, things will be much easier. That is this
PR.
## TODO
I know it's important to filter by repos when searching issues. However,
it shouldn't be the way we have it now. It could be implemented like
this.
<img width="1316" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/99ee5f21-cbb5-4dfe-914d-cb796cb79fbe">
The indexers support it well now, but it requires some frontend work,
which I'm not good at. So, I think someone could help do that in another
PR and merge this one to fix the bug first.
Or please block this PR and help to complete it.
Finally, "Switch dashboard context" is also a design that needs
improvement. In my opinion, it can be accomplished by adding filtering
conditions instead of "switching".
The steps to reproduce it.
First, create a new oauth2 source.
Then, a user login with this oauth2 source.
Disable the oauth2 source.
Visit users -> settings -> security, 500 will be displayed.
This is because this page only load active Oauth2 sources but not all
Oauth2 sources.
This PR will show the _noreply_ address in the privacy popup
_keep_email_private_popup_.
I had to look into the source code to figure out which E-Mail Adress I
had to use on gitea.com to hide it from public access.
According to the contribution guidelines I only updated the en-US
translation file.
Co-authored-by: Hakito <hakito@git.example.com>
Part of #27065
This PR touches functions used in templates. As templates are not static
typed, errors are harder to find, but I hope I catch it all. I think
some tests from other persons do not hurt.
1. There is already `gt-ac`, so no need to introduce `flex-item-center`
2. The `flex-item-baseline` and `.flex-item-icon svg { margin-top: 1px
}` seem to be a tricky patch, they don't resolve the root problem, and
still cause misalignment in some cases.
* The root problem is: the "icon" needs to align with the sibling
"title"
* So, make the "icon" and the "title" both have the same height
3. `flex-text-inline` could only be used if the element is really
"inline", otherwise its `vertical-align` would make the box size change.
In most cases, `flex-text-block` is good enough.

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
1. In many cases, the `flex-list` has previous and next `gt-hidden`
siblings, so relax the CSS selector to remove all ".segument .flex-list"
paddings.
2. Make the "Add key" button can toggle
3. Move help message into the related segment(panel). Otherwise users
would misread the message, eg: the SSH help seemed for GPG because they
are so near
4. Move modal element into the segment element, otherwise it affects the
layout
I noticed that the code of several new webhook pages is highly
repetitive, so I pulled out the common parts to a new template, unified
reference, unified maintenance
---------
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
## Changes
- Forces flashed error to render immediately when forgot password code
is incorrect or has expired.
- Adds a link back to the `forgot_password` page so that the user can
restart the process (in the event that their link has expired)
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
Fix#26731
Almost all "tabindex" in code are incorrect.
1. All "input/button" by default are focusable, so no need to use "tabindex=0"
2. All "div/span" by default are not focusable, so no need to use "tabindex=-1"
3. All "dropdown" are focusable by framework, so no need to use "tabindex"
4. Some tabindex values are incorrect (eg: `new_form.tmpl`), so remove them
Co-authored-by: Giteabot <teabot@gitea.io>
This PR has multiple parts, and I didn't split them because
it's not easy to test them separately since they are all about the
dashboard page for issues.
1. Support counting issues via indexer to fix#26361
2. Fix repo selection so it also fixes#26653
3. Keep keywords in filter links.
The first two are regressions of #26012.
After:
https://github.com/go-gitea/gitea/assets/9418365/71dfea7e-d9e2-42b6-851a-cc081435c946
Thanks to @CaiCandong for helping with some tests.
This PR is an extended implementation of #25189 and builds upon the
proposal by @hickford in #25653, utilizing some ideas proposed
internally by @wxiaoguang.
Mainly, this PR consists of a mechanism to pre-register OAuth2
applications on startup, which can be enabled or disabled by modifying
the `[oauth2].DEFAULT_APPLICATIONS` parameter in app.ini. The OAuth2
applications registered this way are being marked as "locked" and
neither be deleted nor edited over UI to prevent confusing/unexpected
behavior. Instead, they're being removed if no longer enabled in config.

