Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
Some of those are still Copy&Paste problems.
This PR:
* Only cleans the legacy incorrect code, doesn't change or improve the
"action" logic.
* Remove the redundant `$('.toggle.button').on('click')`, now
`$('.show-panel.button').on('click')` handles that kinds of buttons
Actually, there is only one correct "toggle button" in code, the one on
the webhook page.
No need to backport.
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

Resolves#22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
Fixes#23645
* Added `describedby` attribute to the reference element.
* Eliminated `aria-expanded` attribute to the reference element in order
to conform strictly with WCAG 2.1 rules.
Remove `[repository.editor] PREVIEWABLE_FILE_MODES` setting that seemed
like it was intended to support this but did not work. Instead, whenever
viewing a file shows a preview, also have a Preview tab in the file
editor.
Add new `/markup` web and API endpoints with `comment`, `gfm`,
`markdown` and new `file` mode that uses a file path to determine the
renderer.
Remove `/markdown` web endpoint but keep the API for backwards and
GitHub compatibility.
## ⚠️ BREAKING ⚠️
The `[repository.editor] PREVIEWABLE_FILE_MODES` setting was removed.
This setting served no practical purpose and was not working correctly.
Instead a preview tab is always shown in the file editor when supported.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
This PR follows #22599 and #23450
The major improvements:
1. The `aria-*.js` are totally transparent now, no need to call
`attachDropdownAria` explicitly anymore.
* It hooks the `$.fn.checkbox` and `$.fn.dropdown`, then our patch
works.
* It makes all dynamically generated checkbox/dropdown work with a11y
without any change
* eg: the `conversation.find('.dropdown').dropdown();` in `repo-diff.js`
2. Since it's totally transparent now, it could be easier to modify or
remove in the future.
3. It handles all selection labels as well (by onLabelCreate), so it
supports "multiple selection dropdown" now.
* It partially completes one of my TODOs: `TODO: multiple selection is
not supported yet.`
4. The code structure is clearer, code blocks are splitted into
different functions.
* The old `attachOneDropdownAria` was splitted into separate functions.
* It makes it easier to add more fine tunes in the future, and co-work
with contributors.
6. The code logic is similar as before, only two new parts:
1. the `ariaCheckboxFn` and `ariaDropdownFn` functions
2. the `onLabelCreate` and `updateSelectionLabel` functions
In `aria-dropdown.js` I had to mix jQuery and Vanilla JS somewhat, I
think the code is still understandable, otherwise the code would be much
more complex to read.
Thanks to fsologureng for the idea about "improving the 'delete icon'
with aria attributes".
If there is anything unclear or incorrect, feel free to ask and discuss,
or propose new PRs for it.
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
This PR is extracted from #23346 to address some unclear (I don't
understand) code-belonging concerns.
This PR needs to be backported, otherwise the `aria.js` is too buggy in
some cases. Since there would be two minor conflicts, I will do the
backport manually.
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Hide item's tippy after menu gets hidden
* Fix incorrect tippy `setProps` after `destroy`
* Fix UI lag problem when page gets redirected during menu hiding
animation with screen reader
* Improve comments
* Implement the layout proposed by #19861
<details>
d74a7efb60/web_src/js/features/aria.md?plain=1#L38-L47
</details>
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
Follow #23394
There were many bad smells in old code. This PR only moves the code into
Vue SFC, doesn't touch the unrelated logic.
update: after
5f23218c85
, there should be no usage of the vue-rumtime-compiler anymore
(hopefully), so I think this PR could close#19851
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
In #22767, we changed the class of `Edit Column` button from `red` to
`primary`
But `red` is used to find this button in js.....
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
Follow:
* #23345
The branch/tag selector dropdown mixes jQuery/Fomantic UI/Vue together,
it's very diffcult to maintain and causes unfixable a11y problems. It
also causes problems like #19851#21314#21952
This PR is the first step for the refactoring, move `data-` attributes
to JS object and use Vue data as much as possible.
The old selector `'.choose.reference .dropdown'` was also wrong, it hits
`<div class="choose reference"><svg class="dropdown icon">` and would
cause undefined behaviors.
I have done some quick tests and it works. After this PR gets merged, I
will move the code into a Vue SFC in next PR.


