Compare commits
No commits in common. "latest" and "integrated" have entirely different histories.
latest
...
integrated
|
|
@ -2,7 +2,7 @@
|
|||
:root {
|
||||
--white1: #fff;
|
||||
--white2: #777;
|
||||
--gray1: #111;
|
||||
--gray1: #1c1c1c;
|
||||
--gray2: #222;
|
||||
--gray3: #333;
|
||||
--gray4: #444;
|
||||
|
|
@ -13,16 +13,16 @@
|
|||
--blue1: #3a9fde;
|
||||
--blue2: #66befe;
|
||||
--blue3: #82d8fd;
|
||||
--error1: #860000;
|
||||
--error2: #ff9796;
|
||||
--error1: #ff5555;
|
||||
--error2: #fddec6;
|
||||
--error3: #dd2c2c;
|
||||
--error-link: #01318C;
|
||||
--green1: #94E749;
|
||||
--green1: #baf39e;
|
||||
--info-fg: var(--gray1);
|
||||
--info-bg: #b3ddff;
|
||||
--info-link: var(--error-link);
|
||||
--fg: var(--white1);
|
||||
--bg: var(--gray2);
|
||||
--bg: var(--gray1);
|
||||
--bg-trans: rgba(77, 78, 86, 0.62);
|
||||
--bg-accent: var(--gray3);
|
||||
--fg-accent: var(--blue3);
|
||||
|
|
|
|||
|
|
@ -30,9 +30,9 @@
|
|||
}
|
||||
|
||||
html {
|
||||
-o-tab-size: 2;
|
||||
font-size: 20px;
|
||||
line-height: 1.25;
|
||||
tab-size: 2;
|
||||
line-height: 1.15;
|
||||
-webkit-text-size-adjust: 100%;
|
||||
}
|
||||
|
||||
|
|
@ -65,6 +65,10 @@ pre {
|
|||
font-size: 1em;
|
||||
}
|
||||
|
||||
pre {
|
||||
max-width: 35rem;
|
||||
}
|
||||
|
||||
small {
|
||||
font-size: 80%;
|
||||
}
|
||||
|
|
@ -97,7 +101,7 @@ select,
|
|||
textarea {
|
||||
font-family: inherit;
|
||||
font-size: 100%;
|
||||
line-height: 1.15;
|
||||
line-height: 1.25;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
|
|
@ -176,34 +180,101 @@ body {
|
|||
'Apple Color Emoji',
|
||||
'Segoe UI Emoji';
|
||||
}
|
||||
nav
|
||||
, nav *
|
||||
, footer
|
||||
, footer *
|
||||
, aside
|
||||
, aside *
|
||||
{ all: unset
|
||||
; margin: 0
|
||||
; padding: 0
|
||||
; display: flex
|
||||
; flex-wrap: wrap
|
||||
; box-sizing: border-box
|
||||
; font-family
|
||||
: 'Kadwa'
|
||||
, 'DejaVu Sans'
|
||||
, 'PT Sans'
|
||||
, 'Helvetica'
|
||||
, 'Helvetica Rounded'
|
||||
, sans-serif
|
||||
}
|
||||
nav
|
||||
{ padding : 3rem 1rem
|
||||
; justify-content: center
|
||||
}
|
||||
|
||||
body {
|
||||
padding: 1rem;
|
||||
padding: 0 1rem;
|
||||
margin: 0 auto;
|
||||
|
||||
min-height: 100vh;
|
||||
max-width: 60rem;
|
||||
gap: 1rem;
|
||||
|
||||
line-height: 1.5em;
|
||||
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
|
||||
justify-content: space-evenly;
|
||||
justify-content: flex-start;
|
||||
}
|
||||
|
||||
.hidden {
|
||||
display: none;
|
||||
}
|
||||
|
||||
aside {
|
||||
gap: 1.25rem;
|
||||
justify-content: center;
|
||||
margin-bottom: 3rem;
|
||||
}
|
||||
aside a {
|
||||
flex-basis: 7rem;
|
||||
justify-content: center;
|
||||
border-radius: 0.125rem;
|
||||
padding: 0.5rem 1rem;
|
||||
border: 0.125rem solid var(--green1);
|
||||
}
|
||||
aside a:active,
|
||||
aside a:focus,
|
||||
aside a:hover {
|
||||
background: var(--bg);
|
||||
box-shadow:
|
||||
0 0 0 0.125rem var(--bg)
|
||||
, 0 0 0 0.25rem var(--green1)
|
||||
;
|
||||
}
|
||||
aside a
|
||||
, aside a > span
|
||||
, aside a:any-link
|
||||
, aside a:any-link > span {
|
||||
color: var(--green1);
|
||||
}
|
||||
aside a:any-link > span {
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
aside a.current {
|
||||
border: 0.125rem dotted var(--orange2);
|
||||
}
|
||||
aside a.current
|
||||
, aside a.current > span {
|
||||
color: var(--orange2);
|
||||
cursor: unset;
|
||||
text-decoration: unset;
|
||||
}
|
||||
aside a.current:active,
|
||||
aside a.current:focus,
|
||||
aside a.current:hover {
|
||||
background: unset;
|
||||
box-shadow: unset;
|
||||
}
|
||||
|
||||
h1 {
|
||||
margin: 0;
|
||||
line-height: 2.4rem;
|
||||
}
|
||||
|
||||
a {
|
||||
transition: all 0.25s ease-out;
|
||||
a:any-link {
|
||||
cursor: pointer;
|
||||
transition: box-shadow 0.25s ease-out;
|
||||
color: var(--link-fg);
|
||||
}
|
||||
|
||||
|
|
@ -449,82 +520,77 @@ hr {
|
|||
}
|
||||
|
||||
footer {
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
justify-content: center;
|
||||
padding: 3rem 1rem;
|
||||
gap: 2rem;
|
||||
align-content: flex-end;
|
||||
flex-grow: 1;
|
||||
flex-direction: row;
|
||||
}
|
||||
footer *
|
||||
{ display: flex }
|
||||
footer .round
|
||||
.round
|
||||
{ border-radius: 999px }
|
||||
footer .bg-icon
|
||||
{ background-image : url( '/button-gradient.svg' )
|
||||
, url('/icon.png') !important
|
||||
.bg-icon
|
||||
{ background-image :
|
||||
url( '/button-gradient.svg' )
|
||||
, url('/icon.png')
|
||||
!important
|
||||
}
|
||||
footer img
|
||||
{ max-width : 100vw
|
||||
; overflow : hidden
|
||||
}
|
||||
footer .buttons
|
||||
{ gap : 1rem
