aefc747ccb
Clean up diff header css and reduce global textarea min-height ( #29232 )
...
1. Tweak diff header and remove a numbe of unneeded CSS for it:
Before:
<img width="433" alt="Screenshot 2024-02-18 at 01 08 09"
src="https://github.com/go-gitea/gitea/assets/115237/d8b377c0-57bc-44d5-bb57-a582c7d4b3b4 ">
After:
<img width="463" alt="Screenshot 2024-02-18 at 01 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d08c17e7-5b86-4d07-81da-6371f4754325 ">
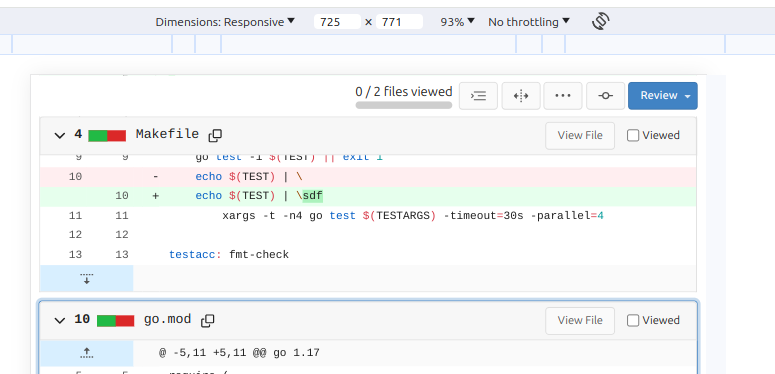
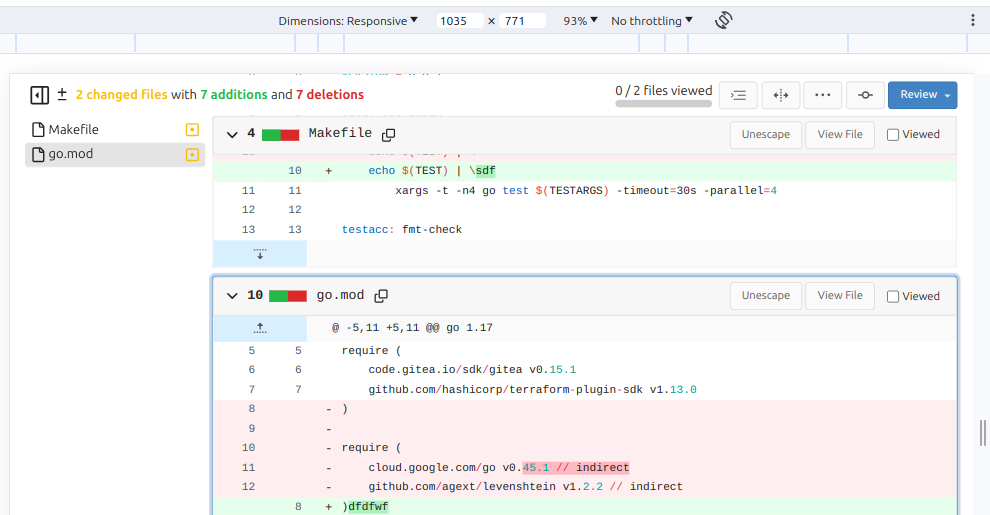
3. Reduce height of review textarea and also reduce fomantic's CSS from
12em to 8em. Now fits better on my screen:
<img width="1352" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/5c658d13-295e-4929-94da-13ade888020d ">
---------
Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 39f8ab591c18a65cf783ecd17ddc1a5914ceff7a)
2024-02-19 22:58:33 +01:00
9c4e0c26f9
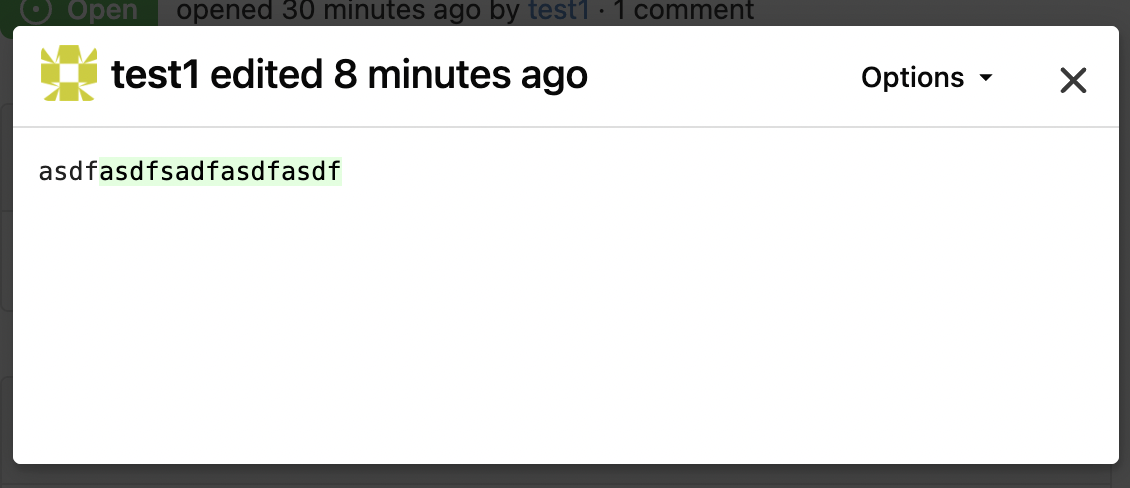
[gitea] Remove obsolete border-radius on comment content ( #29128 )
...
This border-radius is obsolete since we changed the comment rendering a
few months ago and it caused incorrect display on blockquotes.
Before:
<img width="160" alt="Screenshot 2024-02-10 at 18 42 48"
src="https://github.com/go-gitea/gitea/assets/115237/ccbf4660-acf9-4268-aad9-1ad49d317a67 ">
After:
<img width="135" alt="Screenshot 2024-02-10 at 18 42 40"
src="https://github.com/go-gitea/gitea/assets/115237/6f588e02-3b2a-49ee-b459-81d8068b2f4e ">
(cherry picked from commit 9063fa096386362f9ae602fdf8a39ae8c972b8e0)
2024-02-11 13:47:48 +01:00
c3e462921e
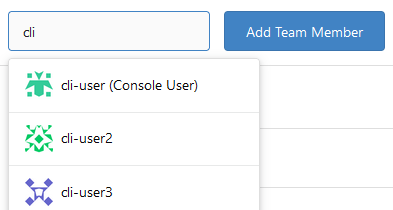
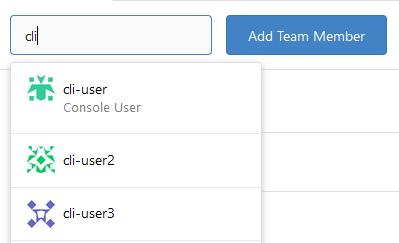
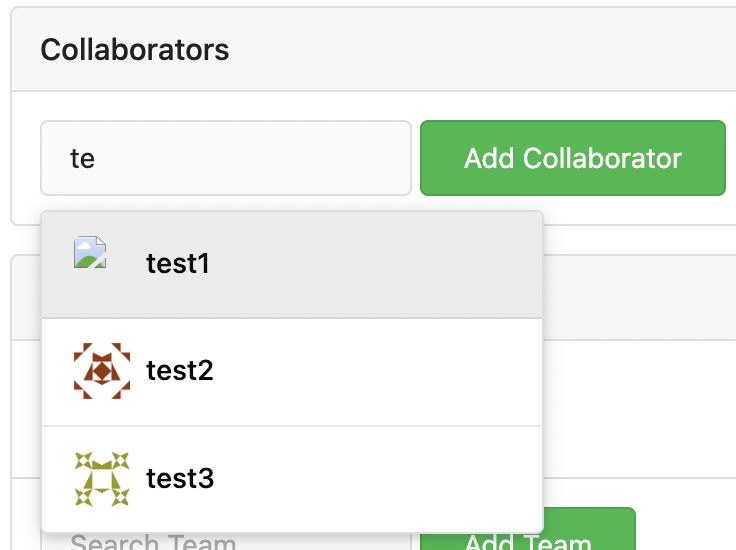
Improve user search display name ( #29002 )
...
I tripped over this strange method and I don't think we need that
workaround to fix the value.
old:

new:

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-02-01 17:10:16 +00:00
885cc32b14
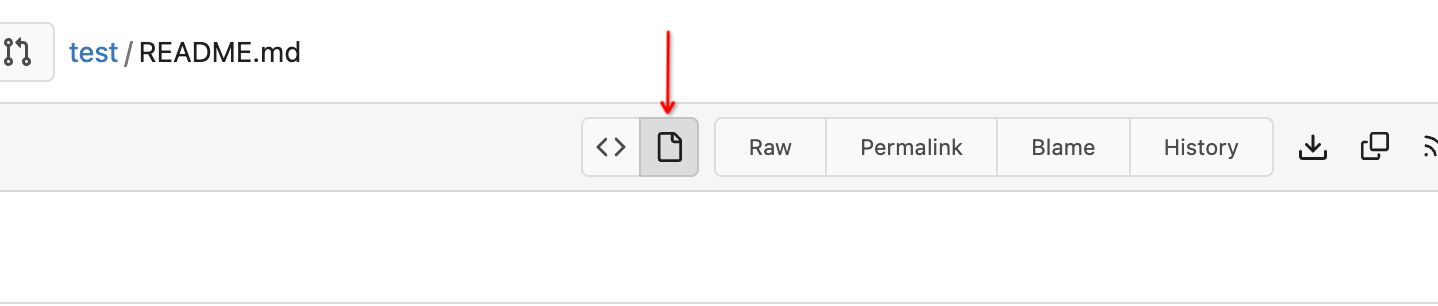
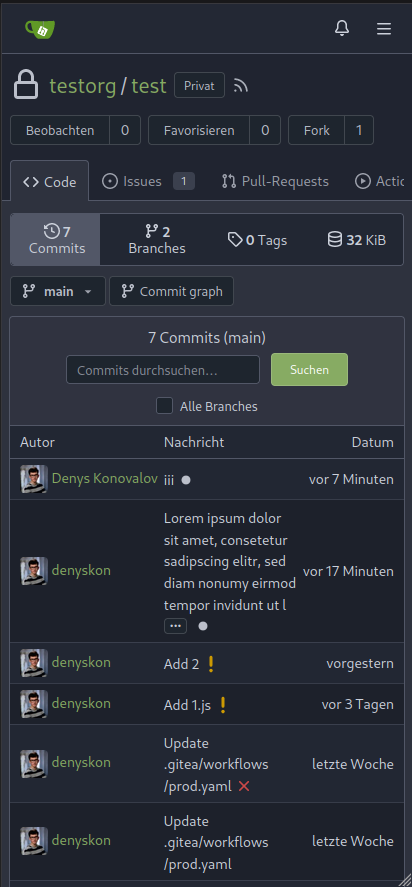
Show latest commit for file ( #28067 )
...
If you view a file, you can now see the latest commit that changed that file.