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Replace #23342
Fix a regression of #23014: the `a` couldn't be used here because
Fomantic UI has style conflicts: `.ui.comments .comment .actions a {
display: inline-block; }`
And complete one more of my TODOs: "in the future there could be a
special CSS class for it"
Alt doesn't work on all browsers, the simplest solution for v1.19 is to
just not require it and toggle the label by just clicking.
Part of #22974
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#23073.
Used the solution as reference to the reply:
https://github.com/go-gitea/gitea/issues/23073#issuecomment-1440124609
Here made the change inside the `contextpopup.js` because this is where
the popup component is created and tippy configuration is given.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
### The CustomEvent prefix
There was already `ce-quick-submit`, the `ce-` prefix seems better than
`us-`. Rename the only `us-` prefixed `us-load-context-popup` to `ce-`
prefixed.
### Styles and Attributes in Go HTML Template
https://github.com/go-gitea/gitea/pull/21855#issuecomment-1429643073
Suggest to stick to `class="c1 {{if $var}}c2{{end}}"`
The readability and maintainability should be applied to the code which
is read by developers, but not for the generated outputs.
The template code is the code for developers, while the generated HTML
are only for browsers.
The `class="c1 {{if $var}}c2{{end}}"` style is clearer for developers
and more intuitive, and the generated HTML also makes browsers happy (a
few spaces do not affect anything)
Think about a more complex case:
* `class="{{if $active}}active{{end}} menu item {{if $show}}show{{end}}
{{if $warn}}warn{{end}}"`
* --vs--
* `class="{{if $active}}active {{end}}menu item{{if $show}}
show{{end}}{{if $warn}} warn{{end}}"`
The first style make it clearer to see each CSS class name with its
`{{if}}` block.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
It is convenient to be able to toggle off this option after removing /
from the name. This ensures the muted state is communicated to blind
users even when the input is not fully disabled.
Part of #22974
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#23241
Before: press Ctrl+Enter in the Code Review Form, a single comment will
be added.
After: press Ctrl+Enter in the Code Review Form, start the review with
pending comments.
The old name `is_review` is not clear, so the new code use
`pending_review` as the new name.
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
## TLDR
* Fix the broken page / broken image problem when click "Install"
* Close#20089
* Fix the Password Hash Algorithm display problem for #22942
* Close#23183
* Close#23184
## Details
### The broken page / broken image problem when click "Install"
(Redirect failed after install gitea #23184)
Before: when click "install", all new requests will fail, because the
server has been restarted. Users just see a broken page with broken
images, sometimes the server is not ready but the user would have been
redirect to "/user/login" page, then the users see a new broken page
(connection refused or something wrong ...)
After: only check InstallLock=true for necessary handlers, and sleep for
a while before restarting the server, then the browser has enough time
to load the "post-install" page. And there is a script to check whether
"/user/login" is ready, the user will only be redirected to the login
page when the server is ready.
### During new instance setup make 'Gitea Base URL' filled from
window.location.origin #20089
If the "app_url" input contains `localhost` (the default value from
config), use current window's location href as the `app_url` (aka
ROOT_URL)
### Fix the Password Hash Algorithm display problem for "Provide the
ability to set password hash algorithm parameters #22942"
Before: the UI shows `pbkdf2$50000$50`
<details>