|
||||
; padding : 1rem
|
||||
; background : white
|
||||
; flex-wrap : nowrap
|
||||
{ max-width: 100vw
|
||||
; overflow: hidden
|
||||
}
|
||||
|
||||
footer .buttons img
|
||||
{ height : 2rem }
|
||||
.red { --b: #ff5555 }
|
||||
.yellow { --b: #f4e7a3 }
|
||||
.green { --b: #baf39e }
|
||||
.blue { --b: #82d8fd }
|
||||
.rose { --b: #fddec6 }
|
||||
.teal { --b: #85F3CF }
|
||||
.orange { --b: #ffbf57 }
|
||||
.pink { --b: #FFA6FF }
|
||||
.gray { --b: #ccc }
|
||||
|
||||
footer .buttons > *
|
||||
{ height : 2rem
|
||||
; min-width : 2rem
|
||||
.buttons
|
||||
{ gap: 1rem
|
||||
; padding: 1rem
|
||||
; background: white
|
||||
; flex-wrap: nowrap
|
||||
}
|
||||
|
||||
footer .buttons > a:any-link
|
||||
.buttons img
|
||||
{ height: 2rem }
|
||||
|
||||
.buttons > *
|
||||
{ height: 2rem
|
||||
; min-width: 2rem
|
||||
}
|
||||
|
||||
.buttons > a:any-link
|
||||
{ background :
|
||||
var( --b, #ccc )
|
||||
url( '/button-gradient.svg' )
|
||||
50% 50% no-repeat
|
||||
; background-size : cover
|
||||
; background-size: cover
|
||||
; box-shadow
|
||||
: inset 0 0 0 0.125rem #fff0
|
||||
, 0 0 0 0.125rem #0000
|
||||
}
|
||||
|
||||
footer .buttons > a:any-link:is( :hover, :focus, :active )
|
||||
.buttons > a:any-link:hover
|
||||
, .buttons > a:any-link:focus
|
||||
, .buttons > a:any-link:active
|
||||
{ box-shadow
|
||||
: inset 0 0 0 0.125rem #fff
|
||||
, 0 0 0 0.125rem var( --b, #ccc )
|
||||
, 0 0 0 0.125rem var( --b, #808080 )
|
||||
}
|
||||
|
||||
footer .buttons .group
|
||||
{ padding : 0 }
|
||||
.buttons .group
|
||||
{ padding: 0 }
|
||||
|
||||
footer .buttons.round > *
|
||||
{ border-radius : 999px }
|
||||
.buttons.round > *
|
||||
{ border-radius: 999px }
|
||||
|
||||
|
||||
@media screen and (max-width: 600px) {
|
||||
header {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
footer {
|
||||
grid-template-columns: 1fr;
|
||||
}
|
||||
|
||||
footer div {
|
||||
text-align: initial;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
section.apps .applist {
|
||||
grid-template-columns: 1fr;
|
||||
}
|
||||
}
|
||||
|
||||
.emoji {
|
||||
width: 1.45em;
|
||||
height: 1.45em;
|
||||
|
|
@ -652,20 +718,92 @@ label {
|
|||
color: var(--fg);
|
||||
}
|
||||
|
||||
.about {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: 1rem;
|
||||
|
||||
ul {
|
||||
padding: 1rem 0;
|
||||
margin: 0;
|
||||
}
|
||||
ul li {
|
||||
list-style: none;
|
||||
margin-left: 1rem;
|
||||
}
|
||||
ul li::before {
|
||||
content: "–";
|
||||
margin-left: -2rem;
|
||||
padding-right: 0.5rem;
|
||||
width: 2rem;
|
||||
display: inline-block;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.about h2 {
|
||||
margin: 2rem 0 0 0;
|
||||
}
|
||||
.about {
|
||||
gap: 3rem;
|
||||
display: grid;
|
||||
grid-template-columns: 10rem 1fr;
|
||||
align-items: baseline;
|
||||
}
|
||||
.about a {
|
||||
border-radius: 0.125rem;
|
||||
}
|
||||
.about a[href^='https://dym.sh/']
|
||||
, .about a[href^='/'] {
|
||||
color: var(--green1);
|
||||
}
|
||||
.about a:active,
|
||||
.about a:focus,
|
||||
.about a:hover {
|
||||
background: var(--bg);
|
||||
box-shadow:
|
||||
0 0 0 0.125rem var(--bg)
|
||||
, 0 0 0 0.25rem var(--fg)
|
||||
, 0 0 0 0.5rem var(--bg);
|
||||
}
|
||||
|
||||
.about h1,
|
||||
.about h2,
|
||||
.about h3 {
|
||||
margin: 0;
|
||||
text-align: right;
|
||||
font-size: 1rem;
|
||||
color: var(--orange2);
|
||||
font-weight: 500;
|
||||
}
|
||||
|
||||
.about ul,
|
||||
.about p {
|
||||
margin: 0;
|
||||
}
|
||||
.col-2 {
|
||||
columns: 2;
|
||||
}
|
||||
.about h1 + ul,
|
||||
.about h2 + ul,
|
||||
.about h3 + ul {
|
||||
padding-top: 0;
|
||||
}
|
||||
.about ul + h1,
|
||||
.about ul + h2,
|
||||
.about ul + h3,
|
||||
.about ul: last-child {
|
||||
padding-bottom: 0;
|
||||
}
|
||||
|
||||
|
||||
@media screen and (max-width: 600px) {
|
||||
.about {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: 1rem;
|
||||
}
|
||||
.about h2 {
|
||||
align-content: flex-start;
|
||||
}
|
||||
}
|
||||
@media screen and (max-width: 1000px) {
|
||||
.about .col-2.tablet-col-1 {
|
||||
columns: 1;
|
||||
}
|
||||
}
|
||||
|
||||
.account-card {
|
||||
display: inline-grid;
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
|
||||
/*
|
||||
GoToSocial
|
||||
Copyright (C) 2021-2023 GoToSocial Authors admin@gotosocial.org
|
||||
|
|
@ -77,9 +78,9 @@
|
|||
grid-template-columns: var(--avatar-size) auto 1fr;
|
||||
grid-template-rows: var(--overlap) var(--name-size) auto;
|
||||
grid-template-areas:
|
||||
" avatar . . . "
|
||||
" avatar displayname displayname stats "
|
||||
" avatar username role stats ";
|
||||
"avatar . ."