---------
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
2024-01-15 17:42:15 +01:00
7d62615513
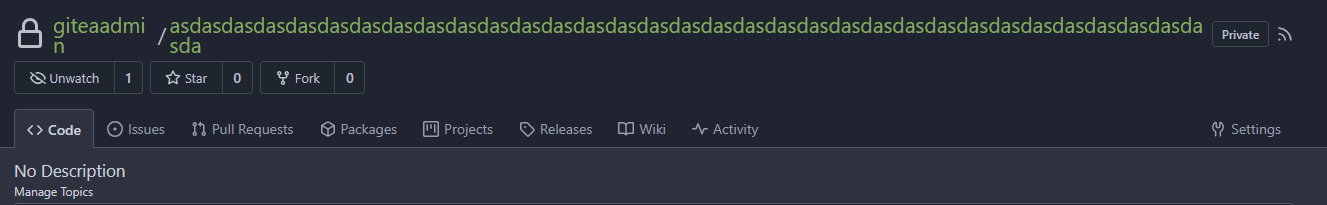
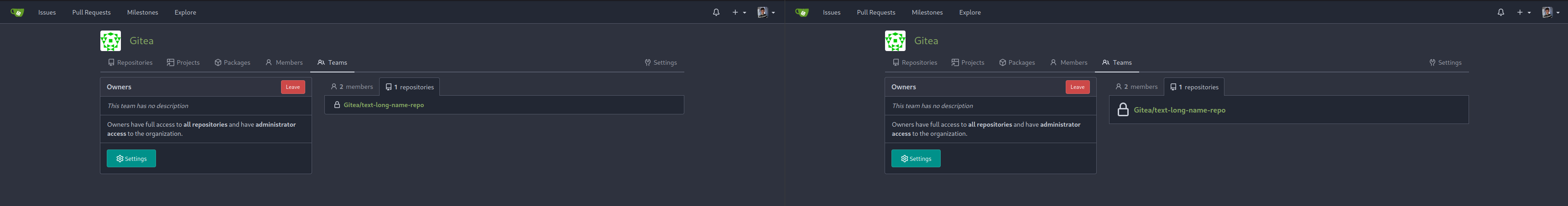
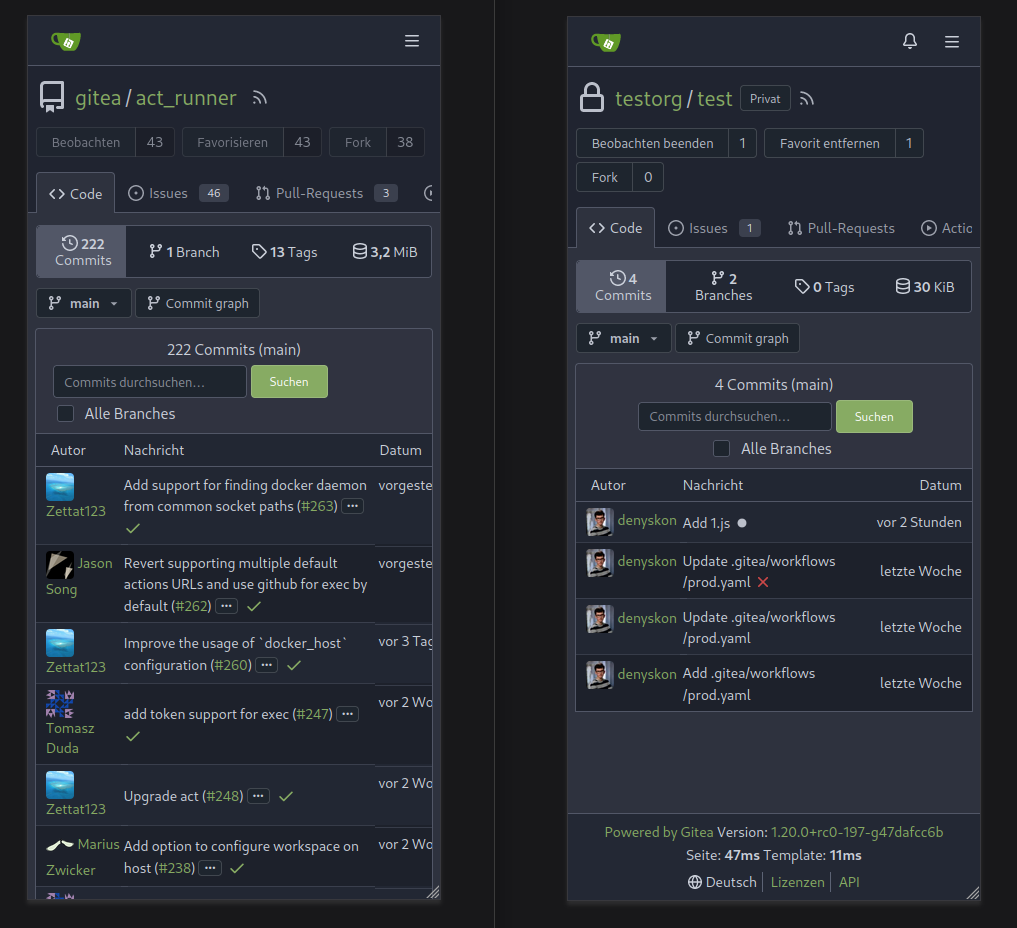
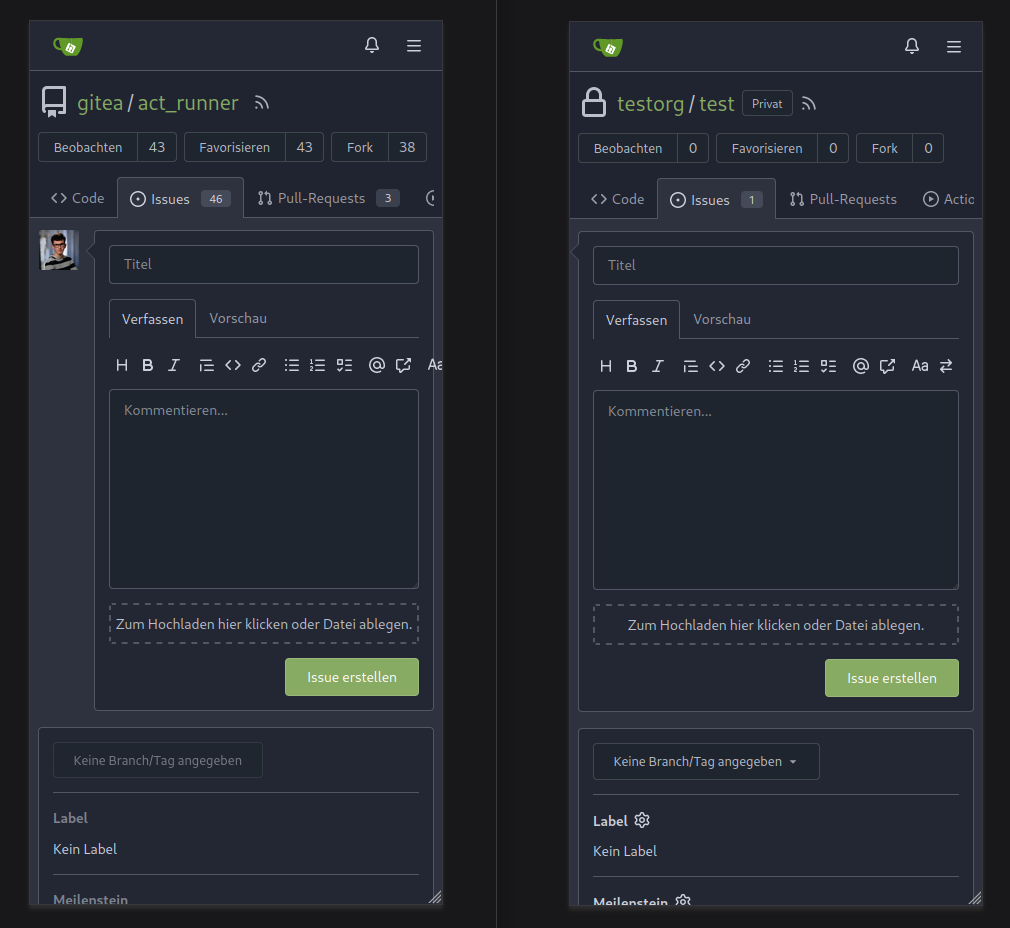
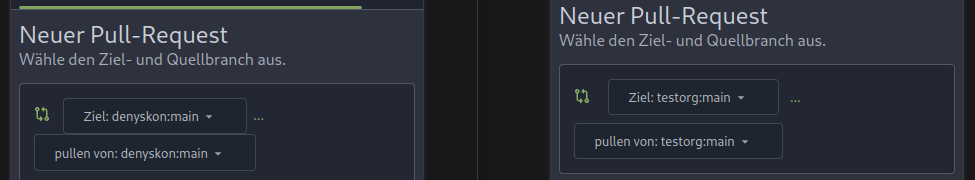
Revamp repo header ( #27760 )
...
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
<details>
<summary>Before:</summary>