</details>
After: the UI shows `pbkdf2`
<details>

</details>
### GET data: net::ERR_INVALID_URL #23183
Cause by empty `data:` in `<link rel="manifest"
href="data:{{.ManifestData}}">`
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
The reason why quote reply is empty is when quote reply is clicked, it
triggers the click function on `.comment-form-reply` button, and when
the first time this function is triggered, easyMDE for the reply has not
yet initialized, so that click handler of `.quote-reply` button in
`repo-legacy.js` got an `undefined` as easyMDE, and the following lines
which put quoted reply into the easyMDE is not executed.
The workaround in this PR is to pass the replied content to
'.comment-form-reply' button if easyMDE is not yet initialized (quote
reply first clicked) and put the replied content into it the after
easyMDE is created.
Now quote reply on first click:
https://user-images.githubusercontent.com/17645053/221452823-fc699d50-1649-4af1-952e-f04fc8d2978e.mov
<br />
Update:
The above change is not appropriate as stated in the
[comment](https://github.com/go-gitea/gitea/pull/23168#issuecomment-1445562284)
Use await instead
Close#22075.
Close#23247.
Close #10468
Without SimpleMDE/EasyMDE, using Simple Textarea, the button text could
be changed when content changes.
After introducing SimpleMDE/EasyMDE, there is no code for updating the
button text.
As the title. Label/assignee share the same code.
* Close#22607
* Close#20727
Also:
* partially fix for #21742, now the comment reaction and menu work with
keyboard.
* partially fix for #17705, in most cases the comment won't be lost.
* partially fix for #21539
* partially fix for #20347
* partially fix for #7329
### The `Enter` support
Before, if user presses Enter, the dropdown just disappears and nothing
happens or the window reloads.
After, Enter can be used to select/deselect labels, and press Esc to
hide the dropdown to update the labels (still no way to cancel ....
maybe you can do a Cmd+R or F5 to refresh the window to discard the
changes .....)
This is only a quick patch, the UX is still not perfect, but it's much
better than before.
### The `confirm` before reloading
And more fixes for the `reload` problem, the new behaviors:
* If nothing changes (just show/hide the dropdown), then the page won't
be reloaded.
* If there are draft comments, show a confirm dialog before reloading,
to avoid losing comments.
That's the best effect can be done at the moment, unless completely
refactor these dropdown related code.
Screenshot of the confirm dialog:
<details>

</details>
---------
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Follows:
* #22950
The dropdown menu works well without these codes.
The reason is that the event bubbling still works for the dropdown menu,
the Fomantic UI dropdown menu module will hide the menu correctly if an
item is clicked.
Since #22632, when a commit status has multiple checks, no check is
shown at all (hence no way to see the other checks).
This PR fixes this by always adding a tag with the
`.commit-statuses-trigger` to the DOM (the `.vm` is for vertical
alignment).