|
||||
"avatar displayname displayname"
|
||||
"avatar username role";
|
||||
|
||||
margin: 1rem;
|
||||
margin-top: calc(-1 * var(--overlap));
|
||||
|
|
@ -126,16 +127,18 @@
|
|||
.profile .header .basic-info .role {
|
||||
background: var(--bg);
|
||||
color: var(--fg);
|
||||
border: 0.13rem solid var(--bg);
|
||||
|
||||
border: 0.1rem solid var(--bg);
|
||||
grid-area: role;
|
||||
align-self: center;
|
||||
justify-self: start;
|
||||
border-radius: var(--br);
|
||||
padding: 0.25rem 0.5rem 0.35rem 0.5rem;
|
||||
line-height: 0.75rem;
|
||||
font-size: 0.75rem;
|
||||
padding: 0.3rem;
|
||||
|
||||
line-height: 1.1rem;
|
||||
font-size: 0.9rem;
|
||||
font-variant: small-caps;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.profile .header .basic-info .role.admin {
|
||||
|
|
@ -153,10 +156,9 @@
|
|||
grid-template-columns: auto 1fr;
|
||||
grid-template-rows: var(--avatar-size) var(--name-size) auto;
|
||||
grid-template-areas:
|
||||
" avatar avatar "
|
||||
" displayname displayname "
|
||||
" username role "
|
||||
" stats stats ";
|
||||
"avatar avatar"
|
||||
"displayname displayname"
|
||||
"username role";
|
||||
}
|
||||
|
||||
.profile .header .basic-info .displayname {
|
||||
|
|
@ -164,6 +166,19 @@
|
|||
}
|
||||
}
|
||||
|
||||
.profile .col-header {
|
||||
display: flex;
|
||||
justify-content: start;
|
||||
gap: 2rem;
|
||||
align-items: center;
|
||||
|
||||
margin: 0;
|
||||
background: var(--profile-bg);
|
||||
border-top-left-radius: var(--br);
|
||||
border-top-right-radius: var(--br);
|
||||
padding: 0.75rem;
|
||||
}
|
||||
|
||||
.profile .col-header h1, .profile .col-header h2 {
|
||||
font-size: 1.2rem;
|
||||
line-height: 1.3rem;
|
||||
|
|
@ -187,7 +202,12 @@
|
|||
justify-self: end;
|
||||
}
|
||||
|
||||
.profile .rss-icon .fa {
|
||||
.profile .toots .col-header .rss-icon {
|
||||
display: block;
|
||||
margin: -0.25rem 0;
|
||||
}
|
||||
|
||||
.profile .toots .col-header .rss-icon .fa {
|
||||
font-size: 2rem;
|
||||
-o-object-fit: contain;
|
||||
object-fit: contain;
|
||||
|
|
@ -199,11 +219,16 @@
|
|||
}
|
||||
|
||||
.profile .toots .toot {
|
||||
border-radius: var(--br);
|
||||
border-radius: 0;
|
||||
}
|
||||
.toot .info {
|
||||
flex-direction: row;
|
||||
gap: 1rem;
|
||||
|
||||
.profile .toots .toot .info {
|
||||
padding: 0.3rem 0.75rem;
|
||||
}
|
||||
|
||||
.profile .toots .toot:last-child {
|
||||
border-bottom-left-radius: var(--br);
|
||||
border-bottom-right-radius: var(--br);
|
||||
}
|
||||
|
||||
.profile .toots .backnextlinks {
|
||||
|
|
@ -232,20 +257,11 @@
|
|||
.profile .about-user .fields {
|
||||
background: var(--profile-bg);
|
||||
display: grid;
|
||||
grid-template-columns: auto auto;
|
||||
padding: 0.5rem;
|
||||
grid-template: max-content 1fr;
|
||||
padding: 0 0.5rem;
|
||||
}
|
||||
|
||||
.profile .about-user .fields > * {
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.profile .about-user .fields > b {
|
||||
align-self: center;
|
||||
justify-self: flex-end;
|
||||
}
|
||||
.profile .about-user .fields > span {
|
||||
}
|
||||
.profile .about-user .fields > span + b {
|
||||
.profile .about-user .fields .field + .field {
|
||||
border-top: 0.1rem solid var(--gray2);
|
||||
}
|
||||
|
||||
|
|
@ -254,29 +270,18 @@
|
|||
padding: 1rem;
|
||||
}
|
||||
|
||||
.profile .accountstats {
|
||||
grid-area: stats;
|
||||
.profile .about-user .accountstats {
|
||||
background: var(--bg-accent);
|
||||
padding: 1rem;
|
||||
|
||||
display: grid;
|
||||
grid-auto-flow: column;
|
||||
grid-template: repeat(2, 1fr) / repeat(4, auto);
|
||||
gap: 0 1rem;
|
||||
align-self: center;
|
||||
grid-template-columns: auto auto;
|
||||
gap: 0.5rem 1rem;
|
||||
}
|
||||
|
||||
.profile .accountstats > * {
|
||||
padding: 0.5rem;
|
||||
justify-self: center;
|
||||
}
|
||||
|
||||
.profile .accountstats > *,
|
||||
.profile .accountstats > * > * {
|
||||
justify-content: center;
|
||||
text-align: center;
|
||||
display: flex;
|
||||
gap: 0.25rem;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
.profile .accountstats > b {
|
||||
border-bottom: 0.1rem solid var(--gray2);
|
||||
.profile .about-user .accountstats > b {
|
||||
justify-self: end;
|
||||
font-weight: normal;
|
||||
}
|
||||
.profile .about-user .accountstats > b + * {
|
||||
justify-self: start;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -221,7 +221,7 @@ nav.menu-tree li.nested a.title {
|
|||
padding-left: 1rem;
|
||||
font-weight: normal;
|
||||
color: var(--fg);
|
||||
background: var(--gray3);
|
||||
background: var(--gray4);
|
||||
}
|
||||
|
||||
nav.menu-tree li.nested a.title:focus {
|
||||
|
|
|
|||
|
|
@ -612,62 +612,80 @@ main {
|
|||
.thread {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: 1rem;
|
||||
border-radius: var(--br);
|
||||
}
|
||||
.toot {
|
||||
background: var(--toot-bg);
|
||||
box-shadow: var(--boxshadow);
|
||||
border: var(--boxshadow-border);
|
||||
border-radius: var(--br);
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
padding: 1rem;
|
||||
gap: 0.75rem;
|
||||
position: relative;
|
||||
margin-bottom: var(--br);
|
||||
padding-top: 0.75rem;
|
||||
}
|
||||
.toot a {
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
color: inherit;
|
||||
text-decoration: none;
|
||||
}
|
||||
.toot .author {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
flex-wrap: nowrap;
|
||||
gap: 0.75rem;
|
||||
.toot .author > a {
|
||||
padding: 0 0.75rem;