</details>
<details>
<summary>After:</summary>




2024-01-12 03:44:06 +00:00
e522e774ca
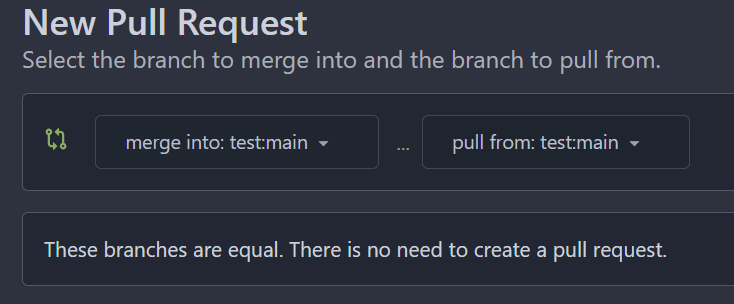
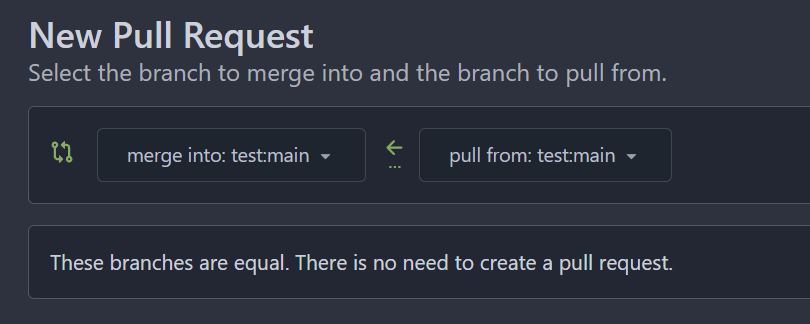
Add merge arrow direction and update styling ( #28523 )
...
Close https://github.com/go-gitea/gitea/issues/28522
~Adds some [negative
margin](https://tailwindcss.com/docs/margin#using-negative-values )
helper css classes using tailwind's [prefix
syntax](https://tailwindcss.com/docs/configuration#prefix )~
### Before

### After

2024-01-05 17:38:56 +00:00
e31c6cfe6e
Fix Show/hide filetree button on small displays ( #27881 )
...
the gt-df's display:flex !important did override the display:none on small displays
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-17 18:35:51 +00:00
49dddd87b1
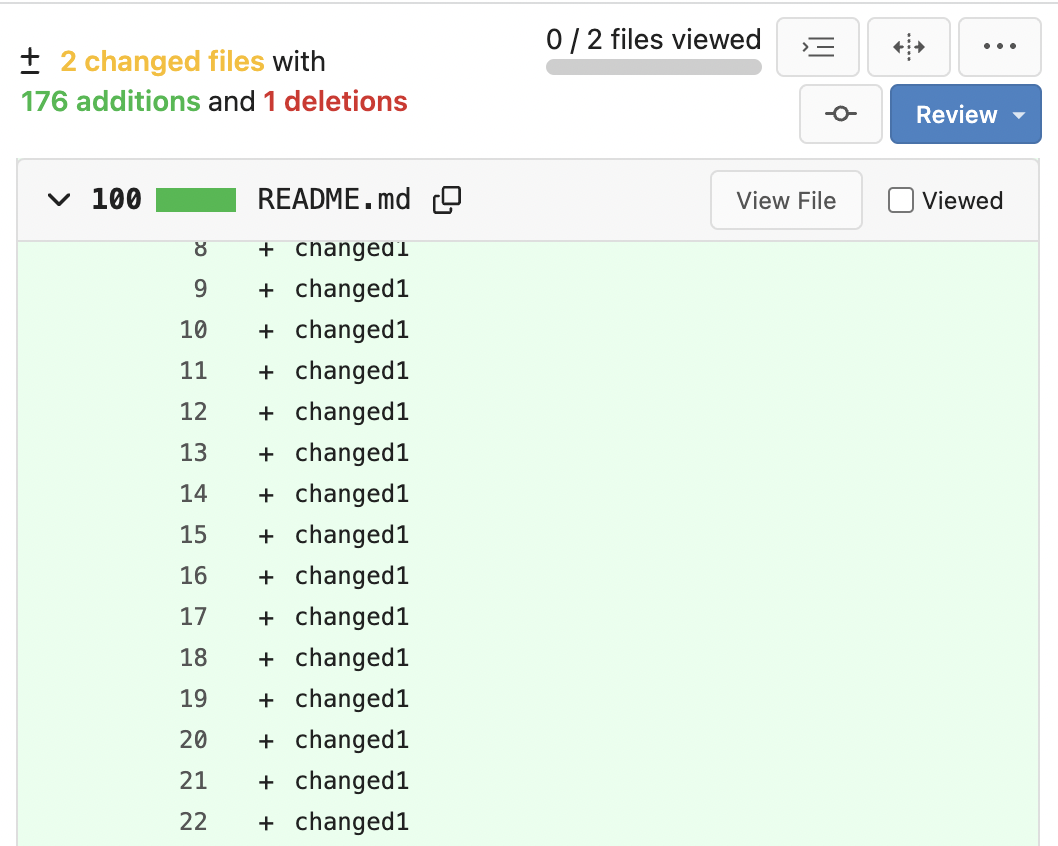
Improve PR diff view on mobile ( #27883 )
...
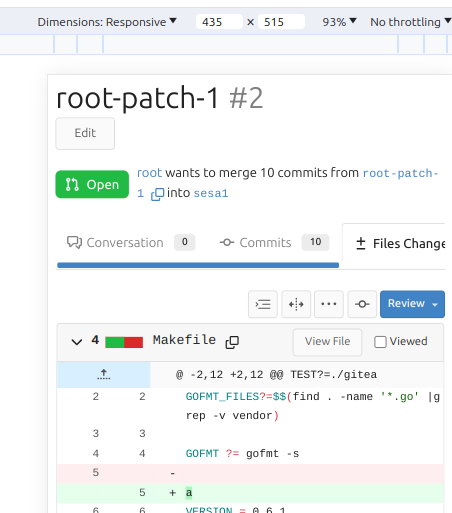
1. Show diff stats only on large screens
these are already shown in tabs, so no need for this duplicate
information on small screens


2. Hide viewed files information on small screens
Github does the same and this gives us more free space on small screens


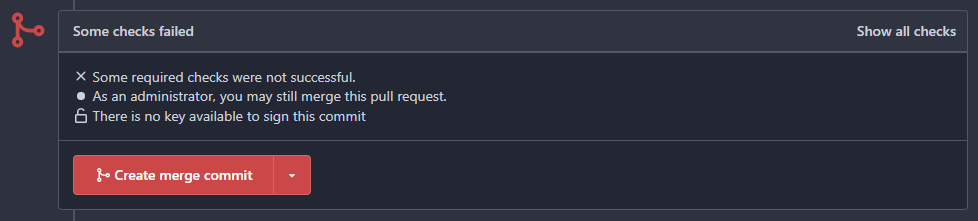
3. Review bar now doesn't wrap so we don't need the 77px even on very
small screens
(the sticky headers are still working)

2023-11-16 11:58:53 +08:00
4a0103fa29
Add word-break to repo description in home page ( #27924 )
...
In #25315 , @denyskon fixed UI on mobile view.
But for the repo description, on desktop view there's no word-break.
So maybe we can just add `gt-word-break` to fix it on both mobile view
and desktop view.
Before:
desktop view:

mobile view:

After:
desktop view:

mobile view(almost same?)