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
Add a new "exclusive" option per label. This makes it so that when the
label is named `scope/name`, no other label with the same `scope/`
prefix can be set on an issue.
The scope is determined by the last occurence of `/`, so for example
`scope/alpha/name` and `scope/beta/name` are considered to be in
different scopes and can coexist.
Exclusive scopes are not enforced by any database rules, however they
are enforced when editing labels at the models level, automatically
removing any existing labels in the same scope when either attaching a
new label or replacing all labels.
In menus use a circle instead of checkbox to indicate they function as
radio buttons per scope. Issue filtering by label ensures that only a
single scoped label is selected at a time. Clicking with alt key can be
used to remove a scoped label, both when editing individual issues and
batch editing.
Label rendering refactor for consistency and code simplification:
* Labels now consistently have the same shape, emojis and tooltips
everywhere. This includes the label list and label assignment menus.
* In label list, show description below label same as label menus.
* Don't use exactly black/white text colors to look a bit nicer.
* Simplify text color computation. There is no point computing luminance
in linear color space, as this is a perceptual problem and sRGB is
closer to perceptually linear.
* Increase height of label assignment menus to show more labels. Showing
only 3-4 labels at a time leads to a lot of scrolling.
* Render all labels with a new RenderLabel template helper function.
Label creation and editing in multiline modal menu:
* Change label creation to open a modal menu like label editing.
* Change menu layout to place name, description and colors on separate
lines.
* Don't color cancel button red in label editing modal menu.
* Align text to the left in model menu for better readability and
consistent with settings layout elsewhere.
Custom exclusive scoped label rendering:
* Display scoped label prefix and suffix with slightly darker and
lighter background color respectively, and a slanted edge between them
similar to the `/` symbol.
* In menus exclusive labels are grouped with a divider line.
---------
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
This PR follows:
* #21986
* #22831
This PR also introduce customized HTML elements, which would also help
problems like:
* #17760
* #21429
* #21440
With customized HTML elements, there won't be any load-search-replace
operations, and it can avoid page flicking (which @silverwind cares a
lot).
Browser support:
https://developer.mozilla.org/en-US/docs/Web/API/Window/customElements
# FAQ
## Why the component has the prefix?
As usual, I would strongly suggest to add prefixes for our own/private
names. The dedicated prefix will avoid conflicts in the future, and it
makes it easier to introduce various 3rd components, like GitHub's
`relative-time` component. If there is no prefix, it's impossible to
introduce another public component with the same name in the future.
## Why the `custcomp.js` is loaded before HTML body? The `index.js` is
after HTML body.
Customized components must be registered before the content loading.
Otherwise there would be still some flicking.
`custcomp.js` should have its own dependencies and should be very light,
so it won't affect the page loading time too much.
## Why use `data-url` attribute but not use the `textContent`?
According to the standard, the `connectedCallback` occurs on the
tag-opening moment. The element's children are not ready yet.
## Why not use `{{.GuessCurrentOrigin $.ctx ...}}` to let backend decide
the absolute URL?
