[chore/docs] More little tweaks (#3336)
* [chore/docs] More little tweaks * width * rule between theme figures (looks better on gh) * weee
This commit is contained in:
parent
dc4059e9a2
commit
e59d2384e8
84
README.md
84
README.md
|
|
@ -34,7 +34,7 @@ Here's a screenshot of the instance landing page!
|
||||||
- [Local-only posting](#local-only-posting)
|
- [Local-only posting](#local-only-posting)
|
||||||
- [RSS feed](#rss-feed)
|
- [RSS feed](#rss-feed)
|
||||||
- [Rich text formatting](#rich-text-formatting)
|
- [Rich text formatting](#rich-text-formatting)
|
||||||
- [Customizability](#customizability)
|
- [Themes and custom CSS](#themes-and-custom-css)
|
||||||
- [Easy to run](#easy-to-run)
|
- [Easy to run](#easy-to-run)
|
||||||
- [Safety + security features](#safety--security-features)
|
- [Safety + security features](#safety--security-features)
|
||||||
- [Various federation modes](#various-federation-modes)
|
- [Various federation modes](#various-federation-modes)
|
||||||
|
|
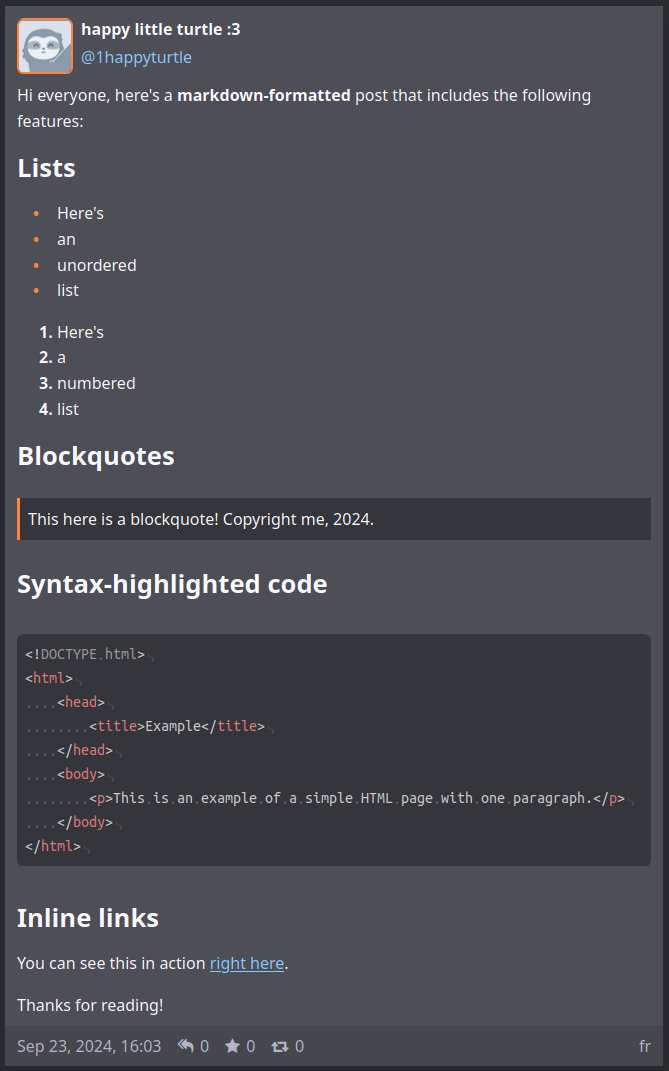
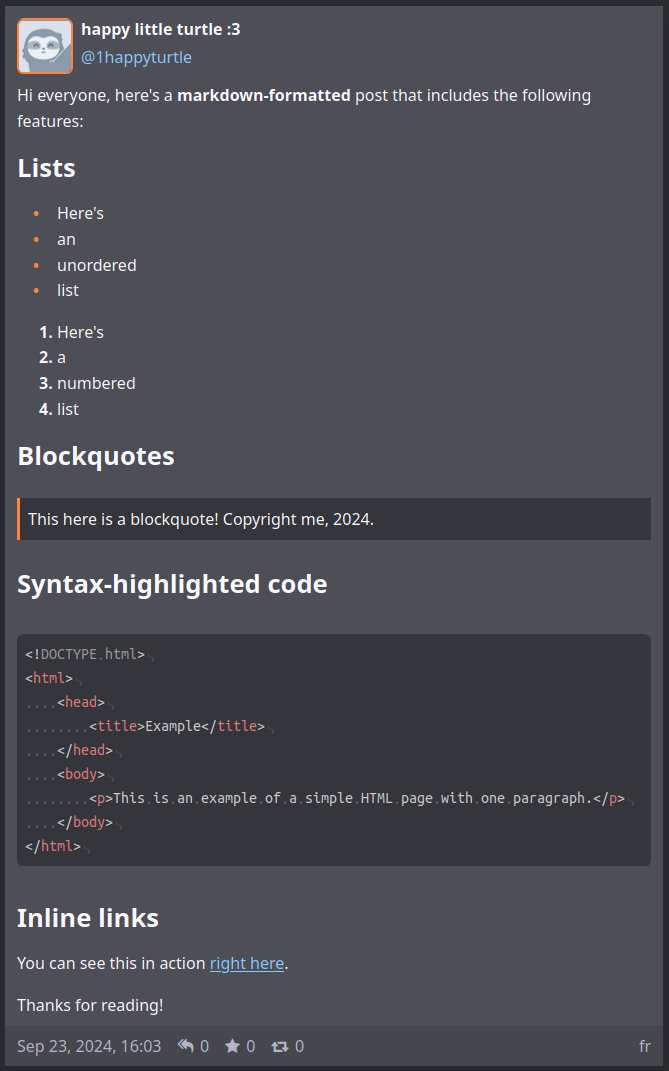
@ -140,34 +140,80 @@ With GoToSocial, you can write posts using the popular, easy-to-use Markdown mar
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### Customizability
|
### Themes and custom CSS
|
||||||
|
|
||||||
Users can [choose from a variety of fun themes](https://docs.gotosocial.org/en/latest/user_guide/settings/#select-theme) for their profile, or even write their own [custom CSS](https://docs.gotosocial.org/en/latest/user_guide/settings/#custom-css).
|
Users can [choose from a variety of fun themes](https://docs.gotosocial.org/en/latest/user_guide/settings/#select-theme) for their profile, or even write their own [custom CSS](https://docs.gotosocial.org/en/latest/user_guide/settings/#custom-css).
|
||||||
|
|
||||||
|
It's also easy for admins to [add their own custom themes](https://docs.gotosocial.org/en/latest/admin/themes/) for users to choose from.
|
||||||
|
|
||||||
<details>
|
<details>
|
||||||
<summary>Show theme examples</summary>
|
<summary>Show theme examples</summary>
|
||||||
|
<figure>
|
||||||
| Theme name | Screenshot |
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-blurple-dark.png"/>
|
||||||
| --------------- | -------------------------------------------------------------------------------------------------------------------------------------- |
|
<figcaption>Blurple dark</figcaption>
|
||||||
| Blurple dark | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-blurple-dark.png" width="500" /> |
|
</figure>
|
||||||
| Blurple light | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-blurple-light.png" width="500" /> |