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 23:52:08 +00:00
10a6ebb3fd
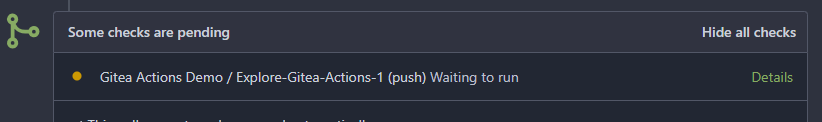
Fix the overflow style for "Hide all checks" ( #27932 )
...
Fix #27928
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 18:53:35 +00:00
dcb648ee71
Add `Hide/Show all checks` button to commit status check ( #26284 )
...
Step one for a GitHub like commit status check ui:



Step two:


The design now will list all commit status checks which takes too much
space.
This is a pre-improve for #26247
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-02 14:49:02 +00:00
05aa91e6da
Add dedicated class for empty placeholders ( #27788 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27784
<img width="1033" alt="Screenshot 2023-10-25 at 19 07 15"
src="https://github.com/go-gitea/gitea/assets/115237/1a363851-1a86-48cb-99ec-0a573371bb6e ">
<img width="1051" alt="Screenshot 2023-10-25 at 19 07 41"
src="https://github.com/go-gitea/gitea/assets/115237/add4b606-2264-430a-af35-249ef005817f ">
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
2023-10-25 23:42:14 +02:00
f39256f035
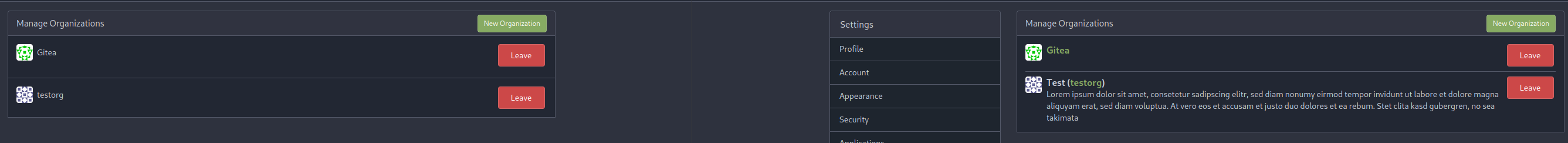
Add word-break to organization name and description ( #26624 )
...
Fix #24318
Before:



After:




2023-10-25 10:40:39 +00:00
fba4ee7efc
Add gap between diff boxes ( #27776 )
...
Before (almost no gap between files):
<img width="1240" alt="Screenshot 2023-10-24 at 19 43 32"
src="https://github.com/go-gitea/gitea/assets/115237/30cdbdbc-d102-479c-89ce-3f68837ae0cd ">
After (with 8px gap):
<img width="1241" alt="Screenshot 2023-10-24 at 19 43 22"
src="https://github.com/go-gitea/gitea/assets/115237/72b26a30-8730-4a36-8de9-be143b684b98 ">
2023-10-25 00:47:17 +02:00
510d07506e
[FIX] resolve confusing colors in languages stats by insert a gap ( #27704 )
...
The current language stats are too obsessed with color matching. Similar
colors are always next to each other. It is a bit troublesome to find
the place where the color matching is generated, so just follow the
example of github and add a gap.
## before
<img width="883" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/cf54430c-616c-4b37-b561-5a37c20b2d94 ">
## after
<img width="877" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/e518ea36-2b8f-4f11-a867-a58dc393db85 ">
2023-10-20 17:33:05 +00:00
4539a7b0b4
Fix sticky diff header background ( #27697 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27604
Add negative margins so the header covers any shadow of active elements.
No rendering change of the content of the header because the padding
counteracts the effect.
<img width="128" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/3d0f55b6-9351-4985-a290-da9a92d15b4e ">
2023-10-20 14:56:19 +00:00
ac4ae35542
Remove max-width and add hide text overflow ( #27359 )
...
Closes https://github.com/go-gitea/gitea/issues/27358
2023-10-09 19:04:31 -04:00
33de64cb21
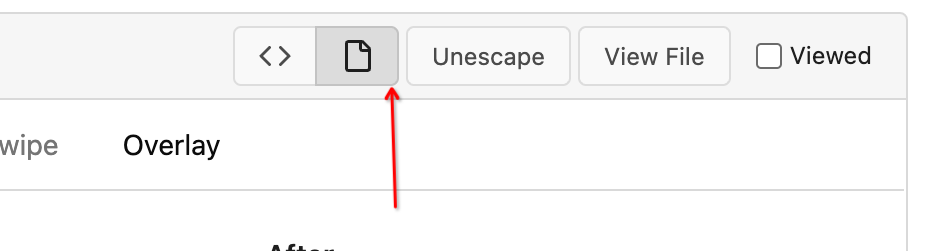
link to file from its history ( #27354 )
...
Fixes #3852
Fixes https://github.com/go-gitea/gitea/issues/26707
Add a button on file history which directs you to the file at the
selected commit.
Co-authored-by: silverwind <me@silverwind.io>
2023-10-02 04:04:32 +00:00
50070550a8
Hide archived labels when filtering by labels on the issue list ( #27115 )
...
Followup https://github.com/go-gitea/gitea/pull/26820
## Archived labels UI for issue filter and issue filter actions for
issues/pull request pages.
Changed:
* Enhanced the Issue filter and Issue filter actions UI page to
seamlessly incorporate a list of archived labels.
* Pagination functionality is same as before. If archived label checkbox
is checked then we are adding a query string`archived=true` in the url
to save the state of page.
* Issue filter actions menu is separated into different template.
* Adding the archived flag in issue url labels.
* Pull Request page is also work the same.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots
### Issue page
<img width="1360" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/d7efb2ef-5b2b-449d-83f0-d430a32ec432 ">
### Issue page with label filter on archived label checkbox when not
checked --> No archived label is there in list
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ceea68ef-91f2-4693-910f-2e25e236bfc9 ">
### Issue page with label filter on archived label checkbox when checked
--> Show archived label in the list.
<img width="710" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2414d26b-2079-4c3c-bd9e-f2f5411bcabf ">
### Issue page with label filter on issue action menu on archived label
checkbox when checked --> Show archived label in the list.
<img width="409" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/259cac87-3e21-4778-99a2-a6a0b8c81178 ">
### Applied the archived=true in Issue labels when archived checkbox is
checked.
<img width="984" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/657ce3db-c0ae-402e-b12d-3b580d3c2ed0 ">
---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-01 09:04:39 -04:00
1f00bc44b2
Fix review UI ( #27322 )
...
Close #26730
1. The `diff-detail-box` was abused, it shouldn't be used for
"DiffFileList/DiffFileTree".
2. Fix the sticky position for various screens.