The implemented mechanism can also be used to pre-register other OAuth2
applications in the future, if wanted.
Co-authored-by: hickford <mirth.hickford@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---------
Co-authored-by: M Hickford <mirth.hickford@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Not too important, but I think that it'd be a pretty neat touch.
Also fixes some layout bugs introduced by a previous PR.
---------
Co-authored-by: Gusted <postmaster@gusted.xyz>
Co-authored-by: Caesar Schinas <caesar@caesarschinas.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Fixed two incorrect headers for setting the page navigation bar:
* User settings page, should not use the title "`org.settings`"
* Repo settings page, should not use the title "`org.settings`"
Fix#25627
1. `ctx.Data["Link"]` should use relative URL but not AppURL
2. The `data-params` is incorrect because it doesn't contain "page". JS
can simply use "window.location.search" to construct the AJAX URL
3. The `data-xxx` and `id` in notification_subscriptions.tmpl were
copied&pasted, they don't have affect.
The code was just copied&pasted, it causes problems now.
There are a lot (for every package) broken translations. eg:
```
# en-US
conda.documentation = For more information on the Conda registry, see
<a target="_blank" rel="noopener noreferrer" href="%s">the documentation</a>.
# fr-FR (and many languages)
conda.documentation=Pour plus d'informations sur le registre Conda, voir
<a target="_blank" rel="noopener noreferrer" href="https://docs.gitea.io/fr-fr/packages/conda/">la documentation</a>.
```
To resolve the problem fundamentally, use a general string, and trigger
the re-translating on Crowdin side.
And, it should really really really avoid introducing too much
copied&pasted code .......
releated to #21820
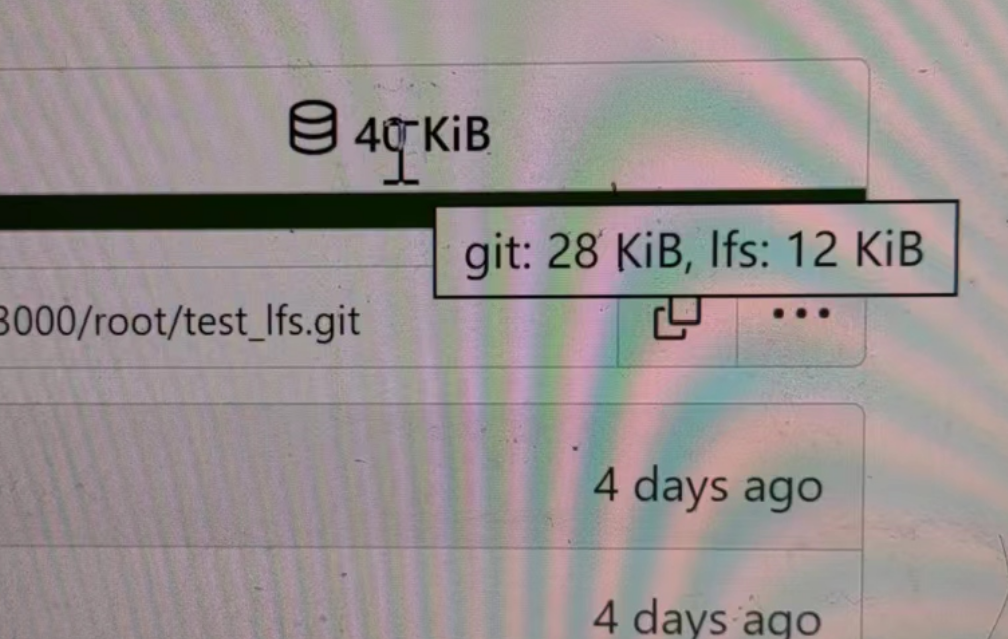
- Split `Size` in repository table as two new colunms, one is `GitSize`
for git size, the other is `LFSSize` for lfs data. still store full size
in `Size` colunm.
- Show full size on ui, but show each of them by a `title`; example:

- Return full size in api response.