|
<hr/>
|
||||||
| Brutalist light | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-brutalist-light.png" width="500" /> |
|
<figure>
|
||||||
| Brutalist dark | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-brutalist-dark.png" width="500" /> |
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-blurple-light.png"/>
|
||||||
| Ecks pee | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-ecks-pee.png" width="500" /> |
|
<figcaption>Blurple light</figcaption>
|
||||||
| Midnight trip | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-midnight-trip.png" width="500" /> |
|
</figure>
|
||||||
| Rainforest | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-rainforest.png" width="500" /> |
|
<hr/>
|
||||||
| Soft | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-soft.png" width="500" /> |
|
<figure>
|
||||||
| Solarized dark | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-solarized-dark.png" width="500" /> |
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-brutalist-light.png"/>
|
||||||
| Solarized light | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-solarized-light.png" width="500" /> |
|
<figcaption>Brutalist light</figcaption>
|
||||||
| Sunset | <img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-sunset.png" width="500" /> |
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-brutalist-dark.png"/>
|
||||||
|
<figcaption>Brutalist dark</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-ecks-pee.png"/>
|
||||||
|
<figcaption>Ecks pee</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-midnight-trip.png"/>
|
||||||
|
<figcaption>Midnight trip</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-rainforest.png"/>
|
||||||
|
<figcaption>Rainforest</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-soft.png"/>
|
||||||
|
<figcaption>Soft</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-solarized-dark.png"/>
|
||||||
|
<figcaption>Solarized dark</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-solarized-light.png"/>
|
||||||
|
<figcaption>Solarized light</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
|
<figure>
|
||||||
|
<img src="https://raw.githubusercontent.com/superseriousbusiness/gotosocial/main/docs/assets/theme-sunset.png"/>
|
||||||
|
<figcaption>Sunset</figcaption>
|
||||||
|
</figure>
|
||||||
|
<hr/>
|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
### Easy to run
|
### Easy to run
|
||||||
|
|
||||||
No external dependencies apart from a database (or just use SQLite!). Simply download the binary + assets (or Docker container), and run.