2023-09-28 10:00:26 +00:00
72c68177ab
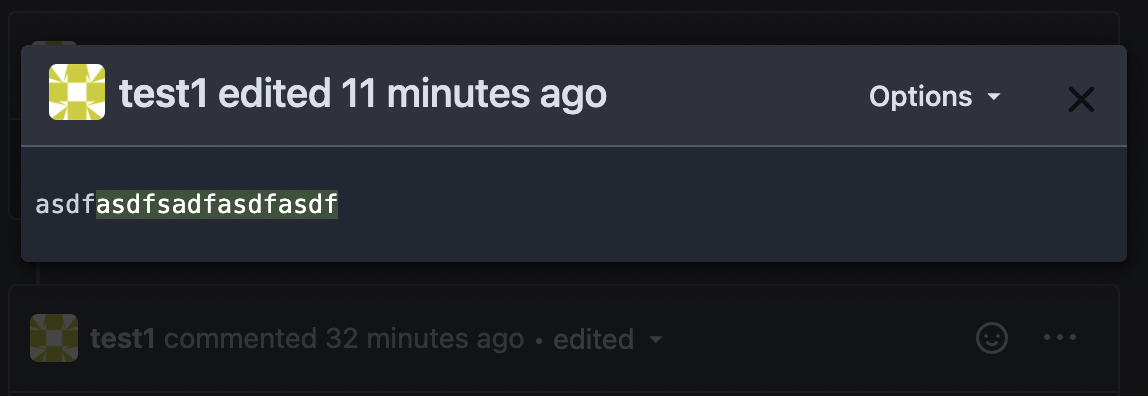
Improve issue history dialog and make poster can delete their own history ( #27323 )
...
Fix #27313 (see the comment)
And some UI improvements:
### Before


### After



2023-09-28 08:43:20 +00:00
c2cabe7b28
Fix repo sub menu ( #27169 )
...
Fix #27166
2023-09-21 21:16:14 +08:00
739e47cd80
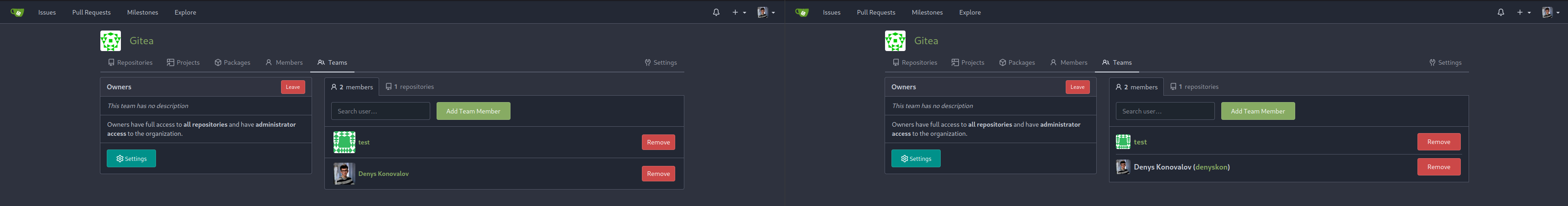
Improve repo/user/org search ( #27030 )
...
* Fix a regression from #26809 (the `data-org` is missing)
* Remove unnecessary style
Screenshots:



2023-09-12 16:44:48 +00:00
dd6e8ab57b
Improve "language stats" UI ( #26968 )
...
Before:
* The layout is quite complex
* The UI flickers when switch the stats (https://try.gitea.io/ )
After:
* Simplify the code
* The UI doesn't flicker
2023-09-10 18:27:23 +08:00
2715ef6558
Fix scoped label layout ( #26932 )
...
Fix #26931
2023-09-06 12:22:38 +00:00
682552378f
More fixes for the "commit-body" ( #26898 )
...
The changes for "commit-body" in #26877 are not ideal.
The reason is: the "commit-body" is usually a `<pre>`, it has default
margins. In most cases, we do not need that large margin. So, this PR
introduces a general but small margin for all "commit-body" elements.
Then these `gt-m-0` could be removed.
The `:not` selector is not needed, because the `.timeline-item` selector
is already clear enough.
2023-09-04 13:38:59 +00:00
51cfe0e7de
Remove CSS `has` selector and improve various styles ( #26891 )
...
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




2023-09-04 18:22:46 +08:00
fba7150ca9
Refactor "shortsha" ( #26877 )
...
The old code used complex `if` blocks and strange HTML layouts.
<details>

</details>
This PR refactors the template code and remove legacy CSS styles. The UI
doesn't change much.


2023-09-03 02:58:52 +00:00
3d109861dd
Render code blocks in repo description ( #26830 )
...
Backtick syntax now works in repo description too. Also, I replaced the
CSS for this was a new single class, making it more flexible and not
dependent on a parent. Also, very slightly reduced font size from 16.8px
to 16px.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-08-31 05:01:01 +00:00
1bb9b1c4d9
Remove polluted ".ui.left" style ( #26809 )
2023-08-30 21:46:24 +08:00
dca2f9371d
Unify `border-radius` behavior ( #26770 )
...
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-28 19:43:59 +00:00
7b05d66e60
Fixed text overflow in dropdown menu ( #26694 )
...
Fixes #26622

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-25 11:15:21 +00:00
390ec619f3
Fix review bar misalignment ( #26711 )
2023-08-24 23:46:30 +08:00
42cbe6005a
Improve the branch selector tab UI ( #26631 )
2023-08-21 13:35:02 +00:00
fe2b9274b1
Fix various line-height styles ( #26553 )
...
Fix #26537
Use the same default line-height as "normalize.css" instead of "1". "1"
is not right because it doesn't work with descent part and causes
overflow problems.

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-17 21:50:32 +00:00
ab78c39e41
Refactor project templates ( #26448 )
...
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from 😆 )
- maybe more changes I forgot I've done 😆
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-12 10:30:28 +00:00
6ed4626ed5
Merge `templates/projects/list.tmpl` and `templates/repo/projects/list.tmpl` together ( #26265 )
...
(cherry picked from commit 473862a1d5https://codeberg.org/forgejo/forgejo/pulls/1126
Co-authored-by: Louis Seubert <louis.seubert.ls@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-01 16:54:54 +00:00
b9baed2c74
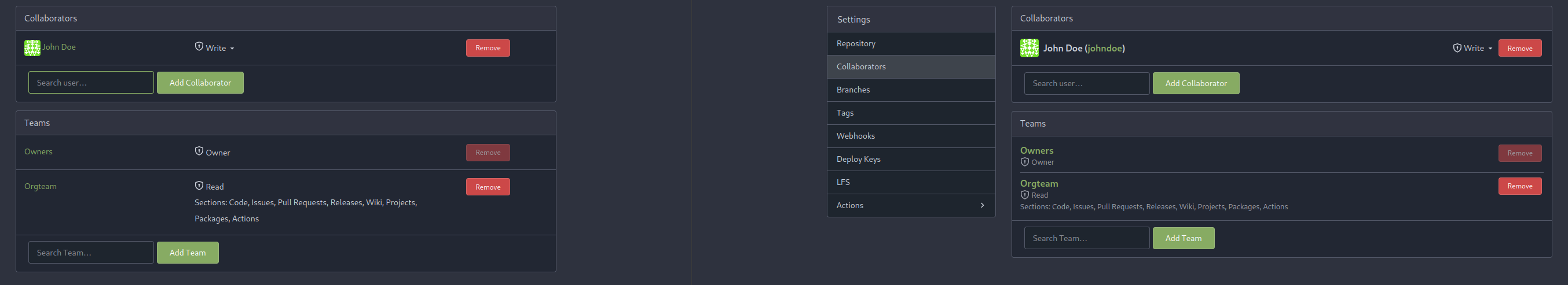
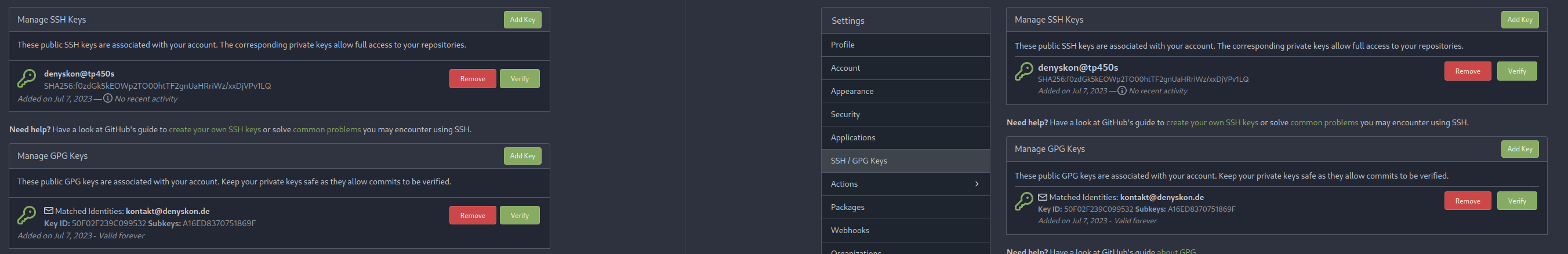
Introduce `flex-list` & `flex-item` elements for Gitea UI ( #25790 )
...
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750 .
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-01 00:13:42 +02:00
1d8d90fd37
Fixing the align of commit stats in commit_page template. ( #26161 )
...
Fixing the align center to row and space around for commit_page
template.
2023-07-28 13:12:44 -04:00
2f0e79e639
Use frontend fetch for branch dropdown component ( #25719 )
...
- Send request to get branch/tag list, use loading icon when waiting for
response.
- Only fetch when the first time branch/tag list shows.
- For backend, removed assignment to `ctx.Data["Branches"]` and
`ctx.Data["Tags"]` from `context/repo.go` and passed these data wherever
needed.
- Changed some `v-if` to `v-show` and used native `svg` as mentioned in
https://github.com/go-gitea/gitea/pull/25719#issuecomment-1631712757 to
improve perfomance when there are a lot of branches.
- Places Used the dropdown component:
Repo Home Page
<img width="1429" alt="Screen Shot 2023-07-06 at 12 17 51"
src="https://github.com/go-gitea/gitea/assets/17645053/6accc7b6-8d37-4e88-ae1a-bd2b3b927ea0 ">
Commits Page
<img width="1431" alt="Screen Shot 2023-07-06 at 12 18 34"
src="https://github.com/go-gitea/gitea/assets/17645053/2d0bf306-d1e2-45a8-a784-bc424879f537 ">
Specific commit -> operations -> cherry-pick
<img width="758" alt="Screen Shot 2023-07-06 at 12 23 28"
src="https://github.com/go-gitea/gitea/assets/17645053/1e557948-3881-4e45-a625-8ef36d45ae2d ">
Release Page
<img width="1433" alt="Screen Shot 2023-07-06 at 12 25 05"
src="https://github.com/go-gitea/gitea/assets/17645053/3ec82af1-15a4-4162-a50b-04a9502161bb ">
- Demo
https://github.com/go-gitea/gitea/assets/17645053/d45d266b-3eb0-465a-82f9-57f78dc5f9f3
- Note:
UI of dropdown menu could be improved in another PR as it should apply
to more dropdown menus.
Fix #14180
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-07-21 11:20:04 +00:00
b81c013057
Don't stack PR tab menu on small screens ( #25789 )
...
the stacking takes up screen space - display the tabs as the navigation
bar. github uses the same layout.
Screenshots (left before, right after):


Large screen:

2023-07-14 01:54:20 +00:00
eec45b43db
move issue filters to shared template ( #25729 )
...
Issue filters are being used on repo list page and on milestone issues
page, and the code is mostly duplicated.
This PR does the following changes:
- move issue filters into a shared template
- allow filtering milestone issues by project, so no need to hide this
filter on milestone issues page
- remove some dead code (e. g. issue actions in milestone issues
template)
- fix label filter dropdown width
---------
Co-authored-by: 6543 <6543@obermui.de>
2023-07-13 20:00:38 +00:00
f8bb1018ae
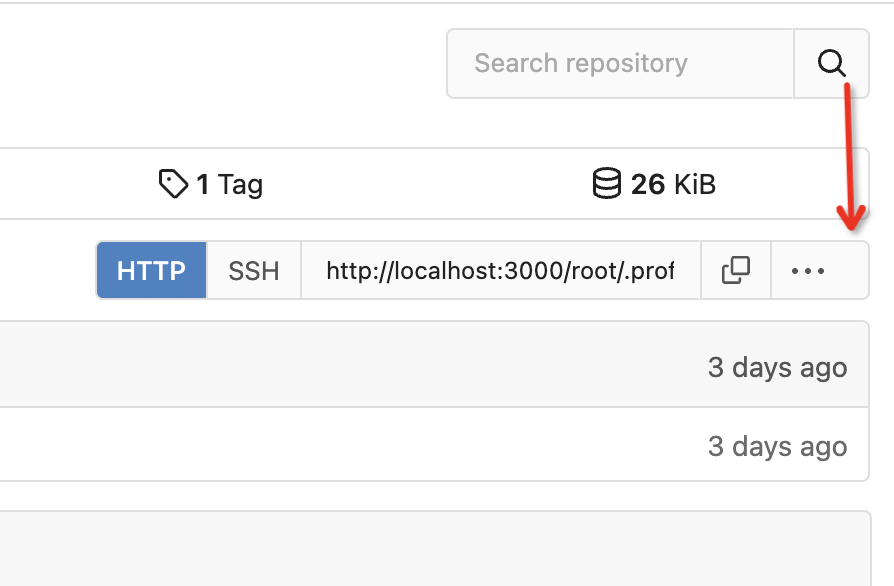
Tweak repo topics bar ( #25769 )
...
Minor tweaks to repo topics:
- Use gap instead of margin to align "Manage Topics" when no topics
present
- Add margin to description instead
Before:
<img width="1232" alt="Screenshot 2023-07-08 at 13 08 15"
src="https://github.com/go-gitea/gitea/assets/115237/a5d3586c-6cbf-4b74-8137-11d91f2cbb45 ">
<img width="1233" alt="Screenshot 2023-07-08 at 13 08 05"
src="https://github.com/go-gitea/gitea/assets/115237/59b18d93-e4cb-4f2b-9bc2-d6aa63f93827 ">
After:
<img width="1232" alt="Screenshot 2023-07-08 at 13 08 42"
src="https://github.com/go-gitea/gitea/assets/115237/470d42ad-3f7e-40f9-b0a1-203b4af77eb9 ">
<img width="1231" alt="Screenshot 2023-07-08 at 13 08 32"
src="https://github.com/go-gitea/gitea/assets/115237/42d18048-748c-4a3f-ab89-3403866cef34 ">
---------
2023-07-08 18:12:30 +00:00
cc00fd50f3
Clarify "text-align" CSS helpers, fix clone button padding ( #25763 )
...
Changes:
* Rename gt-tl/gt-tc/gt-tr to gt-text-left/gt-text-center/gt-text-right
* The gt-ab and gt-br-0 are removed because they are not needed anymore
* Fix the clone dropdown button padding by ":not(.icon)"
Before:
<details>