It's difficult for backend to guess the correct protocol(scheme)
correctly with zero configuration. Generating the absolute URL from
frontend can guarantee that the URL is 100% correct -- since the user is
visiting it.
# Screenshot
<details>

</details>
Previously, a file/directory name was simply cut when it was too long.
Now, we display the browser-native tooltip (`title`) instead, so you can
still see it when hovering over it.
In this case, we don't use the normal `tippy` tooltips for three
reasons:
1. Vue components are not included in the global tooltip initialization
2. Vue components would need to initialize their tooltips themselves
whenever their content is changed
3. The tooltips are shown too long under the default configuration (the
tooltip one element above is still shown when hovering on the element
below)
Fixes#22915
## Appearance

## Room for future improvement
We could think about displaying the whole file path in the title, not
just its name.
This is not done at the moment:

---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Really fix#22883, close#22901
I made a mistake that the global styles in RepoActionView.vue could
still pollute global styles (I forgot that the code of this component is
still loaded on every page, instead of loaded on demand)
This PR makes a complete fix: only change the page's full-height
behavior if the component is used.
Screenshot after the fix:
<details>

</details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Collapsing folders currently just throws a console error
```
index.js?v=1.19.0~dev-403-gb6b8feb3d:10 TypeError: this.$set is not a function
at Proxy.handleClick (index.js?v=1.19.0~dev-403-gb6b8feb3d:58:7159)
at index.js?v=1.19.0~dev-403-gb6b8feb3d:58:6466
at index.js?v=1.19.0~dev-403-gb6b8feb3d:10:93922
at ce (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1472)
at Q (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1567)
at HTMLDivElement.$e (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:79198)
```
This PR fixes this and allows folders to be collapsed again.
Also:
- better cursor interaction with folders
- added some color to the diff detail stats
- remove green link color from all the file names
Screenshots:


---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
partially fix#19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
Added a new captcha(cloudflare turnstile) and its corresponding
document. Cloudflare turnstile official instructions are here:
https://developers.cloudflare.com/turnstile
Signed-off-by: ByLCY <bylcy@bylcy.dev>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Jason Song <i@wolfogre.com>
This PR fixes two bugs with Webauthn support:
* There was a longstanding bug within webauthn due to the backend using
URLEncodedBase64 but the javascript using decoding using plain base64.
This causes intermittent issues with users reporting decoding errors.
* Following the recent upgrade to webauthn there was a change in the way
the library expects RPOrigins to be configured. This leads to the
Relying Party Origin not being configured and prevents registration.
Fix#22507
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Replace #22593
This is a general approach to add ARIA support for all Fomantic UI
checkboxes (including radioboxes)
* Pros:
* General approach, it works for all Fomantic UI checkboxes / radioboxes
* No need to write IDs manually everywhere
* No need to tell new contributors to write IDs again and again
* Cons:
* Slightly affects performance, but it's really trivial, because there
was already a heavy `$('.ui.checkbox').checkbox()` for Fomantic UI
before. So everything is still fine.
Screenshot (from the repo setting page, which has various checkboxes):
<details>

</details>
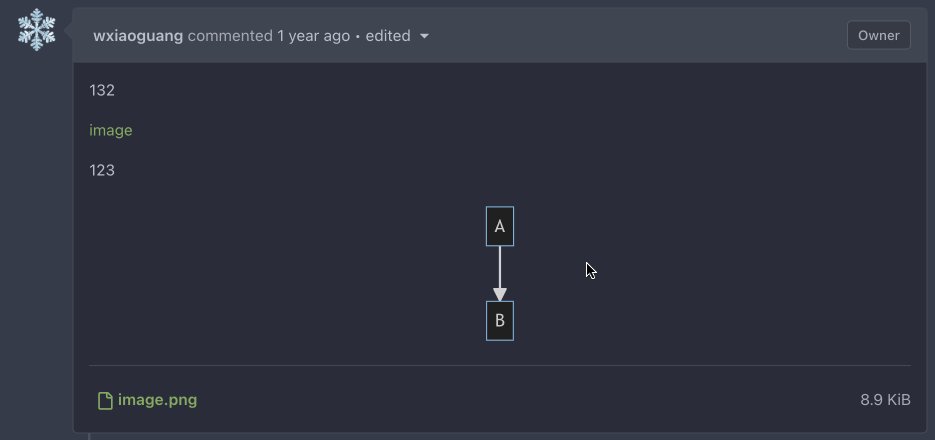
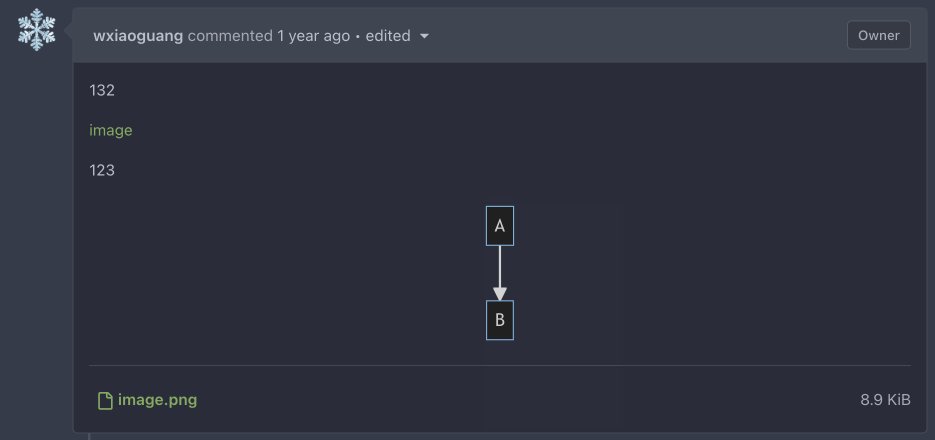
Once an attachment is successfully uploaded via Dropzone, display a
"Copy link" under the "Remove file" button.
Once the button is clicked, depending if the attachment is an image or a
file, the appropriate markup is written to the clipboard, so it can be
conveniently pasted in the description.
In #22447 it was noticed that display environments were not working
correctly. This was due to the setting displayMode not being set.
Further it was noticed that the error was not being displayed correctly.
This PR fixes both of these issues by forcibly setting the displayMode
setting and corrects an error in displayError.
Fix#22447
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix#22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Fix#22286
When timetracking is disabled, the stop watch top bar icon should be
hidden.
When the stop watch recording popup, it should be allowed to hide with
some operation. Now click any place on this page will hide the popup
window.
- Add Copy button to mermaid diagrams which copies their source.
- Set tippy to not hide on click and avoid tooltip re-creation for
temporary tooltips. This avoids hide and show when copying repo url.
Popovers still hide the tooltip as usual.
<img width="815" alt="Screenshot 2022-12-23 at 14 02 32"
src="https://user-images.githubusercontent.com/115237/209341696-98e30953-f246-46d9-9157-2ececfd791c9.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
- Replace all default exports with named exports, except for Vue SFCs
- Remove names from Vue SFCs, they are automatically inferred from the
filename
- Misc whitespace-related tweaks
As described in the linked issue (#22091), semi-transparent UI elements
would result in JS errors due to the fact that the CSS `backgroundColor`
element was being matched by the pattern
`^rgb\((\d+),\s*(\d+),\s*(\d+)\)$`, which does not take the alpha
channel into account.
I changed the pattern to `^rgba?\((\d+),\s*(\d+),\s*(\d+).*\)$`.
This new pattern accepts both `rgb` and `rgba` tuples, and ignores the
alpha channel (that little `.*` at the end) from the sorting criteria.
The reason why I chose to ignore alpha is because when it comes to
kanban colour sorting, only the hue is important; the order of the
panels should stay the same, even if some of them are transparent.
Alternative solutions were discussed in the bug report and are included
here for completeness:
1. Change the regex from ^rgb\((\d+),\s*(\d+),\s*(\d+)\)$ to
^rgba?\((\d+),\s*(\d+),\s*(\d+)(,\s*(\d+(\.\d+)?))?\)$ (alpha channel is
a float or NaN on 5th group) and include the alpha channel in the
sorting criteria.
2. Rethink on why you're reading colours out of the CSS in the first
place, then reformat this sorting procedure.
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
The hashchange event did not fire on re-click of a active anchor.
Instead, use the click event which always fires.
Fixes: https://github.com/go-gitea/gitea/issues/21680
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
If a deleted-branch has already been restored, a request to restore it
again will cause a NPE. This PR adds detection for this case, but also
disables buttons when they're clicked in order to help prevent
accidental repeat requests.
Fix#21930
Signed-off-by: Andrew Thornton <art27@cantab.net>
When starting a scroll while the mouse is over a mermaid diagram, the
scroll sometimes propagates to the iframe, preventing the parent page
from scrolling. Fix this by disabling scroll inside the iframe. This is
not a problem because those frames are never meant to scroll. Bug seems
to affect Firefox only.