---------
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: DmitryFrolovTri <23313323+DmitryFrolovTri@users.noreply.github.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Set
[type=search](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search)
- Disable spellcheck
- Set maxLength 255 that I found in `templates/repo/issue/search.tmpl`
- Remove unnecessary `max-width`, it does nothing
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
- Improve "Hide the activity from the profile page" label
- E-Mail privacy icon in user profile now redirects to Privacy section
- E-Mail privacy settings moved to Privacy section
Previously, the user was redirected to the setting itself, however,
that is not a good design choice because the setting itself would
be at the very top of the user's browser window. This fix doesn't
fix the problem entirely, but it is definitely an improvement
compared to its previous iteration.
Numerous small UI fixes:
- Fix double border in collaborator list
- Fix system notice table background
- Mute links in repo and org lists
- Downsize projects edit buttons
- Improve milestones and project list rendering
- Condense milestone list entry to a single line of "metas"
- Mute ".." button in repo files list
So I found this [linter](https://github.com/Riverside-Healthcare/djlint)
which features a mode for go templates, so I gave it a try and it did
find a number of valid issue, like unbalanced tags etc. It also has a
number of bugs, I had to disable/workaround many issues.
Given that this linter is written in python, this does add a dependency
on `python` >= 3.8 and `poetry` to the development environment to be
able to run this linter locally.
- `e.g.` prefixes on placeholders are removed because the linter had a
false-positive on `placeholder="e.g. cn=Search"` for the `attr=value`
syntax and it's not ideal anyways to write `e.g.` into a placeholder
because a placeholder is meant to hold a sample value.
- In `templates/repo/settings/options.tmpl` I simplified the logic to
not conditionally create opening tags without closing tags because this
stuff confuses the linter (and possibly the reader as well).
Clarify the "link-action" behavior:
> // A "link-action" can post AJAX request to its "data-url"
> // Then the browser is redirect to: the "redirect" in response, or
"data-redirect" attribute, or current URL by reloading.
And enhance the "link-action" to support showing a modal dialog for
confirm. A similar general approach could also help PRs like
https://github.com/go-gitea/gitea/pull/22344#discussion_r1062883436
> // If the "link-action" has "data-modal-confirm(-html)" attribute, a
confirm modal dialog will be shown before taking action.
And a lot of duplicate code can be removed now. A good framework design
can help to avoid code copying&pasting.
---------
Co-authored-by: silverwind <me@silverwind.io>
The plan is that all built-in auth providers use inline SVG for more
flexibility in styling and to get the GitHub icon to follow
`currentcolor`. This only removes the `public/img/auth` directory and
adds the missing svgs to our svg build.
It should map the built-in providers to these SVGs and render them. If
the user has set a Icon URL, it should render that as an `img` tag
instead.
```
gitea-azure-ad
gitea-bitbucket
gitea-discord
gitea-dropbox
gitea-facebook
gitea-gitea
gitea-gitlab
gitea-google
gitea-mastodon
gitea-microsoftonline
gitea-nextcloud
gitea-twitter
gitea-yandex
octicon-mark-github
```
GitHub logo is now white again on dark theme:
<img width="431" alt="Screenshot 2023-06-12 at 21 45 34"
src="https://github.com/go-gitea/gitea/assets/115237/27a43504-d60a-4132-a502-336b25883e4d">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
The current UI to create API access tokens uses checkboxes that have a
complicated relationship where some need to be checked and/or disabled
in certain states. It also requires that a user interact with it to
understand what their options really are.
This branch changes to use `<select>`s. It better fits the available
options, and it's closer to [GitHub's
UI](https://github.com/settings/personal-access-tokens/new), which is
good, in my opinion. It's more mobile friendly since the tap-areas are
larger. If we ever add more permissions, like Maintainer, there's a
natural place that doesn't take up more screen real-estate.
This branch also fixes a few minor issues:
- Hide the error about selecting at least one permission after second
submission
- Fix help description to call it "authorization" since that's what
permissions are about (not authentication)
Related: #24767.