</details>
After:
<details>

</details>
Fixes #25758
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-08 11:53:56 +02:00
753755bd4e
Fix commits table regression ( #25710 )
...
Fixes #25693
The commits table appearance fix in #25634 was incomplete and caused a
regression. This PR fixes that issue and removes some unneeded CSS
classes because of the proper fix.
<details>
<summary>Before</summary>


</details>
<details>
<summary>After</summary>


</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-07-06 23:07:57 +02:00
00dbba7f42
Several fixes for mobile UI ( #25634 )
...
Resolves #25622
<details>
<summary>Screenshots</summary>







</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-07-04 17:45:45 +00:00
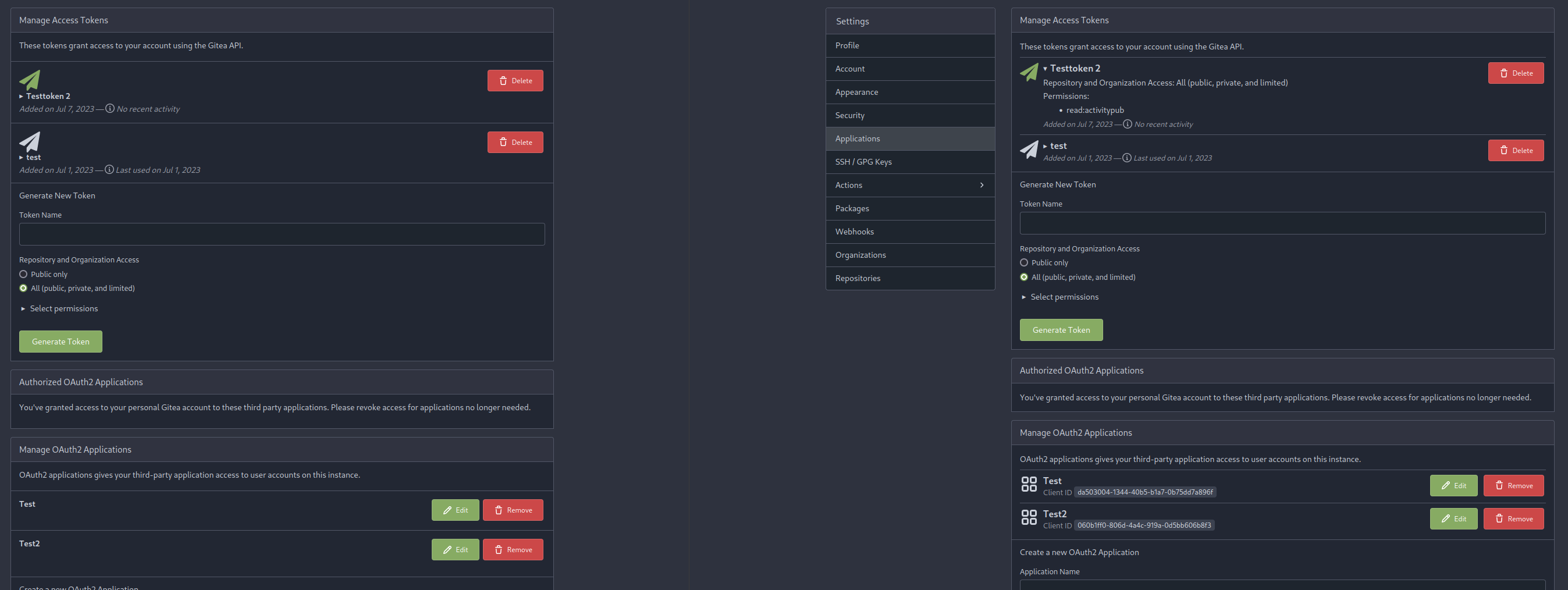
eea58a5d55
Fix UI misalignment on user setting page ( #25629 )
...
Fix #25628
Diff with ignoring space:
https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1
The "modal" shouldn't appear between "ui attached segment", otherwise
these segments lose margin-top.
After the fix:
<details>




</details>
2023-07-03 20:38:06 +00:00
64f2d70262
Replace fomantic divider module with our own ( #25539 )
...
Should look exactly like before for normal dividers. "Horizontal" ones
look better because they no longer use image backgrounds.
<img width="917" alt="Screenshot 2023-06-27 at 19 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d97d8dec-6859-44a8-85ba-e4549b4dd9df ">
<img width="914" alt="Screenshot 2023-06-27 at 19 05 58"
src="https://github.com/go-gitea/gitea/assets/115237/8bf98544-2d82-4ebf-ac68-d6dc237bd6b2 ">
<img width="1246" alt="Screenshot 2023-06-27 at 19 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/36a6bb21-6029-4f53-8bee-535f55c66fed ">
<img width="344" alt="Screenshot 2023-06-27 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/a9e70aee-8e6b-4ea1-9e93-19c9f96aec6e ">
<img width="823" alt="Screenshot 2023-06-27 at 18 56 22"
src="https://github.com/go-gitea/gitea/assets/115237/e7a497cd-f262-4683-8872-23c3c8cce32f ">
<img width="330" alt="Screenshot 2023-06-27 at 19 21 11"
src="https://github.com/go-gitea/gitea/assets/115237/42f24149-a655-4c7e-bd26-8ab52db6446b ">
2023-06-29 20:24:22 +08:00
b943318617
Update JS dependencies and misc tweaks ( #25540 )
...
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78 ">
2023-06-27 21:44:17 +02:00
da6df0d063
Fix migrate page layout on mobile ( #25507 )
...
Fixes: https://github.com/go-gitea/gitea/issues/25462
On supporting browsers, text in description is [wrapped
equally](https://caniuse.com/css-text-wrap-balance ).
<img width="488" alt="Screenshot 2023-06-26 at 00 17 21"
src="https://github.com/go-gitea/gitea/assets/115237/cb8e3a50-6225-4a8c-a6c0-f35a17d2af76 ">
<img width="1254" alt="Screenshot 2023-06-26 at 00 14 51"
src="https://github.com/go-gitea/gitea/assets/115237/0885404e-973e-45ce-b41e-5cb265a4cd1e ">
2023-06-26 09:57:36 +00:00