|
||||
display: grid;
|
||||
grid-template-columns: 3.5rem 1fr auto;
|
||||
grid-template-rows: auto auto;
|
||||
grid-template-areas:
|
||||
"avatar display date"
|
||||
"avatar user .";
|
||||
gap: 0 0.5rem;
|
||||
}
|
||||
.toot .author .avatar {
|
||||
height: 3rem;
|
||||
width: 3rem;
|
||||
.toot .author > a .avatar {
|
||||
grid-area: avatar;
|
||||
height: 3.5rem;
|
||||
width: 3.5rem;
|
||||
-o-object-fit: cover;
|
||||
object-fit: cover;
|
||||
|
||||
border: 0.15rem solid var(--avatar-border);
|
||||
border-radius: var(--br);
|
||||
overflow: hidden;
|
||||
}
|
||||
.toot .author .avatar img {
|
||||
/* hides corners from img overflowing */
|
||||
.toot .author > a .avatar img {
|
||||
height: 100%;
|
||||
width: 100%;
|
||||
-o-object-fit: cover;
|
||||
object-fit: cover;
|
||||
background: var(--bg);
|
||||
}
|
||||
.toot .author > a .displayname, .toot .author > a .username {
|
||||
justify-self: start;
|
||||
align-self: start;
|
||||
|
||||
.toot .author .user-info {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
flex-wrap: nowrap;
|
||||
justify-content: space-around;
|
||||
}
|
||||
.toot .author .displayname,
|
||||
.toot .author .username {
|
||||
max-width: 100%;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
}
|
||||
.toot .author .displayname {
|
||||
.toot .author > a .displayname {
|
||||
grid-area: display;
|
||||
font-weight: bold;
|
||||
font-size: 1rem;
|
||||
line-height: 1.3rem;
|
||||
/* margin-top: -0.5rem; */
|
||||
}
|
||||
.toot .author .username {
|
||||
.toot .author > a .username {
|
||||
grid-area: user;
|
||||
color: var(--link-fg);
|
||||
font-size: 1rem;
|
||||
line-height: 1.3rem;
|
||||
}
|
||||
.toot .author > a .timestamp {
|
||||
grid-area: date;
|
||||
color: var(--fg-reduced);
|
||||
}
|
||||
|
||||
.toot .body {
|
||||
padding: 0.5rem 0.75rem;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: 0.5rem;
|
||||
|
|
@ -683,6 +701,16 @@ main {
|
|||
white-space: nowrap;
|
||||
cursor: pointer;
|
||||
}
|
||||
.toot .text {
|
||||
margin: 0;
|
||||
grid-row: span 1;
|
||||
grid-column: 1 / span 3;
|
||||
|
||||
position: relative;
|
||||
z-index: 2;
|
||||
|
||||
width: 100%;
|
||||
}
|
||||
.toot .text details > summary {
|
||||
padding-bottom: 0.5rem;
|
||||
}
|
||||
|
|
@ -698,8 +726,8 @@ main {
|
|||
word-break: break-word;
|
||||
}
|
||||
.toot .text .content blockquote {
|
||||
padding: 0.25rem 0 0.25rem 0.5rem;
|
||||
border-left: 0.25rem solid var(--border-accent);
|
||||
padding: 0.5rem 0 0.5rem 0.5rem;
|
||||
border-left: 0.2rem solid var(--border-accent);
|
||||
margin: 0;
|
||||
font-style: italic;
|
||||
}
|
||||
|
|
@ -710,20 +738,19 @@ main {
|
|||
background-color: var(--gray2);
|
||||
}
|
||||
.toot .text .content code {
|
||||
padding: 0.25rem 0.5rem;
|
||||
padding: 0.25rem;
|
||||
border-radius: var(--br-inner);
|
||||
}
|
||||
.toot .text .content pre {
|
||||
display: flex;
|
||||
border-radius: var(--br);
|
||||
overflow: hidden;
|
||||
margin: 0;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.toot .text .content pre code {
|
||||
padding: 0.25rem 0.5rem;
|
||||
padding: 0.5rem;
|
||||
white-space: pre;
|
||||
border-radius: 0;
|
||||
overflow: auto;
|
||||
overflow-x: auto;
|
||||
-webkit-overflow-scrolling: touch;
|
||||
}
|
||||
.toot .text .content img {
|
||||
|
|
@ -755,7 +782,7 @@ main {
|
|||
height: 100%;
|
||||
width: 100%;
|
||||
box-sizing: border-box;
|
||||
border: 0.15rem solid var(--gray2);
|
||||
border: 0.15rem solid var(--gray1);
|
||||
border-radius: var(--br);
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
|
|
@ -832,7 +859,7 @@ main {
|
|||
width: 100%;
|
||||
-o-object-fit: contain;
|
||||
object-fit: contain;
|
||||
background: var(--gray2);
|
||||
background: var(--gray1);
|
||||
}
|
||||
.toot .media.single .media-wrapper {
|
||||
grid-column: span 2;
|
||||
|
|
@ -846,33 +873,36 @@ main {
|
|||
-o-object-fit: cover;
|
||||
object-fit: cover;
|
||||
}
|
||||
.toot .meta {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
flex-wrap: wrap;
|
||||
gap: 0.75rem;
|
||||
align-items: flex-start;
|
||||
justify-content: space-between;
|
||||
}
|
||||
|
||||
.toot .info {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
flex-wrap: wrap;
|
||||
gap: 0.5rem;
|
||||
line-height: 1rem;
|
||||
background: var(--toot-info-bg);
|
||||
color: var(--fg-reduced);
|
||||
align-items: flex-end;
|
||||
}
|
||||
border-top: 0.15rem solid var(--toot-info-border);
|
||||
padding: 0.5rem 0.75rem;
|
||||
}
|
||||
.toot .info div, .toot .info time {
|
||||
padding-right: 1rem;
|
||||
}
|
||||
.toot .info .stats {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
}
|
||||
.toot .info{
|
||||
|
||||
grid-column: span 3;
|
||||
flex-wrap: wrap;
|
||||
gap: 1rem;
|
||||
line-height: 1rem;
|
||||
color: var(--fg-reduced);
|
||||
}
|
||||
.stats
|
||||
.toot .toot-link {
|
||||
top: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
overflow: hidden;
|
||||
text-indent: 100%;
|
||||
white-space: nowrap;
|
||||
|
||||
position: absolute;
|
||||
z-index: 0;
|
||||
}
|
||||
.toot:first-child {
|
||||
/* top left, top right */
|
||||
border-top-left-radius: var(--br);
|
||||
|
|
@ -886,6 +916,7 @@ main {
|
|||
}
|
||||
.toot.expanded {
|
||||
background: var(--toot-focus-bg);
|
||||
padding-bottom: 0;
|
||||
}
|
||||
.toot.expanded .info {
|
||||
background: var(--toot-focus-info-bg);
|
||||
|
|
|
|||
Binary file not shown.