<img width="883" alt="Screenshot 2023-06-07 at 5 07 34 PM"
src="https://github.com/go-gitea/gitea/assets/10803/6b63d807-c9be-4a4b-8e53-ecab6cbb8f76">
---
When it's open:
<img width="881" alt="Screenshot 2023-06-07 at 5 07 59 PM"
src="https://github.com/go-gitea/gitea/assets/10803/2432c6d0-39c2-4ca4-820e-c878ffdbfb69">
Follow:
* #22697
There are some bugs in #22697:
* https://github.com/go-gitea/gitea/pull/22697#issuecomment-1577957966
* the webauthn failure message is never shown and causes console error
* The `document.getElementById('register-button')` and
`document.getElementById('login-button')` is wrong
* there is no such element in code
* it causes JS error when a browser doesn't provide webauthn
* the end user can't see the real error message
These bugs are fixed in this PR.
Other changes:
* Use simple HTML/CSS layouts, no need to use too many `gt-` patches
* Make the webauthn page have correct "page-content" layout
* The "data-webauthn-error-msg" elements are only used to provide locale
texts, so move them into a single "gt-hidden", then no need to repeat a
lot of "gt-hidden" in code
* The `{{.CsrfTokenHtml}}` is a no-op because there is no form
* Many `hideElem('#webauthn-error')` in code is no-op because the
`webauthn-error` already has "gt-hidden" by default
* Make the tests for "URLEncodedBase64" really test with concrete cases.
Screenshots:
* Error message when webauthn fails (before, there is no error message):
<details>

</details>
* Error message when webauthn is unavailable
<details>

</details>
There were several issues with the WebAuthn registration and testing
code and the style
was very old javascript with jquery callbacks.
This PR uses async and fetch to replace the JQuery code.
Ref #22651
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
## Changes
- Adds the following high level access scopes, each with `read` and
`write` levels:
- `activitypub`
- `admin` (hidden if user is not a site admin)
- `misc`
- `notification`
- `organization`
- `package`
- `issue`
- `repository`
- `user`
- Adds new middleware function `tokenRequiresScopes()` in addition to
`reqToken()`
- `tokenRequiresScopes()` is used for each high-level api section
- _if_ a scoped token is present, checks that the required scope is
included based on the section and HTTP method
- `reqToken()` is used for individual routes
- checks that required authentication is present (but does not check
scope levels as this will already have been handled by
`tokenRequiresScopes()`
- Adds migration to convert old scoped access tokens to the new set of
scopes
- Updates the user interface for scope selection
### User interface example
<img width="903" alt="Screen Shot 2023-05-31 at 1 56 55 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/654766ec-2143-4f59-9037-3b51600e32f3">
<img width="917" alt="Screen Shot 2023-05-31 at 1 56 43 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/1ad64081-012c-4a73-b393-66b30352654c">
## tokenRequiresScopes Design Decision
- `tokenRequiresScopes()` was added to more reliably cover api routes.
For an incoming request, this function uses the given scope category
(say `AccessTokenScopeCategoryOrganization`) and the HTTP method (say
`DELETE`) and verifies that any scoped tokens in use include
`delete:organization`.
- `reqToken()` is used to enforce auth for individual routes that
require it. If a scoped token is not present for a request,
`tokenRequiresScopes()` will not return an error
## TODO
- [x] Alphabetize scope categories
- [x] Change 'public repos only' to a radio button (private vs public).
Also expand this to organizations
- [X] Disable token creation if no scopes selected. Alternatively, show
warning
- [x] `reqToken()` is missing from many `POST/DELETE` routes in the api.
`tokenRequiresScopes()` only checks that a given token has the correct
scope, `reqToken()` must be used to check that a token (or some other
auth) is present.
- _This should be addressed in this PR_
- [x] The migration should be reviewed very carefully in order to
minimize access changes to existing user tokens.
- _This should be addressed in this PR_
- [x] Link to api to swagger documentation, clarify what
read/write/delete levels correspond to
- [x] Review cases where more than one scope is needed as this directly
deviates from the api definition.