This PR adds a button to allow quickly clearing the merge message of a
PR. The button will remove everything but the git trailers.
I found myself often pruning the commit message before merging,
especially for PRs generated by renovate - renovate puts a very long and
detailed comment with the full changelog in each PR it opens. This
clutters the commit message. However, I want to explicitly preserve the
git commit trailers. Doing this manually works, but having a button is a
lot easier.
Screenshot:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
fixes: https://github.com/go-gitea/gitea/issues/21733
Uncaught Error: Language id "vs.editor.nullLanguage" is not configured
nor known
Note that this monaco-editor worked fine on 0.33.0 and broke on 0.34.0.
If upstream fixed, remove this code.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Related:
* https://github.com/go-gitea/gitea/pull/21596#issuecomment-1291450224
There was a bug when switching language by AJAX: the irrelevant POST
requests were processed by the target page's handler.
Now, use GET instead of POST. The GET requests should be harmless.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Browsers introduce a opaque background on iframes if the iframe
element's color-scheme does not match the document's color scheme which
in case of a dark theme results in a mismatch and the browser adds a
white background. Avoid this by specifying the same color scheme outside
and inside the iframe.
See https://fvsch.com/transparent-iframes for more info.
My initial attempt was to make the iframe document the same color-scheme
as the parent page (light or dark) but with that, there was a ugly
background flash on load in Chrome because Chrome apparently always
loads iframe in light scheme initially. Firefox still shows a background
flash on load but this is not possible to get rid of and it's certainly
a browser bug.
Before:
<img width="1147" alt="Screen Shot 2022-10-31 at 13 30 55"
src="https://user-images.githubusercontent.com/115237/199017132-9828aace-bdd0-4ede-8118-359e72bcf2fe.png">
After:
<img width="1152" alt="Screen Shot 2022-10-31 at 13 30 36"
src="https://user-images.githubusercontent.com/115237/199017137-989a9e67-3fe0-445f-a191-df5bf290dabf.png">
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves#20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Explicitly import them instead which is cleaner and enables better
editor integration.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Even if we are not bundling with `vite` yet, we can use `vitest` in
place of Jest which brings a few benefits like not requiring to use
`NODE_OPTIONS` to run and having sane module resolution.
It's possible to also use `jest-extended` with vitest, but I opted to
not do so for now because it brings heavyweight dependencies and it was
trivial to just rewrite the affected matchers to be compatible.
This PR also removes 153 JS dependencies, which is certainly nice.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This (short) PR builds upon #15028 and makes the file search
case-insensitive.
Previously, having a file named `TestFile.cs` would not be shown if
`test` was typed in the search box.
This now changes the matching function to be case-insensitive (without
affecting the UI).
The matching function, `strSubMatch`, is only used for this feature (it
has been introduced by #15028), meaning that this PR does not affect the
behaviour of any unrelated functionality of Gitea.
This PR adds a filetree to the left side of the files/diff view.
Initially the filetree will not be shown and may be shown via a new
"Show file tree" button.
Showing and hiding is using the same icon as github. Folders are
collapsible. On small devices (max-width 991 PX) the file tree will be
hidden.
Close#18192
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This PR adds mathematical rendering with KaTeX.
The first step is to add a Goldmark extension that detects the latex
(and tex) mathematics delimiters.
The second step to make this extension only run if math support is
enabled.
The second step is to then add KaTeX CSS and JS to the head which will
load after the dom is rendered.
Fix#3445
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Each repo has a bar which shows the used programming languages. If you want to know, what language is behind a color, you need to click the bar. With this PR, you just need to hover over the color the view the name.
* feat: extend issue template for yaml
* feat: support yaml template
* feat: render form to markdown
* feat: support yaml template for pr
* chore: rename to Fields
* feat: template unmarshal
* feat: split template
* feat: render to markdown
* feat: use full name as template file name
* chore: remove useless file
* feat: use dropdown of fomantic ui
* feat: update input style
* docs: more comments
* fix: render text without render
* chore: fix lint error
* fix: support use description as about in markdown
* fix: add field class in form
* chore: generate swagger
* feat: validate template
* feat: support is_nummber and regex
* test: fix broken unit tests
* fix: ignore empty body of md template
* fix: make multiple easymde editors work in one page
* feat: better UI
* fix: js error in pr form
* chore: generate swagger
* feat: support regex validation
* chore: generate swagger
* fix: refresh each markdown editor
* chore: give up required validation
* fix: correct issue template candidates
* fix: correct checkboxes style
* chore: ignore .hugo_build.lock in docs
* docs: separate out a new doc for merge templates
* docs: introduce syntax of yaml template
* feat: show a alert for invalid templates
* test: add case for a valid template
* fix: correct attributes of required checkbox
* fix: add class not-under-easymde for dropzone
* fix: use more back-quotes
* chore: remove translation in zh-CN
* fix EasyMDE statusbar margin
* fix: remove repeated blocks
* fix: reuse regex for quotes
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Tippy allows HTML strings to be passed as content but we do not use this
feature (we do pass HTML only as Element), so it's better to disable it
for increased security.
Ref: https://atomiks.github.io/tippyjs/v6/html-content/#string
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
When writing html in tribute.js ensure that strings are properly escaped.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Fix tooltip init after review
Previous code passed a jQuery collection which initTooltip couldn't
handle. Instead, iterate the individial matched elements and add a
dollar to the variable name to make it clear it's jQuery.
Fixes: https://github.com/go-gitea/gitea/issues/20809