|
After 
(image error) Size: 438 KiB |
|
|
@ -4,4 +4,8 @@
|
|||
|
||||
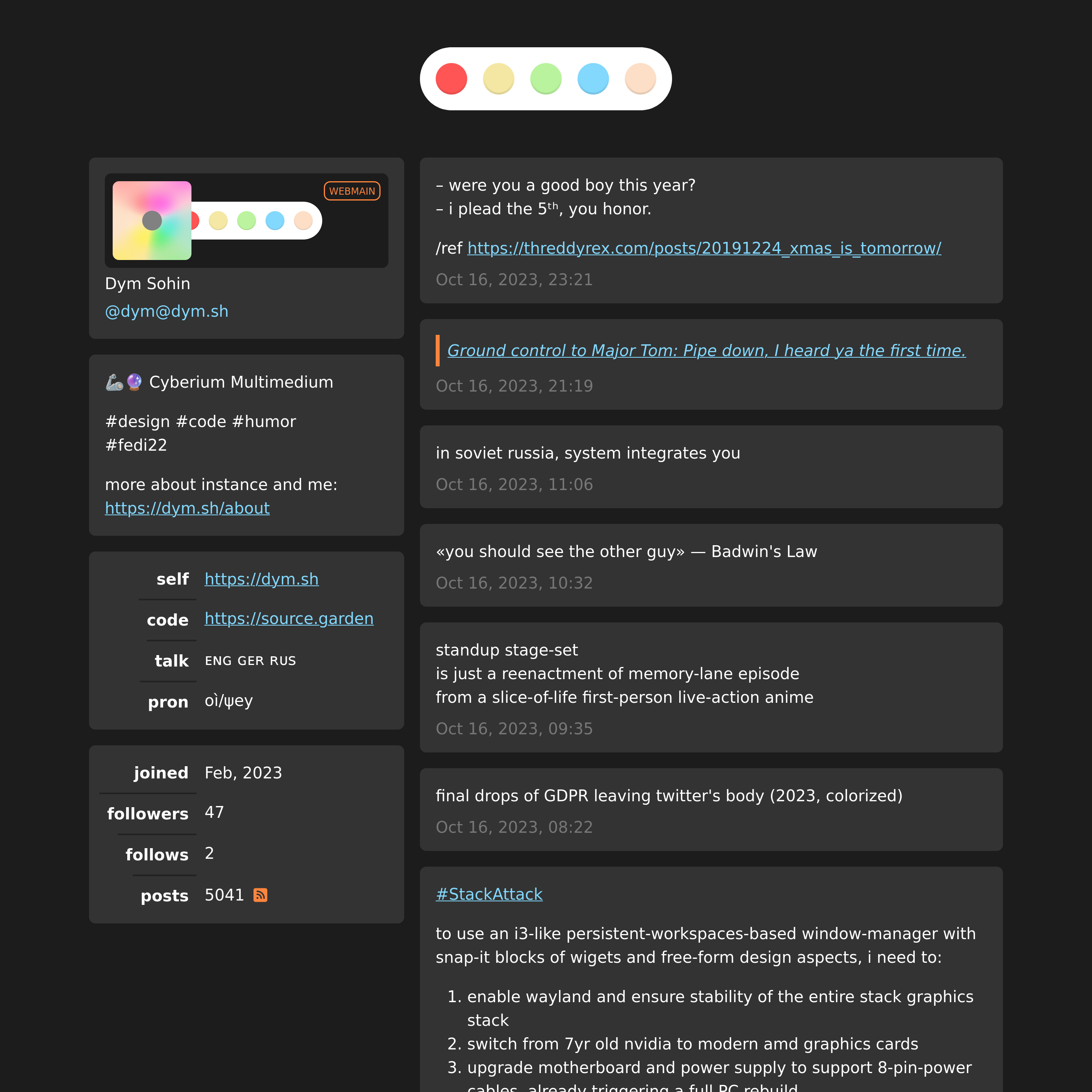
as seen on my fediverse profile ( https://dym.sh/@dym ):
|
||||
|
||||

|
||||

|
||||
|
||||
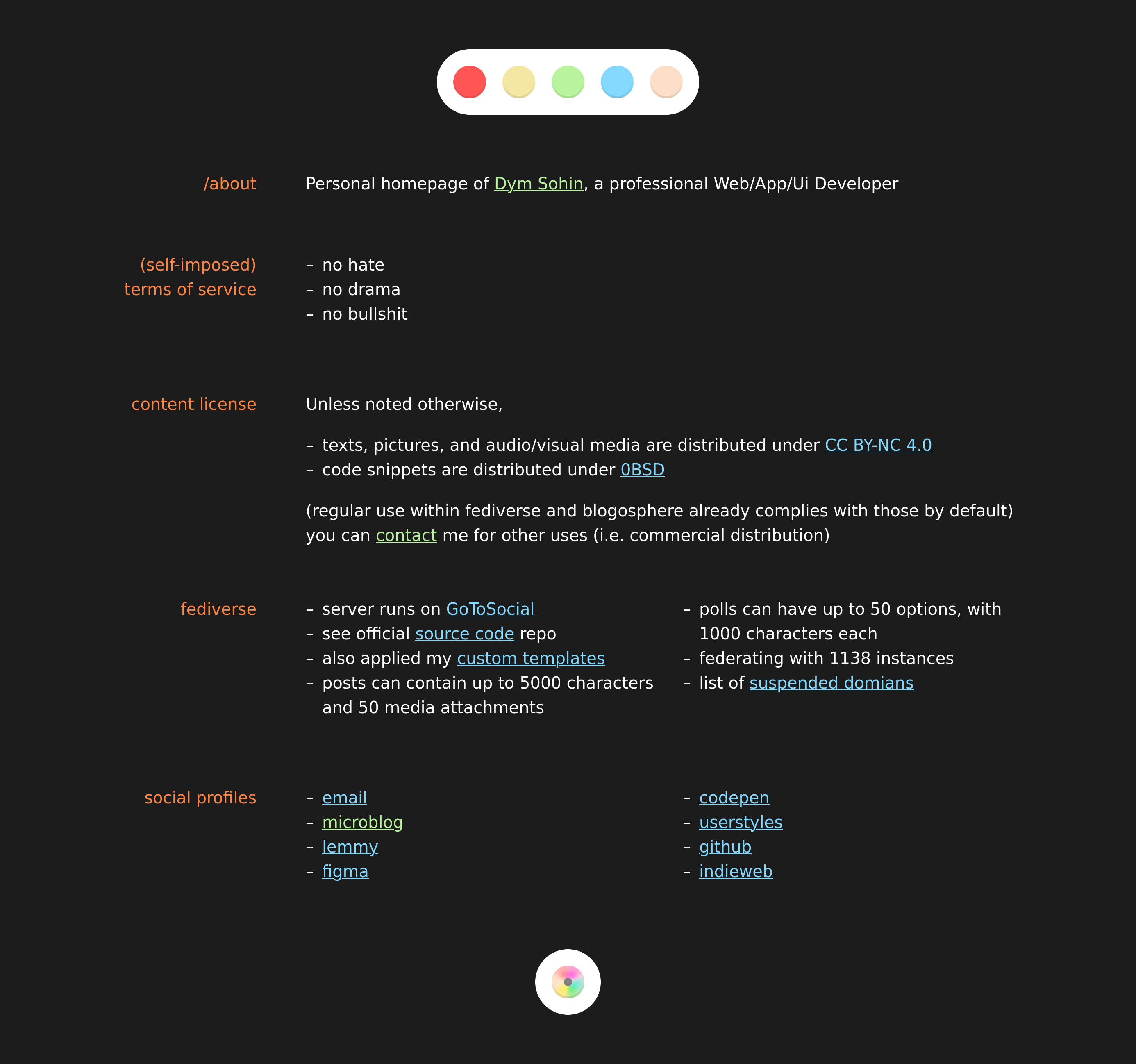
and about page ( https://dym.sh/about/ ):
|
||||
|
||||

|
||||
|
|
|
|||
BIN
screenshot.png
BIN
screenshot.png
Binary file not shown.
|
Before 
(image error) Size: 286 KiB |
|
|
@ -18,71 +18,63 @@
|
|||
*/ -}}
|
||||
{{ template "header.tmpl" .}}
|
||||
<main class="about">
|
||||
<h1>instance</h1>
|
||||
<div>
|
||||
{{.instance.Description |noescape}}
|
||||
</div>
|
||||
<h1>/about</h1>
|
||||
|
||||
<h2>social profiles</h2>
|
||||
<ul>
|
||||
<li><a rel="me" href="{{.instance.ContactAccount.URL}}">microblog</a></li>
|
||||
<li><a rel="me" href="https://photon.lemmy.world/profile/user">lemmy</a></li>
|
||||
<li><a rel="me" href="https://figma.com/@dym_sh">figma</a></li>
|
||||
<li><a rel="me" href="https://codepen.io/dym-sh">codepen</a></li>
|
||||
<li><a rel="me" href="https://indieweb.org/User:Dym.sh">indieweb</a></li>
|
||||
<li><a rel="me" href="mailto:re@dym.sh">email</a></li>
|
||||
</ul>
|
||||
|
||||
<h2>fediverse server software</h2>
|
||||
<ul>
|
||||
<li><a href="https://gotosocial.org" target="_blank">GoToSocial</a></li>
|
||||
<li>official <a href="https://github.com/superseriousbusiness/gotosocial" target="_blank">source code</a></li>
|
||||
<li>my <a href="https://source.garden/styles/gts-web/" target="_blank">custom templates</a></li>
|
||||
</ul>
|
||||
|
||||
<h2>features</h2>
|
||||
<ul>
|
||||
<li>
|
||||
Registration is
|
||||
{{if .instance.Registrations}}
|
||||
enabled{{if .instance.ApprovalRequired}}, but requires admin approval{{end}}.
|
||||
{{else}}
|
||||
disabled.
|
||||
{{end}}
|
||||
</li>
|
||||
{{if .instance.Configuration.Accounts.AllowCustomCSS}}
|
||||
<li>
|
||||
Users are allowed to set <a href="https://docs.gotosocial.org/en/latest/user_guide/custom_css/"
|
||||
target="_blank" rel="noopener noreferrer">Custom CSS</a> for their profiles.
|
||||
</li>
|
||||
{{end}}
|
||||
<li>
|
||||
Toots can contain up to {{.instance.Configuration.Statuses.MaxCharacters}} characters and
|
||||
{{.instance.Configuration.Statuses.MaxMediaAttachments}} media attachments.
|
||||
</li>
|
||||
<li>
|
||||
Polls can have up to {{.instance.Configuration.Polls.MaxOptions}} options, with
|
||||
{{.instance.Configuration.Polls.MaxCharactersPerOption}} characters each.