- _This should be addressed in this PR_
- For example:
```go
m.Group("/users/{username}/orgs", func() {
m.Get("", reqToken(), org.ListUserOrgs)
m.Get("/{org}/permissions", reqToken(), org.GetUserOrgsPermissions)
}, tokenRequiresScopes(auth_model.AccessTokenScopeCategoryUser,
auth_model.AccessTokenScopeCategoryOrganization),
context_service.UserAssignmentAPI())
```
## Future improvements
- [ ] Add required scopes to swagger documentation
- [ ] Redesign `reqToken()` to be opt-out rather than opt-in
- [ ] Subdivide scopes like `repository`
- [ ] Once a token is created, if it has no scopes, we should display
text instead of an empty bullet point
- [ ] If the 'public repos only' option is selected, should read
categories be selected by default
Closes#24501Closes#24799
Co-authored-by: Jonathan Tran <jon@allspice.io>
Co-authored-by: Kyle D <kdumontnu@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Don't really know a better name for this. I've gone through some Forms
and added missing HTML attributes (mostly `maxlength`). I tried to fill
the Forms with dummy Data and see if Gitea throws a Error (e.g. maximum
length). If yes, I added the missing HTML attribute.
While working on this, I discovered that the Form to add OAuth2 Apps
just silently fails when filled with invalid data, so I fixed that too.
- Replace `<table>` with flexbox
- Add issue modification time and issue number
- Remove big title
- Replace tabs with menu items
- Add clicked item deletion on back button cache restoration
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
Implements displaying a README.md file present in a users ```.profile```
repository on the users profile page. If no such repository/file is
present, the user's profile page remains unchanged.
Example of user with ```.profile/README.md```

Example of user without ```.profile/README.md```

This pull request closes the feature request in #12233
Special thanks to @techknowlogick for the help in the Gitea discord!
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: Yarden Shoham <git@yardenshoham.com>
- Very similar to #24550
The correct thing to do is to translate the entire phrase into a single
string. The previous translation assumed all languages have a space
between the "added on" and the date (and that "added on" comes before
the date).
Some languages, like Hebrew, have no space between the "added on" and
the date. For example:
```ini
added_on=נוסף ב-%s
```
("added" becomes נוסף, "on" is ב and when paired with a date we use a
dash to connect ב with the date)
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
- Similar to #24550
- Similar to #24562
The correct thing to do is to translate the entire phrase into a single
string. The previous translation assumed all languages have a space
between the "valid until" and the date (and that "valid until" comes
before the date).
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
The correct thing to do is to translate the entire phrase into a single
string. The previous translation assumed all languages have a space
between the "joined on" and the date (and that "joined on" comes before
the date).
Some languages, like Hebrew, have no space between the "joined on" and
the date. For example:
```ini
joined_on=נרשם ב-%s
```
("joined" becomes נרשם, "on" is ב and when paired with a date we use a
dash to connect ב with the date)
Don't remember why the previous decision that `Code` and `Release` are
non-disable units globally. Since now every unit include `Code` could be
disabled, maybe we should have a new rule that the repo should have at
least one unit. So any unit could be disabled.
Fixes#20960Fixes#7525
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: yp05327 <576951401@qq.com>
This might be a bit contentious, but I think we should try to limit the
impact of deprecating scoped PATs with the rewrite proposed here we're
working on for v1.20: https://github.com/go-gitea/gitea/issues/24501
We should have a PR opened shortly to re-scope the routes.
