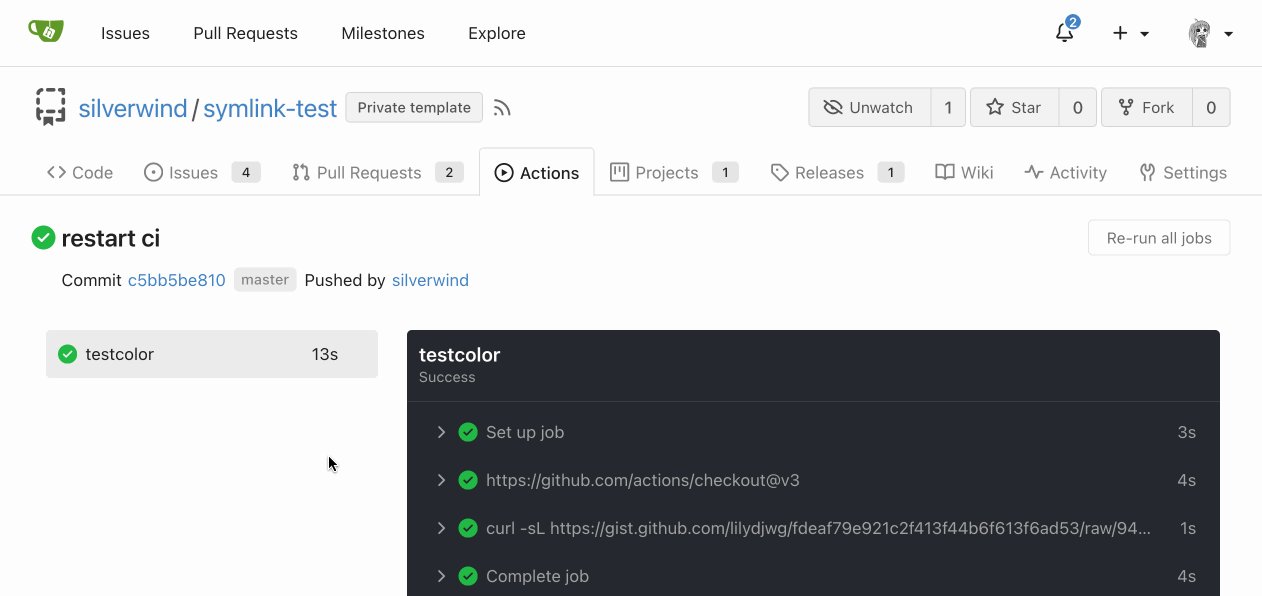
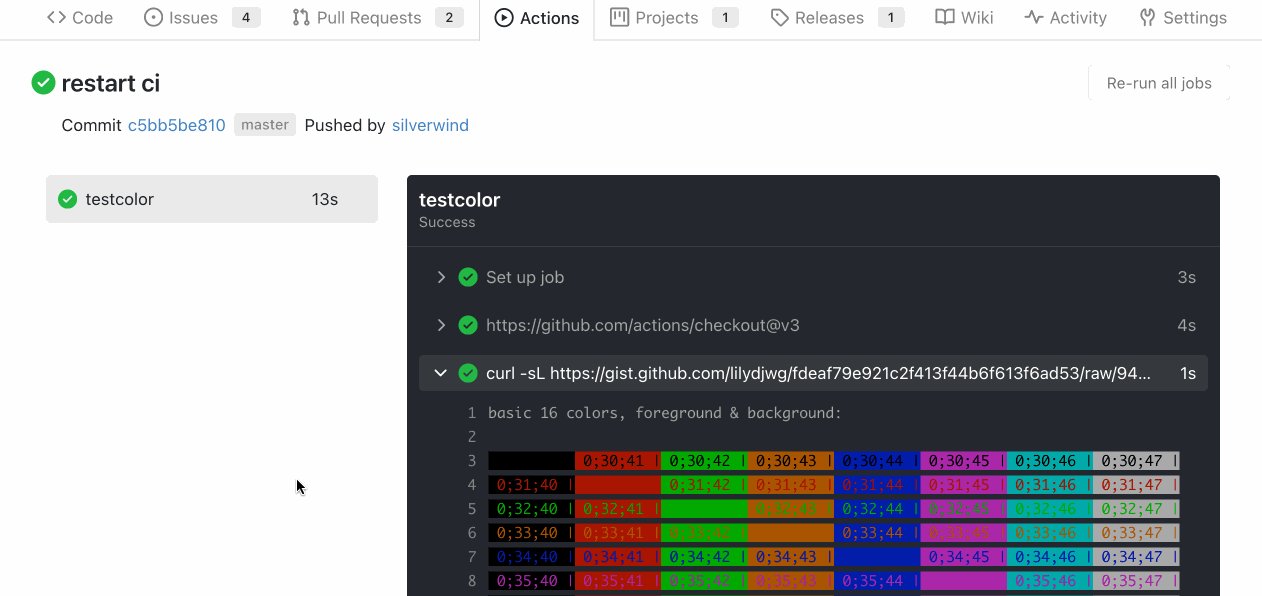
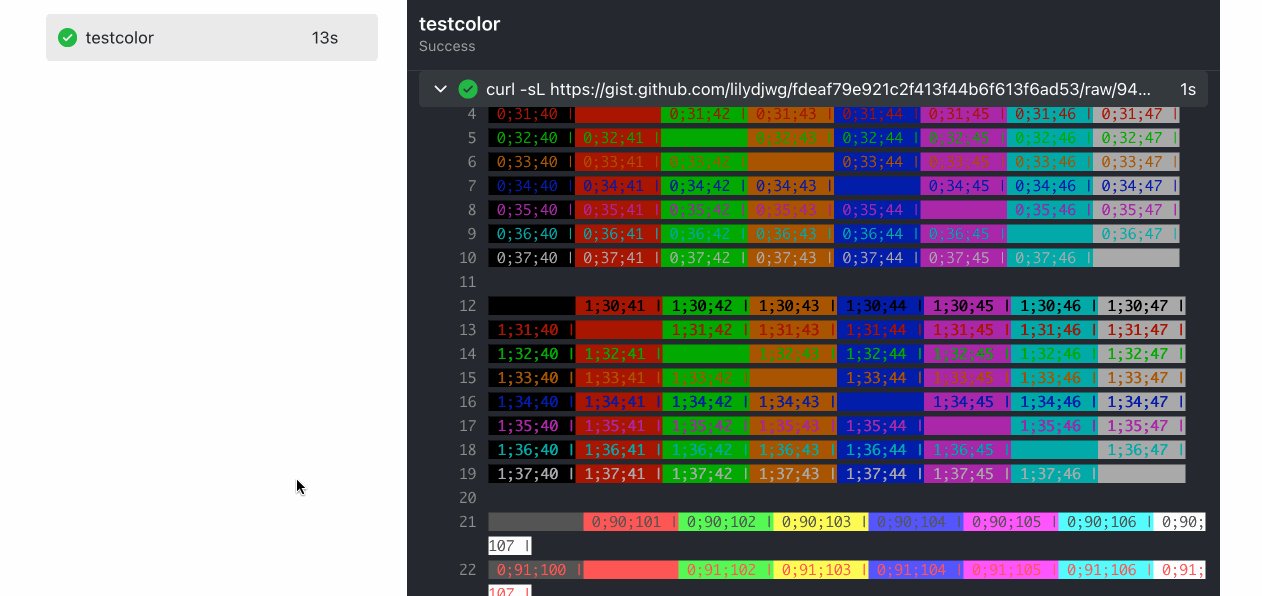
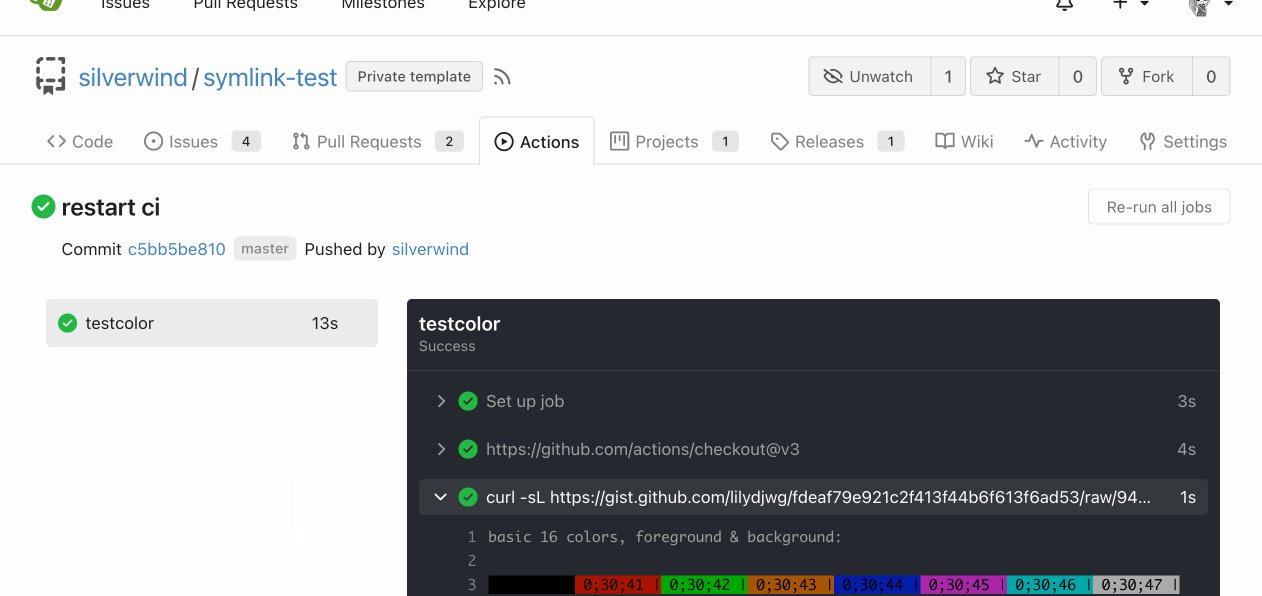
- Various color tweaks - Add sticky positioning to left sidebar, right header and right step header - Adjust margins and border radiuses <img width="1235" alt="Screenshot 2023-05-23 at 11 18 06" src="https://github.com/go-gitea/gitea/assets/115237/f601b00d-c7f2-43de-89f2-3ac55f2d9cdc"> <img width="1239" alt="Screenshot 2023-05-23 at 11 18 18" src="https://github.com/go-gitea/gitea/assets/115237/a2d24cc9-29fa-4c17-906b-84feea14b889">   --------- Co-authored-by: yp05327 <576951401@qq.com> |
||
|---|---|---|
| .. | ||
| .eslintrc.yaml | ||
| ActionRunStatus.vue | ||
| ActivityHeatmap.vue | ||
| ContextPopup.vue | ||
| DashboardRepoList.vue | ||
| DiffFileList.vue | ||
| DiffFileTree.vue | ||
| DiffFileTreeItem.vue | ||
| PullRequestMergeForm.vue | ||
| RepoActionView.test.js | ||
| RepoActionView.vue | ||
| RepoActivityTopAuthors.vue | ||
| RepoBranchTagSelector.vue | ||