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
<h2>moderated servers</h2>
|
||||
<p>
|
||||
ActivityPub instances exchange (federate) data with other servers, including accounts and toots.
|
||||
This can be prevented for specific domains by suspending them. None of their content is stored,
|
||||
and interaction with their users is blocked both ways.</br>
|
||||
{{if .blocklistExposed}}
|
||||
<a href="/about/suspended">View the list of suspended domains</a>
|
||||
{{else}}
|
||||
This instance does not publically share this list.
|
||||
{{end}}
|
||||
<p>Personal homepage of <a href="https://dym.sh/self/">Dym Sohin</a>, a professional Web/App/Ui Developer
|
||||
</p>
|
||||
|
||||
<h2>stats</h2>
|
||||
<h2>(self-imposed)<br>terms of service</h2>
|
||||
<ul>
|
||||
<li>Users: <span class="count">{{.instance.Stats.user_count}}</span></li>
|
||||
<li>Posts: <span class="count">{{.instance.Stats.status_count}}</span></li>
|
||||
<li>Federates with: <span class="count">{{.instance.Stats.domain_count}}</span> instances</li>
|
||||
<li>no hate</li>
|
||||
<li>no drama</li>
|
||||
<li>no bullshit</li>
|
||||
</ul>
|
||||
|
||||
<h2>content license</h2>
|
||||
<section>
|
||||
<p>Unless noted otherwise,</p>
|
||||
<ul>
|
||||
<li>texts, pictures, and audio/visual media are distributed under
|
||||
<a href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>
|
||||
</li>
|
||||
<li>code snippets are distributed under
|
||||
<a href="https://spdx.org/licenses/0BSD.html" target="_blank">0BSD</a>
|
||||
</li>
|
||||
</ul>
|
||||
<p>(regular use within fediverse and blogosphere already complies with those by default)
|
||||
</p>
|
||||
<p>you can <a href="https://dym.sh/contacts/">contact</a> me for other uses (i.e. commercial distribution)
|
||||
</p>
|
||||
</section>
|
||||
|
||||
<h2>fediverse</h2>
|
||||
<ul class="col-2 tablet-col-1">
|
||||
<li>server runs on <a href="https://gotosocial.org" target="_blank">GoToSocial</a></li>
|
||||
<li>see official <a href="https://github.com/superseriousbusiness/gotosocial" target="_blank">source code</a> repo</li>
|
||||
<li>also applied my <a href="https://source.garden/styles/gts-web/src/branch/integrated" target="_blank">custom templates</a></li>
|
||||
<li>posts can contain up to {{.instance.Configuration.Statuses.MaxCharacters}} characters and
|
||||
{{.instance.Configuration.Statuses.MaxMediaAttachments}} media attachments
|
||||
</li>
|
||||
<li>polls can have up to {{.instance.Configuration.Polls.MaxOptions}} options, with
|
||||
{{.instance.Configuration.Polls.MaxCharactersPerOption}} characters each
|
||||
</li>
|
||||
<li>federating with <span class="count">{{.instance.Stats.domain_count}}</span> instances</li>
|
||||
<li>list of <a href="/about/suspended" target="_blank">suspended domians</a></a>
|
||||
</ul>
|
||||
|
||||
<h2>social profiles</h2>
|
||||
<ul class="col-2">
|
||||
<li><a target="_blank" href="mailto:re@dym.sh">email</a>/<a target="_blank" href="/pgp.txt">pgp</a></li>
|
||||
<li><a target="_blank" href="https://dym.sh/@dym">microblog</a></li>
|
||||
<li><a target="_blank" href="https://lemmy.world/u/dym_sh">lemmy</a></li>
|
||||
<li><a target="_blank" href="https://indieweb.org/User:Dym.sh">indieweb</a></li>
|
||||
<li><a target="_blank" href="https://dym-sh.tumblr.com">tumblr</a></li>
|
||||
|
||||
<li><a target="_blank" href="https://figma.com/@dym_sh">figma</a></li>
|
||||
<li><a target="_blank" href="https://layers.to/dym_sh">layers</a></li>
|
||||
<li><a target="_blank" href="https://codepen.io/dym-sh">codepen</a></li>
|
||||
<li><a target="_blank" href="https://userstyles.world/user/dym-sh">userstyles</a></li>
|
||||
<li><a target="_blank" href="https://github.com/dym-sh">github</a></li>
|
||||
</ul>
|
||||
|
||||
</main>
|
||||
|
|
@ -91,8 +83,8 @@
|
|||
<div class="buttons round">
|
||||
<a href="/"
|
||||
class="bg-icon"
|
||||
title="/"
|
||||
><span class="hidden">/</span>
|
||||
title="homepage"
|
||||
><span class="hidden">homepage</span>
|
||||
</a>
|
||||
</div>
|
||||
</footer>
|
||||
|
|
|
|||
|
|
@ -15,7 +15,7 @@
|
|||
//
|
||||
// You should have received a copy of the GNU Affero General Public License
|
||||
// along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*/ -}}{{ define "thumbnailType" }}{{ if .instance.ThumbnailType }}{{ .instance.ThumbnailType }}{{ else }}image/png{{ end }}{{ end }}{{ define "instanceTitle" }}{{ if .ogMeta }}{{ .ogMeta.Title }}{{ else }}{{ .instance.Title }} - GoToSocial{{ end }}{{ end
|
||||
*/ -}}{{ define "thumbnailType" }}{{ if .instance.ThumbnailType }}{{ .instance.ThumbnailType }}{{ else }}image/png{{ end }}{{ end }}{{ define "instanceTitle" }}{{ if .ogMeta }}{{ .ogMeta.Title }}{{ else }}{{ .instance.Title }}{{ end }}{{ end
|
||||
}}<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
|
||||
|
|
@ -61,7 +61,30 @@
|
|||
<link rel="stylesheet" href="/assets/dist/base.css">
|
||||
{{range .stylesheets}}
|
||||
<link rel="stylesheet" href="{{.}}">
|
||||
{{end}}<title>{{ if .ogMeta }}{{ .ogMeta.Title }}{{ else }}{{.instance.Title}} - GoToSocial{{ end }}</title>
|
||||
{{end}}<title>{{ if .ogMeta }}{{ .ogMeta.Title }}{{ else }}{{.instance.Title}}{{ end }}</title>
|
||||
|
||||
<link rel="me" href="mailto:re@dym.sh">
|
||||
<link rel="me" href="@dym@dym.sh">
|
||||
<link rel="me" href="https://dym.sh/@dym">
|
||||
<link rel="me" href="https://lemmy.world/u/dym_sh">
|
||||
<link rel="me" href="https://figma.com/@dym_sh">
|
||||
<link rel="me" href="https://codepen.io/dym-sh">
|
||||
<link rel="me" href="https://indieweb.org/User:Dym.sh">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
<nav class="c">
|
||||
<div class="buttons round">
|
||||
<a href="/graphics/" class="red" title="graphics"><span class="hidden">graphics</span>
|
||||
</a>
|
||||
<a href="/photos/" class="yellow" title="photos"><span class="hidden">photos</span>
|
||||
</a>
|
||||
<a href="/comics/" class="green" title="comics"><span class="hidden">comics</span>
|
||||
</a>
|
||||
<a href="/code/" class="blue" title="code"><span class="hidden">code</span>
|
||||
</a>
|
||||
<a href="/notes/" class="rose" title="notes"><span class="hidden">notes</span>
|
||||
</a>
|
||||
</div>
|
||||
</nav>
|
||||
|
|
|
|||
|
|
@ -20,79 +20,65 @@
|
|||
{{ template "header.tmpl" .}}
|
||||
|
||||
<main class="profile">
|
||||
|
||||
<div class="header">
|
||||
<div class="header-image">
|
||||
{{ if .account.Header }}
|
||||
<img src="{{.account.Header}}" alt="" />
|
||||
|
||||
<section class="user">
|
||||
<figure>
|
||||
<img src="{{.account.Header}}" class="bg" alt="">
|
||||
<img src="{{.account.Avatar}}" class="avatar" alt="">
|
||||
{{ if and (.account.Role) (ne .account.Role.Name "user") }}
|
||||
<figcaption class="role {{ .account.Role.Name }}">{{
|
||||
if and (.account.Role) (eq .account.Role.Name "admin")
|
||||
}}webmain{{
|
||||
else }}{{ .account.Role.Name }}{{ end
|
||||
}}</figcaption>
|
||||
{{ end }}
|
||||
</div>
|
||||
<div class="basic-info" aria-hidden="true">
|
||||
<a class="avatar" href="{{.account.Avatar}}">
|
||||
<img src="{{.account.Avatar}}" alt="">
|
||||
</a>
|
||||
<span class="displayname text-cutoff">
|
||||
</figure>
|
||||
|
||||
<div class="displayname">
|
||||
{{if .account.DisplayName}}
|
||||
{{emojify .account.Emojis (escape .account.DisplayName)}}
|
||||
{{else}}
|
||||
{{.account.Username}}
|
||||
{{end}}
|
||||
</span>
|
||||
<span class="username text-cutoff">@{{.account.Username}}@{{.instance.AccountDomain}}</span>
|
||||
{{- /* Only render account role if 1. it's present and 2. it's not equal to the standard 'user' role */ -}}
|
||||
{{ if and (.account.Role) (ne .account.Role.Name "user") }}
|
||||
<div class="role {{ .account.Role.Name }}">
|
||||
{{ if and (.account.Role) (eq .account.Role.Name "admin") }}
|
||||
webmain
|
||||
{{ else }}
|
||||
{{ .account.Role.Name }}
|
||||
{{ end }}
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
<div class="accountstats">
|
||||
<b>joined</b><time datetime="{{.account.CreatedAt}}">{{.account.CreatedAt | timestampVague}}</time>
|
||||
<b>posts</b><span>
|
||||
{{ if .rssFeed }}
|
||||
<a href="{{ .rssFeed }}" class="rss-icon" aria-label="RSS feed">
|
||||
<img src="/rss.svg" width="20" height="20">
|
||||
</a>
|
||||
{{ end }}
|
||||
<span>{{.account.StatusesCount}}</span>
|
||||
</span>
|
||||
<b>followers</b><span>{{.account.FollowersCount}}</span>
|
||||
<b>follows</b><span>{{.account.FollowingCount}}</span>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
<div class="username">@{{.account.Username}}@{{.instance.AccountDomain}}</div>
|
||||
</section>
|
||||
|
||||
<div class="column-split">
|
||||
|
||||
<section class="about-user">
|
||||
|
||||
<div class="bio">
|
||||
<section class="bio">
|
||||
{{ if .account.Note }}
|
||||
{{emojify .account.Emojis (noescape .account.Note)}}
|
||||
{{else}}
|
||||
no bio
|
||||
{{end}}
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<div class="fields">
|
||||
<section class="fields">
|
||||
{{ range .account.Fields }}
|
||||
<b>{{emojify $.account.Emojis (noescape .Name)}}</b>
|
||||
<span>{{emojify $.account.Emojis (noescape .Value)}}</span>
|
||||
{{ end }}
|
||||
</div>
|
||||
|
||||
</section>
|
||||
|
||||
<section class="fields">
|
||||
<b>joined</b><time datetime="{{.account.CreatedAt}}">{{.account.CreatedAt | timestampVague}}</time>
|
||||
<b>followers</b><span>{{.account.FollowersCount}}</span>
|
||||
<b>follows</b><span>{{.account.FollowingCount}}</span>
|
||||
<b>posts</b><span class="flex">
|
||||
<span>{{.account.StatusesCount}}</span>
|
||||
{{ if .rssFeed }}
|
||||
<a href="{{ .rssFeed }}" class="rss-icon" aria-label="RSS feed">
|
||||
<img src="/rss.svg" width="20" height="20">
|
||||
</a>
|
||||
{{ end }}
|
||||
</span>
|
||||
</section>
|
||||
</div>
|
||||
|
||||
<section class="toots">
|
||||
{{ if .pinned_statuses }}
|
||||
<div class="col-header">
|
||||
<h2>Pinned posts</h2>
|
||||
<a href="#recent">jump to recent</a>
|
||||
</div>
|
||||
<section class="thread">
|
||||
{{ range .pinned_statuses }}
|
||||
<article class="toot expanded" id="{{.ID}}">
|
||||
|
|
@ -123,7 +109,7 @@
|
|||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
|
||||
</main>
|
||||
|
||||
{{ template "footer.tmpl" .}}
|
||||
|
|
@ -28,7 +28,7 @@
|
|||
{{.Account.Username}}
|
||||
{{end}}
|
||||
</span>
|
||||
<span class="username">@{{.Account.Username}}</span>
|
||||
<span class="username">@{{.Account.Username}}</div>
|
||||
</span>
|
||||
</a>
|
||||
|
||||
|
|
|
|||
|
|
@ -85,6 +85,6 @@
|
|||
{{if .Pinned}}
|
||||
<span>/pinned</span>
|
||||
{{end}}{{if .RepliesCount | eq 0 | not}}
|
||||
<span>replies:{{.RepliesCount}}</span>
|
||||
<span>replies: {{.RepliesCount}}</span>
|
||||
{{end}}
|
||||
</a>
|
||||
Reference in New Issue