Partially for #24457
Major changes:
1. The old `signedUserNameStringPointerKey` is quite hacky, use
`ctx.Data[SignedUser]` instead
2. Move duplicate code from `Contexter` to `CommonTemplateContextData`
3. Remove incorrect copying&pasting code `ctx.Data["Err_Password"] =
true` in API handlers
4. Use one unique `RenderPanicErrorPage` for panic error page rendering
5. Move `stripSlashesMiddleware` to be the first middleware
6. Install global panic recovery handler, it works for both `install`
and `web`
7. Make `500.tmpl` only depend minimal template functions/variables,
avoid triggering new panics
Screenshot:
<details>

</details>
I am not sure what "new-menu" means, but I think we need to fix these
problems:
1. it shouldn't have "stackable", which makes the items stacked when
width is small. the `new-menu` already has `overflow: auto`
2. `justify-content: center` doesn't work with `overflow: auto` (for
small width), so use `margin: auto`
*
https://bhch.github.io/posts/2021/04/centring-flex-items-and-allowing-overflow-scroll/
3. `runner-new-menu` is dead code (copying & pasting ?)
Partial regression of #24393, not only regression, but broken for long
time, 24393 didn't really improve it but used wrong `overflow: scroll`.
Actually, that "ui secondary filter menu labels" shouldn't be set as
scrollable (I missed that at that time), the problem is: if a "ui menu"
has "dropdown" items, then it should not be scrollable. Otherwise the
dropdown menu can't be shown correctly.
And there are more problems:
* The "issue-filters" shouldn't be used anywhere else (copying&pasting
problem again ....)
* There is also an "issue-actions" container, it should also be fixed.
* There are similar problems on the milestone page.
* The old comment in code: "grid column" doesn't work well.
The major changes of this PR are: use "flex: 1" instead of "ui grid
column".
After this PR, not 100% perfect but much better than before.
Close#24302
Part of #24229, Follows #24246
This PR focused on CSS style fine-tune, main changes:
1. Give `.ui.ui.ui.container` a width of `1280px` with a max-width of
`calc(100vw - 64px)`, so the main contents looks better on large
devices.
2. Share styles for table elements in all levels settings pages to fix
overflow of runners table on mobile and for consistency (The headers on
mobile can be further improved, but haven't found a proper way yet).
3. Use [stackable
grid](https://fomantic-ui.com/collections/grid.html#stackable) and
[device column width](https://fomantic-ui.com/examples/responsive.html)
for responsiveness for some pages (repo/org collaborators settings
pages, org teams related page)
4. Fixed#24302 by sharing label related CSS in reporg.css
5. Fine tune repo tags settings page
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This refactors the `shared/datetime/short|long|full` templates into a
template helper function, which allows us to render absolute date times
within translatable phrases.
- Follows #23988
- The first attempt was in #24055
- This should help #22664
Changes:
1. Added the `DateTime` template helper that replaces the
`shared/datetime/short|long|full` templates
2. Used find-and-replace with varying regexes to replace the templates
from step 1 (for example, `\{\{template "shared/datetime/(\S+) \(dict
"Datetime" ([^"]+) "Fallback" ([^\)]+\)?) ?\)?\}\}` -> `{{DateTime "$1
$2 $3}}`)
3. Used the new `DateTime` helper in the issue due date timestamp
rendering
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Close#24108
Use secondary pointing menu for tabs on user/organization home page so
the tabs look the same.
Main changes:
1. modified a part of dom structure in
`templates/user/overview/header.tmpl` to make it the same as
`templates/org/header.tmpl` in order to produce the same ui.
2. Move some css to `web_src/css/shared/repoorgshared.css` to make them
shareable between `templates/user/overview/header.tmpl` and
`templates/org/header.tmpl`
After:
https://user-images.githubusercontent.com/17645053/232400617-2add5bec-d483-4ab1-b48d-eaee157f7b09.mov
For further improvements. Need some thoughts:
For [this
TODO](729ad294cb/templates/user/overview/header.tmpl (L1)),
it is viable to make it a shared template for [this
part](729ad294cb/templates/user/overview/header.tmpl (L2-L17))
and [this
part](729ad294cb/templates/org/header.tmpl (L1-L16))
because they are the same except for the variable. But for the menu
parts, they are quite different so might not be suitable to use a shared
template. So need some thoughts and advice about extracting the shared
template from these two headers.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Add a new badge to the repository tab for users and organizations.
The badge is only visible if a repo exists.
Change the badge color of existing "Starred Repositories". (from primary to small)
Closes#24188