|
GoToSocial uses only about 250-350MiB of RAM, and requires very little CPU power, so it plays nice with single-board computers, old laptops and tiny $5/month VPSes.
|
||||||
|
|
||||||
GoToSocial uses only about 200-300MiB of RAM, and requires very little CPU power, so it plays nice with single-board computers, old laptops and tiny $5/month VPSes.
|

|
||||||
|
|
||||||
|
No external dependencies apart from a database (or just use SQLite!).
|
||||||
|
|
||||||
|
Simply download the binary + assets (or Docker container), tweak your configuration, and run.
|
||||||
|
|
||||||
### Safety + security features
|
### Safety + security features
|
||||||
|
|
||||||
|
|
|
||||||
Binary file not shown.
|
Before Width: | Height: | Size: 79 KiB After Width: | Height: | Size: 90 KiB |
|
|
@ -20,7 +20,7 @@ You can find more detail on system requirements below, but in short you should a
|
||||||
|
|
||||||
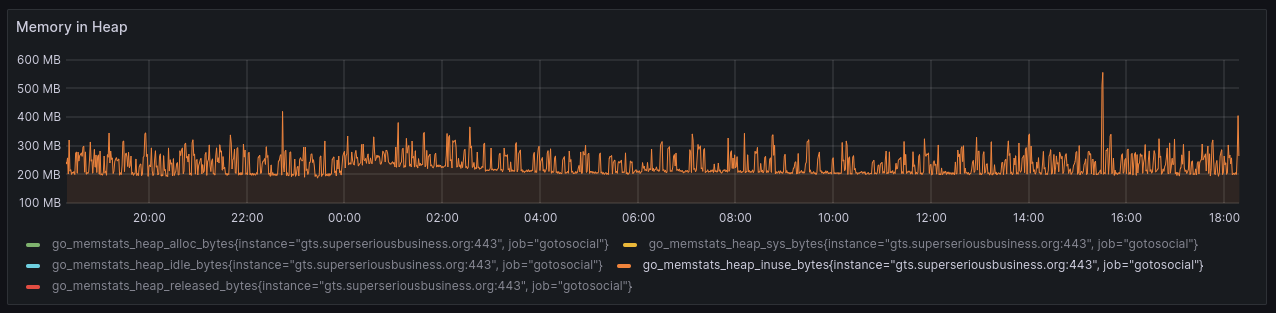
For a small instance (1-20 active users), GoToSocial will likely hover consistently between 250MB and 350MB of RAM usage once the internal caches are hydrated:
|
For a small instance (1-20 active users), GoToSocial will likely hover consistently between 250MB and 350MB of RAM usage once the internal caches are hydrated:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
In the graph above you can see that RAM usage spikes during periods of load. This happens, for example, when when a status gets boosted by someone with many followers, or when the embedded `ffmpeg` binary is decoding or reencoding media files into thumbnails (especially larger video files).
|
In the graph above you can see that RAM usage spikes during periods of load. This happens, for example, when when a status gets boosted by someone with many followers, or when the embedded `ffmpeg` binary is decoding or reencoding media files into thumbnails (especially larger video files).
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue